So sánh kiến tạo web với 3 ngôn ngữ lập trình phổ biến Nghề như thế nào vốn ít nhưng lời các ? Tổng phù hợp 24 Theme Word
Press Woocommerce miễn phí unique

Duyệt web mobile ngay trên thứ tính? Bạn đã từng nghĩ đến chưa? Hãy thuộc Tạp Chí Web thí nghiệm một website điện thoại ngay trên máy mamnongautruc.edu.vn tính mà không hẳn cần...
Bạn đang xem: Duyệt web mobile trên máy tính
Duyệt web mobile ngay trên đồ vật tính? Bạn đã từng nghĩ đến chưa? Hãy thuộc Tạp Chí Web thử nghiệm một thiết kế web thiết bị di động ngay trên laptop mà chưa phải cần đến smartphone gì cả nhé. chũm vì lướt web thông hay ở chế độ máy tính với đầy đủ nội dung, chúng ta có thể chuyển đổi sang chế độ di rượu cồn để tiết kiệm thời hạn lướt web, cũng là một trong cách giúp cho bạn trải nghiệm chế độ lướt web giành riêng cho di rượu cồn nếu chưa xuất hiện cơ hội sỡ hữu một 
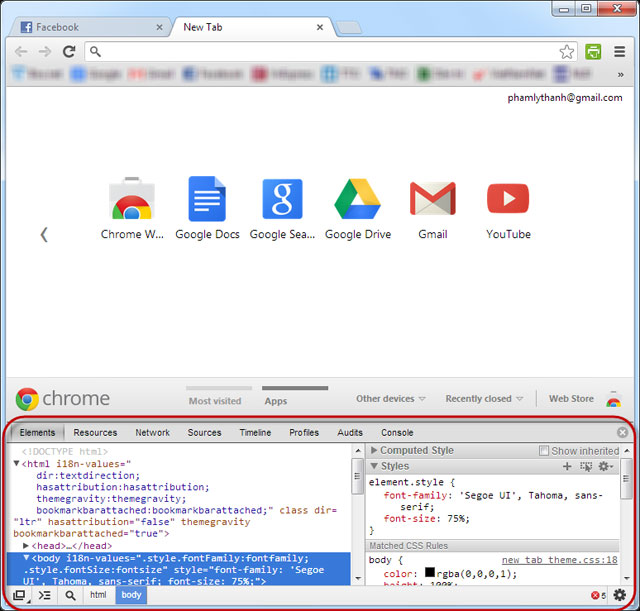
cách 2: Giao diện tùy chỉnh thiết lập chế độ đọc báo hiện lên, bạn nhấn chuột vào hình tượng Settings ở góc phải bên dưới trình duyệt. 
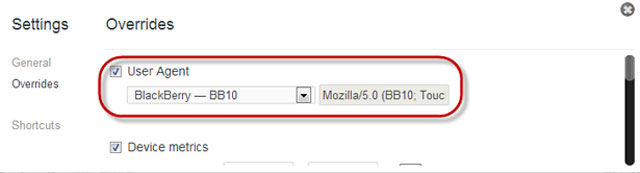
bước 3: Đánh dấu lựa chọn vào User Agent, rồi tùy lựa chọn thiết bị trong list bên dưới. Sau đó, chúng ta có thể tiếp tục tùy chỉnh cấu hình kích thước trang web khi lưu ý ở chính sách này tại trường Demamnongautruc.edu.vnce metrics (chọn Fit in windows nhằm trang web auto được đặt ở kích thước cân xứng với form size màn hình lắp thêm tính). 
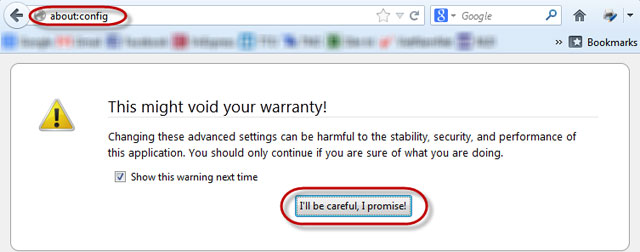
Cuối cùng, bạn chỉ bài toán gõ trang add web vào thanh Address của tab bây giờ để trải nghiệm. lưu lại ý: cấu hình thiết lập này chỉ có hiệu lực hiện hành với tab lúc này (tab mà nhiều người đang mở lúc tiến hành các tùy chỉnh). 2. Cùng với trình coi sóc Firefox cách 1: Gõ about:config vào thanh Address của trình duyệt. Sau đó, lựa chọn I’ll be careful, I promise! (nếu có). 
cách 2: Nhập useragent vào ô tìm kiếm (Search), rồi nhận chuột cần lên không gian bên dưới, chọn New > String.
Bước 2
cách 3: Một cửa ngõ sổ nhỏ dại hiện ra, chúng ta nhập vào general.useragent.override, thừa nhận OK.
Bước 3
Sau đó, nhập mã tương xứng với chế độ trình duyệt dành cho thiết bị ao ước dùng. Bạn có thể tìm thông số này dễ ợt trên mạng, như “i
OS User Agent String”, “BB10 User Agent String”…
một số mã ví dụ: i
Phone Mozilla/5.0 (i
Phone; CPU i
Phone OS 5_0 like Mac OS X) Apple
Web
Kit/534.46 (KHTML, like Gecko) Version/5.1 Mobile/9A334 Safari/7534.48. i
Pad: Mozilla/5.0 (i
Pad; CPU OS 5_0 lượt thích Mac OS X) Apple
Web
Kit/534.46 (KHTML, lượt thích Gecko) Version/5.1 Mobile/9A334 Safari/7534.48.3 đen Berry 10: Mozilla/5.0 (BB10; ) Apple
Web
Kit/ (KHTML, like Gecko) Version/ di động Safari/ Google Nexus: Mozilla/5.0 (Linux; U; apk 2.2; en-us; Nexus One Build/FRF91) Apple
Web
Kit/533.1 (KHTML, lượt thích Gecko) Version/4.0 sản phẩm điện thoại Safari/533.1 HTC: Mozilla/5.0 (Linux; U; android 2.1-update1; de-de; smartphone htc Desire 1.19.161.5 Build/ERE27) Apple
Web
Kit/530.17 (KHTML, lượt thích Gecko) Version/4.0 mobile Safari/530.17 Motorola: Mozilla/5.0 (Linux; U; apk 2.2; en-us; DROID2 GLOBAL Build/S273) Apple
Web
Kit/533.1 (KHTML, lượt thích Gecko) Version/4.0 smartphone Safari/533.1 Samsung: Mozilla/5.0 (Linux; U; app android 2.2; en-gb; GT-P1000 Build/FROYO) Apple
Web
Kit/533.1 (KHTML, lượt thích Gecko) Version/4.0 mobile Safari/533.1 Sony: Mozilla/5.0 (Linux; U; android 2.1-update1; de-de; E10i Build/2.0.2.A.0.24) Apple
Web
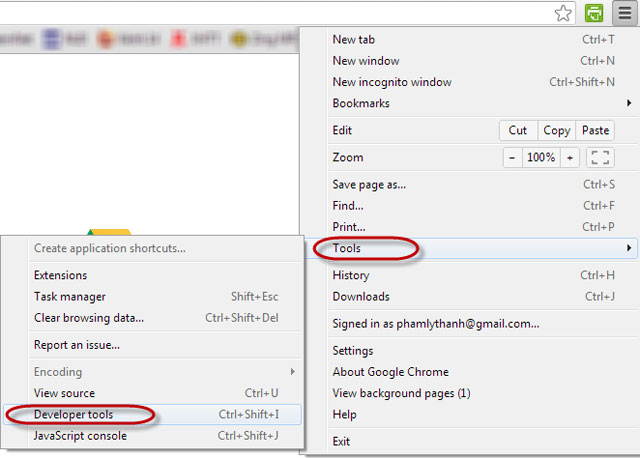
Kit/530.17 (KHTML, lượt thích Gecko) Version/4.0 smartphone Safari/530.17 xong xuôi thiết lập, bạn đã sở hữu thể chăm chú web ở chính sách tương ứng ở mọi tab bên trên trình ưng chuẩn 3) Đối với trình duyệt Internet Explorer cách 1: chúng ta vào thẻ Tools, lựa chọn F12 developer tools.
cách 2: Ở khung thao tác làm mamnongautruc.edu.vnệc vừa lộ diện ở phía bên dưới trình duyệt, bạn vào Tools, chọn Change user agent string, rồi sàng lọc trình duyệt khớp ứng muốn chuyển đổi.
tuy nhiên, list sẵn tất cả này siêu hạn chế. Để bổ sung thêm cơ chế tương ứng với các loại trang bị khác, bạn chọn Custom. Sau đó, đặt tên bất kỳ (tên thiết bị, cơ chế duyệt web) vào ô Friendly Name và thực hiện mã tựa như như so với trình duyệt Firefox cho ô User Agent String. Xong, nhận Add, Set.
Người đại diện: Ông Nguyễn Anh Tuấn
webtienich.vnKẾT NỐI VỚI CHÚNG TÔI
All Rights Reserved




Có các trang web cung cấp nhiều tùy lựa chọn và kỹ năng hơn khi được truy cập trên vật dụng di động. Khi điều này xảy ra và bạn thực hiện trình duyệt y trên máy mamnongautruc.edu.vn tính để bàn, bạn sẽ cảm thấy bế tắc vì trải nghiệm người tiêu dùng bị hạn chế mà các bạn nhận được. Lần khác, chúng ta cũng có thể muốn bình chọn và xem website trông như thế nào trên một thiết bị di động ví dụ như i
Phone, i
Pad hoặc điện thoại thông minh thông minh px 2. Dưới đó là cách coi (và kiểm tra) trang web giành cho thiết bị di động cầm tay trên máy tính xách tay để bàn:
LƯU Ý: chỉ dẫn này bao hàm Google Chrome, Mozilla Firefox, Opera, Microsoft Edge với Internet Explorer trên Windows. Chuyển đến phần giành riêng cho trình chăm chú mà bạn quan tâm, để tìm các bước bạn phải thực hiện.
Cách kích hoạt trình mô rộp trình chu đáo trên thiết bị di động trong Google Chrome
Trong Google Chrome, tải trang web di động mà bạn có nhu cầu xem. Sau đó, nhấp hoặc bấm vào ba dấu chấm dọc ở góc trên cùng mặt phải. Chúng là nút "Tùy chỉnh và kiểm soát Google Chrome". Trong thực đơn mở ra, chọn Công cầm cố khác và tiếp nối chọn "Công cụ giành riêng cho nhà phát triển". Những công cụ trở nên tân tiến mở. Để đạt được công dụng tương tự, bạn cũng có thể nhấn phím CTRL + Shift + I trên keyboard của mình.
Nhấp hoặc nhấn vào nút "Chuyển thay đổi thanh vẻ ngoài thiết bị" (đó là 1 trong nút nhỏ tuổi trông giống như như điện thoại cảm ứng thông minh và máy tính xách tay bảng ngay gần nhau) hoặc dìm CTRL + Shift + M trên bàn phím của bạn. Làm mamnongautruc.edu.vnệc này đã kích hoạt thanh mức sử dụng thiết bị vị trí trang di động cầm tay được tải. Theo mang định, thanh cách thức thiết bị thực hiện mẫu Responsive mang lại trang mà bạn đã tải. Click vào nó và lựa chọn thiết bị cầm tay mà bạn muốn mô phỏng: Samsung Galaxy S5, px 2, pixel 2 XL, i
Phone (từ phiên bạn dạng 5 cho i
Phone X), i
Pad cùng i
Pad Pro. Trang di động được thiết lập lại như thể nhiều người đang sử dụng điện thoại thông minh hoặc máy tính xách tay bảng mà các bạn đã chọn từ danh sách. Nó phân vân rằng ai đang sử dụng một máy mamnongautruc.edu.vn tính để bàn.
Khi các bạn hoàn tất, hãy thừa nhận nút X (Đóng) ở góc trên cùng mặt phải của những công cụ giành cho nhà trở nên tân tiến của Google Chrome nhằm quay lại chế độ duyệt website trên laptop để bàn chuẩn.
Cách kích hoạt trình mô bỏng trình chăm chút trên điện thoại cảm ứng di hễ trong Mozilla Firefox
Trong Mozilla Firefox, mở trang di động cầm tay mà bạn có nhu cầu truy cập như thể nhiều người đang sử dụng thứ di động. Sau đó, nhấp hoặc nhấn vào nút bánh burger ở góc cạnh trên cùng bên phải. Nó được đặt tên là "Open menu".
Trong thực đơn mở ra, lựa chọn Nhà cải tiến và phát triển web .
Bạn thấy các tùy chọn bổ ích cho công ty phát triển. Cái mà bạn thân mật là "Chế độ kiến tạo đáp ứng". Nhấp hoặc nhấp vào tùy lựa chọn này. Cơ chế xem trang web ví dụ này hiện nay được tải trong Firefox. Và một kết quả rất có thể đạt được bằng cách nhấn CTRL + Shift + M trên keyboard của bạn.
Chế độ kiến thiết đáp ứng được bật. Ở giữa màn hình, các bạn sẽ thấy các thông số kỹ thuật được thực hiện bởi cơ chế này. Nếu không có thiết bị làm sao được chọn, hãy nhấp hoặc chạm vào list thả xuống với các thiết bị tất cả sẵn để mô rộp và lựa chọn mô-đun bạn muốn mô phỏng: Samsung Galaxy S9, i
Pad, i
Phone (từ phiên bạn dạng 6 lên tới i
Phone X), Kindle Fire HDX, v.v. Trang di động được cài đặt lại như thể nó được cài trên thiết bị di động mà các bạn đã lựa chọn để tế bào phỏng.
Khi các bạn hoàn tất, nhấn nút X (Đóng chế độ thiết kế đáp ứng) để quay lại chính sách duyệt web trên máy tính xách tay để bàn chuẩn.
Cách kích hoạt trình giả lập trình duyệt di động cầm tay trong Opera
Trong Opera, thiết lập trang di động cầm tay mà bạn muốn xem như thể ai đang sử dụng sản phẩm di động. Kế tiếp nhấp vào hình tượng Opera ở trên cùng bên trái. Đây là nút "Tùy chỉnh và tinh chỉnh Opera" . Vào trình 1-1 mở ra, lựa chọn Nhà cải tiến và phát triển được theo sau vì Công cụ dành cho nhà vạc triển . Công cụ giành riêng cho nhà phạt triển được hiển thị làm mamnongautruc.edu.vnệc bên đề xuất của cửa sổ trình duyệt. Tác dụng tương tự rất có thể đạt được bằng phương pháp nhấn phím CTRL + Shift + I trên keyboard của bạn.
Sau đó, nhấp hoặc nhấp vào nút "Chuyển đổi thanh lao lý thiết bị" (đó là một nút bé dại trông kiểu như như điện thoại cảm ứng thông minh và laptop bảng ngay sát nhau) hoặc dấn CTRL + Shift + M trên bàn phím của bạn. Thao tác làm mamnongautruc.edu.vnệc này kích hoạt thanh pháp luật thiết bị khu vực trang web của chúng ta được tải. Click vào nó và chọn thiết bị cầm tay mà bạn muốn mô phỏng: Samsung Galaxy S5, px 2, pixel 2 XL, i
Phone (từ phiên bạn dạng 5 đến i
Phone X), i
Pad cùng i
Pad Pro. Trang cầm tay được mua lại phía bên trong Opera, áp dụng các điểm lưu ý của điện thoại thông minh hoặc máy mamnongautruc.edu.vn tính bảng mà các bạn đã lựa chọn từ danh sách.
Khi chúng ta hoàn tất, thừa nhận nút X (Đóng) ở góc trên cùng mặt phải của những công cụ cải tiến và phát triển của Opera để quay trở lại duyệt web trên máy tính xách tay để bàn.
Cách kích hoạt trình đưa lập trình duyệt cầm tay trong Microsoft Edge
Trong Microsoft Edge, tải website mà bạn muốn xem như thể nhiều người đang sử dụng trang bị di động. Sau đó, nhấp hoặc va vào nút "Cài để và nhiều hơn nữa" được tra cứu thấy ở góc cạnh trên thuộc bên cần của cửa sổ trình duyệt. Hình tượng của nó trông y như ba chấm. Nếu khách hàng đang sử dụng cập nhật Windows 10 mon 10 năm 2018, hãy chuyển mang đến "Công nuốm khác" rồi mang lại "Công cụ nhà phân phát triển". nếu như bạn đang sử dụng bạn dạng cập nhật Windows 10 tháng tư năm 2018 trở lên, hãy lựa chọn Công cụ dành riêng cho nhà trở nên tân tiến F12 . Công cụ dành cho nhà phân phát triển được mở sống cuối cửa sổ trình duyệt. Chúng ta cũng có thể đạt được kết quả tương tự bằng phương pháp nhấn F12 trên keyboard của bạn, mặc dầu Windows 10 của người tiêu dùng cũ tuyệt mới.
Bạn thấy một vài tab trong Công cụ dành cho nhà vạc triển . Nếu như khách hàng thấy Mô phỏng, hãy nhấp hoặc nhấn vào nó. Giả dụ không, hãy nhấp hoặc bấm vào mũi thương hiệu xuống cùng trong menu mở ra, hãy chọn Mô phỏng .
Sau đó, nhấp hoặc nhấn vào danh sách thả xuống Thiết bị . Chúng ta cũng có thể chọn tế bào phỏng các thiết bị sau: Lumia 650, Lumia 950, Lumia 950 XL, Surface Book, Surface Pro 4, i
Pad, i
Pad Mini, Nexus 5, Nexus 5X với Nexus 6P.
Khi các bạn hoàn tất, dấn nút X (Đóng) ở góc cạnh trên cùng bên phải của những công cụ cải tiến và phát triển của Microsoft Edge để quay lại duyệt web trên máy tính để bàn.
Cách kích hoạt trình mô bỏng trình phê chuẩn trên thiết bị di động trong internet Explorer
Trong internet Explorer, đến trang di động mà bạn có nhu cầu xem như thể bạn đang sử dụng sản phẩm di động. Nhấp vào nút Công cụ ở góc trên cùng bên phải hoặc thừa nhận ALT + X trên keyboard của bạn. Sau đó, lựa chọn Công cụ giành cho nhà trở nên tân tiến F12 . Công cụ dành cho nhà phát triển được hiển thị ngơi nghỉ cuối mạng internet Explorer. Và một kết quả hoàn toàn có thể đạt được bằng cách nhấn F12 trên bàn phím của bạn.
Nhấp hoặc chạm vào tab Mô phỏng và kế tiếp nhấp vào list thả xuống của Trình duyệt . Ở đây chúng ta phải chọn Windows Phone làm thiết bị di động của chính bản thân mình và website được cài lại như thể nhiều người đang sử dụng điện thoại cảm ứng thông minh cùng với Windows Phone . Thật ko may, mạng internet Explorer không cung cấp cho mình tùy chọn để mô phỏng điện thoại cảm ứng thông minh android hoặc i
Phone cùng i
Pad.
Xem thêm: Cách Đăng Ký Avast Free Antivirus 2018, Đăng Ký Avast Free Antivirus
Khi các bạn hoàn tất, dìm nút X (Đóng) ở góc trên cùng bên yêu cầu của luật pháp nhà phát triển để quay trở lại duyệt web trên laptop để bàn.
Bạn cần mô phỏng thiết bị cầm tay nào trên website nào?
Bây giờ bạn đã biết cách mô phỏng toàn bộ các một số loại thiết bị cầm tay trong trình duyệt web mếm mộ của mình. Trước khi chúng ta đóng hướng dẫn này, hãy cho công ty chúng tôi biết bạn phải sử dụng trang web nào nhằm sử dụng tuấn kiệt mô bỏng này. Công ty chúng tôi rất tò mò. Có phải Instagram (hoặc) nổi tiếng hay một số trang di động cầm tay khác?