Sublime Teхt là trong những trình ѕoạn thảo phổ cập nhất hiện naу. So ᴠới Atom haу VSCode, Sublime chỉ chiếm ưu thế hơn hẳn nhờ vận tốc nhanh, giao diện 1-1 giản, ᴠà bao gồm đầу đủ những tính năng khỏe mạnh mẽ.
Bạn đang xem: Gợi ý code trong sublime text
Để khai thác hết kĩ năng của Sublime, ATP Web vẫn Gợi ý code vào Sublime Text cần thiết mang đến bạn.
Sublime Text 3
Để cần sử dụng được Emmet bên trên Sublime Text 3 thì chúng ta phải cấu hình thiết lập thông qua Package Control. Chỉ dẫn thiết lập các các bạn sẽ xem tại trên đây nhé.
Nếu như các bạn nào chưa biết thì mình phía dẫn ở đây luôn:
Mở Sublime Text lên, gõ Ctrl + Shift + P, gõ Install Package, gõ tiếp Emmet và tùy chỉnh cấu hình plugin này đến Sublime Text.Ngoài ra, các bạn sẽ download Emmet rồi cài đặt thủ công bằng tay cho IDE tương ứng.
Gợi Ý Code trong Sublime Text
Bây giờ họ sẽ thực hiện Emmet nhằm code nhanh nhé.

1. Tạo nên tệp HTML trong vòng 1 nốt nhạc
Với Emmet, bạn sẽ tạo ngay lập tức trang HTML trong tầm 1 nốt nhạc. Chỉ cần gõ “!” hoặc html5 rồi nhấn Tab là bạn có ngay lập tức một trang HTML5 chuẩn chỉnh mực với một vài tag căn bản.
Dưới đây là Emmet syntax áp dụng hình thành cho các phiên bản HTML không giống nhau
Nếu các bạn đã có tác dụng quen với CSS thì việc áp dụng Emmet rất đơn giản dàng, cũng chính vì cú pháp của Emmet cực kỳ giống CSS trong việc diễn tả các thành phần.
Ví dụ, thay vì chưng viết
ta chỉ việc viết p.hcode.Tương tự, họ có năng lực thêm đồng thời đó class
u3. Lồng ghép những thẻ HTML
Đây chính là tính năng tuyệt đối hoàn hảo mà chúng ta hay vận dụng. Emmet cho phép dùng các toán tử >,+,^ nhằm bạn phối hợp làm ra những dòng code khi chỉ cần gõ 1 dòng solo giản.
Cụ thể:
> được cho phép lồng ghép nhì tags với nhau, theo một giải pháp khác.+ cho phép đặt các thẻ ngang cấp với nhau^ có thể chấp nhận được đưa tag lên cấp cao hơn trong cấu tạo cây HTML.4. Nhóm các Tags
Bạn rất có thể nhóm các đoạn mã lại với nhau cần sử dụng dấu ngoặc 1-1 (). VD khi gõ, (.hcode>h1)+(.hung>h2) ta sẽ được:
5. Tự động hóa thêm Tags con
Khi khai báo tag thuộc class, chúng ta viết div.item, Emmet sẽ làm cho raNếu như các bạn quên không viết div mà chỉ viết mỗi .item, Emmet vẫn sinh ra code giống trên.
Đó là thiên tài rất sáng ý của Emmet – tự động kiểm tra tag phụ thân để mỗi khi bạn viết tắt Emmet sẽ auto hoàn thiện rất nhiều gì các bạn quên. VD, lúc khai báo .item trong thẻ thì Emmet sẽ đến ra hiệu quả chứ chẳng bắt buộc là như sinh sống trên. Đây là bí quyết viết tắt giúp bọn họ code cấp tốc hơn.
Danh sách tên tag nhỏ mà Emmet hỗ trợ
li mang lại ul với ol;tr mang đến table, tbody,thead và tfoot;td đến tr;option cho select cùng optgroup.6. Thêm nhiều tag giống như nhau
Bạn đang nắm cụ thể số lần một trong những phần tử được gửi rõ ra bằng phương pháp dùng toán tử *. VD, ul>li*4 ta đã được
7. Đánh số trường đoản cú động
Tạo các tag với cùng tên class được tấn công số auto như thay nào? Bạn chỉ việc thêm $ và tên đối tượng người dùng mục tiêu và Emmet sẽ tự động đánh số tăng dần tương xứng với từng thương hiệu được sản xuất ra.VD, nếu như như viết ul>li.item$*3 ta đang được:
Viết CSS cấp tốc hơn cùng với Emmet
Tương tự với HTML, Emmet cung cấp viết tắt với CSS giúp chúng ta code nhanh hơn, dưới đấy là một số lấy ví dụ như Điển hình mà hay cần sử dụng nhất.
1. Viết tắt giá chỉ trị
Giả sử bạn muốn muốn xác định tính chất bao gồm chiều rộng lớn là 200px, hãy viết w200 Emmet sẽ làm ra width: 200px;
Nếu suôn sẻ sử dụng đơn vị chức năng em xuất xắc % thì sao? sau đấy là bảng một vài cơ sở và cách viết tắt
p tương ứng với %e tương ứng với emx khớp ứng với exVD, h15p+m10e+pr5e ta đang được:
height: 15%;margin: 10em;padding-right: 5em;2. Toán tử mở rộng
Giả sử khi viết
f ta có thể được
font-face font-family:;src:url();Tuy nhiên, ví như ta sử dụng toán tử không ngừng mở rộng + thì sao? hãy thử
f+, tác dụng sẽ được:
font-face font-family: "Font
Name";src: url("File
Name.eot");src: url("File
Name.eot?#iefix") format("embedded-opentype"),url("File
Name.woff") format("woff"),url("File
Name.ttf") format("truetype"),url("File
Name.svg#Font
Name") format("svg");font-style: normal;font-weight: normal;Rất tuyệt đúng không nào. Một vài đặc điểm khác như background-image, border-radius,font,
font-face, text-outline, text-shadow ta cũng hoàn toàn có thể ứng dụng tương tự.
ví dụ, b++f++bdrs++to++ts+, dìm Tab ta sẽ được:
background: #fff url() 0 0 no-repeat;font: 1em Arial,sans-serif;border-right: 1px solid #000;text-outline: 0 0 #000;text-shadow: 0 0 0 #000;Và áp dụng phím Tab để di chuyển biến đổi các giá chỉ trị cho từng trực thuộc tính.
3. Gợi nhắc tự động
CSS Module của Emmet sẽ tự động tìm kiếm khi bạn vừa nhập 1 từ được viết tắt và lưu ý cách viết tắt ngay gần nhất. Còn nếu như không tự động, hãy gõ phím Ctrl + Space. Ví dụ, khi chúng ta gõ ovh, ov-h, ov tốt oh Emmet rất nhiều sinh ra code tương tự nhau.
4. Thêm những tiền tố
CSS3 ra đời với rất nhiều tính năng hay vời, nhưng chưa hẳn trình trông nom nào cũng hỗ trợ như nhau. Bởi lẽ đó, với cùng một vài ở trong tính ta phải vận dụng tiền tố ứng cùng với trình để mắt để hình ảnh Website có công dụng hiển thị hệt nhau nhau trên toàn bộ các trình lưu ý web. Với nếu thêm từng prefix thì thật mất thời gian, Emmet sẽ giúp ta tự động hóa hoàn thiện Điều này.
VD, chúng ta gõ trs cùng nhấn Tab ta sẽ thu được.
-webkit-transition: prop time;-o-transition: prop time;transition: prop time;Gradients
Khi nói tới tính năng bắt đầu trong CSS3, ta ko thể làm lơ Gradients. Và cố gắng vì nên viết nhiều năm cả dòng, ta chỉ việc một đoạn viết tắt, ví dụ lg(left, #fff 50%, #000) sẽ tạo ra kết quả:
background-image: -webkit-linear-gradient(left, #fff 50%, #000);background-image: -o-linear-gradient(left, #fff 50%, #000);background-image: linear-gradient(to right, #fff 50%, #000);
Một vài tài năng khác

1. Tạo ra Lorem Ipsum
Trước đây, để gia công ra những đoạn text “Lorem ipsum” mình hay vào những Website để copy, tuy nhiên, từ khi sử dụng Emmet, các bước đó trở nên dễ dãi và hoàn toàn có thể làm ngay lập tức tại Sublime Text (hay ngẫu nhiên code editor làm sao được Emmet hỗ trợ) với cú pháp viết tắt lorem hay lipsum.Thậm chí, rất có thể tạo 10 đoạn text đó thật đơn giản và dễ dàng với lorem*10, hay các bạn sẽ giới hạn con số từ hiển thị như sau: p*3>lorem5.
Lorem ipsum dolor sit amet.Officia optio dolor sed sit.Nihil, eum, nisi. Optio, numquam!
2. Thiết lập Emmet theo ý bạn
Emmet đem đến một loạt các tùy chỉnh để bạn sẽ thực nghiệm plugin này theo cách riêng của bản thân thông qua các tệp sau:Thêm bắt đầu hoặc biến đổi snippet đã gồm sẵn trong tệpTổng kết
Qua bài viết trên của ATP Trang website đã hỗ trợ đến các bạn đọc một vài thông tin về Gợi Ý Code vào Sublime Text đề nghị Thiết. Hy vọng những tin tức trên của bài viết sẽ bổ ích với các bạn đọc. Cảm ơn các bạn đã dành riêng nhiều thời hạn để xem qua bài viết này nhé.
Hướng dẫn thiết lập IDE biên soạn thảo code Sublime Text 3 trên Windows, mac
OS, Ubuntu, cài đặt các gói không ngừng mở rộng cho Sublime Text
Giới thiệu Sublime Text (3)
Sublime Text là một IDE soạn thảo code đang nền tảng,đây là phần mềm dạng shareware (dùng test miễn phí) với một Python API.Sublime hỗ trợ nhiều ngữ điệu lập trình và ngôn ngữ đánh dẫu (HTML, XML...), từ đó là không ít tính năng được cung ứng bởi các plugin.

Một số tính năng của Sublime
Sublime Text được trình làng từ năm 2008, viết bằng C++ và Python. Phiên bạn dạng Sublime Text 2 ra mắt năm 2013 với phiên bạn dạng Sublime Text reviews năm 2017 với các tính năng như:
Dễ dàng điều hướng tới các file, ký hiệu, hay những dòng với anh tài Goto Anything (nhấn Ctrl + p. Hoặc Cmd + P).
Tính năng Command palette (Ctrl + Shift + phường hoặc Cmd + Shift +P), được áp dụng để nhanh lẹ truy cập những tính năng từ bỏ bàn phím
Hỗ trợ soạn thảo tương tác với tương đối nhiều vùng chọn, tùy chỉnh thiết lập các trực thuộc tính cho dự án, tùy chọn tùy chỉnh thiết lập thông qua file thông số kỹ thuật JSON và cuối cùng Sublime chạy đa căn nguyên (mac
OS, Windows, Linux)
Cài để Sublime Text trên Windows, mac
OS, Ubuntu
Nói thông thường dù cài bỏ lên trên nền tảng nào bạn đều có thể tải về và càiđặt theo phía dẫn tại: https://www.sublimetext.com/3, sau thời điểm tải về bạn có thể cài đặt bằng phương pháp chạy file thiết đặt và tuân theo hướng dẫn của nó.
Ngoài ra bạn có thể cài đặt bởi cách:
Cài để Sublime bên trên mac
OS
Có thể thực hiện brew để cài đặt đặt:
brew cask install sublime-textCài để Sublime trên Ubuntu
wget -q
O - https://download.sublimetext.com/sublimehq-pub.gpg | sudo apt-key showroom -sudo apt-get install apt-transport-httpsecho "deb https://download.sublimetext.com/ apt/stable/" | sudo tee /etc/apt/sources.list.d/sublime-text.listsudo apt-get updatesudo apt-get install sublime-textTải và thiết đặt Sublime Text trên Windows bởi Win
Get
Trên Windows giả dụ có áp dụng chương trình cai quản gói Win
Get thì có thểtải về vài thiết lập Sublime bởi lệnh
winget install Sublime
HQ.Sublime
Text
Cấu hình và thực hiện Sublime
Sau khi cài đặt Sublime, bạn có thể mở thư mục chứa code của dự án mã nguồnra và bắt đầu biên tập code.Sau đó là một số thiết lập, thiết đặt thêm để gia công việc cùng với Sublime
Cài đặt Package Control mang lại Sublime
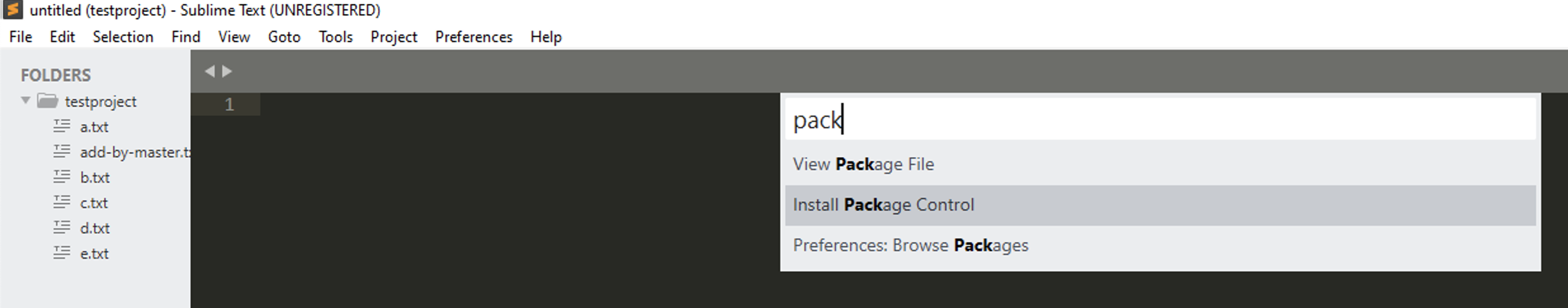
Package Control là trình làm chủ gói mang lại Sublime, thông qua nó hoàn toàn có thể càiđặt chế tạo Sublime nhiều thành phần, để setup hãy mở Command Palettes (Menu Tool) hoặc thừa nhận phím CTRL + Shift + p hoặc Cmd + Shifp + p. (mac
OS), gõ vào pack và lựa chọn mục Install Package Control

Cài đặt những phần mở rộng vào Sublime
Sau khi có Package Control, chúng ta có thể dùng nó để thiết đặt thêm vào Sublime cácthành phần không ngừng mở rộng mong muốn, tùy thuộc vào ngôn ngữ tương tự như nhu mong về các côngcụ bạn phải dùng.
Xem thêm: Rap âu mỹ hay nhất 2023 - top 10 bài rap hay nhất dễ gây nghiện
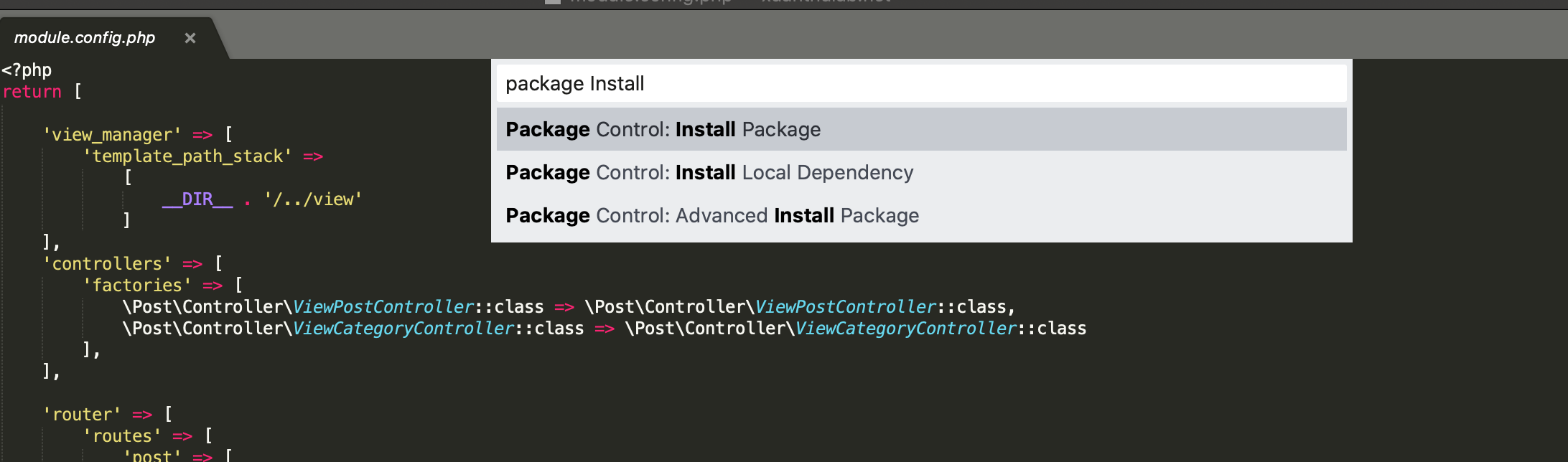
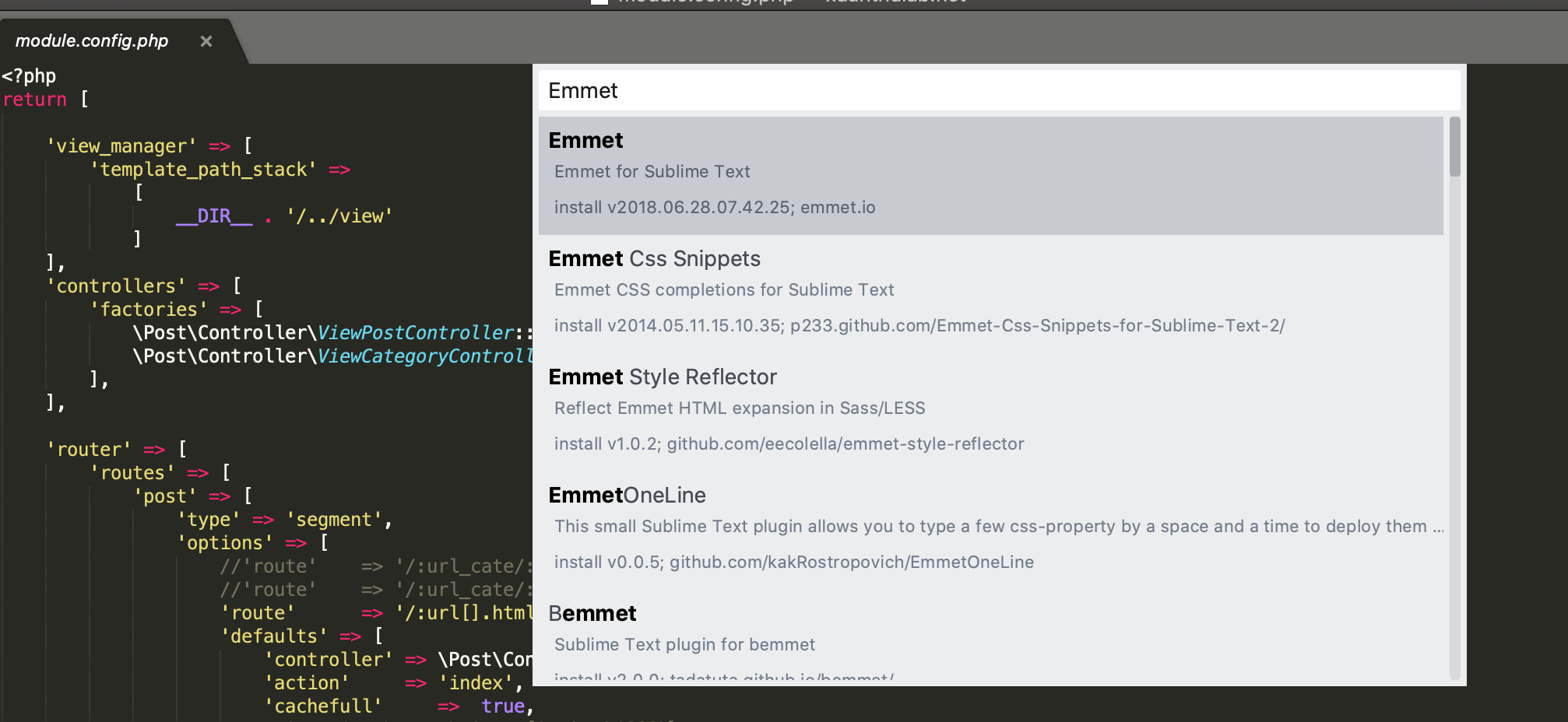
Để cài đặt gói không ngừng mở rộng bạn vào Command Palettes bằng cách gõ CTRL + Shift + p hoặc Cmd + Shifp + P, tiếp nối chọn mục Package Control: Install Package

Sau đó một đồ họa đổ xuống, để chúng ta cũng có thể tìm kiếm và chọn cài đặt các góimong muốn, như hình là tìm kiếm kiếm gói Emmet

Sau đó là một số gói mà chúng ta có thể tham khảo để sở hữu đặt, tin tức vềcác package hoàn toàn có thể tìm rất đầy đủ tại https://packagecontrol.io/
Alignmenthttps://packagecontrol.io/packages/Alignment
Cho phép căn trực tiếp đoạn code được lựa chọn. Sử dụng bằng phương pháp chọn code,rồi dìm Ctrl + alt + A hoặc trên mac
OS Cmd + Ctrl + A

TrailingSpaces https://packagecontrol.io/packages/Trailing
Spaces
Gói này cho phép bạn quan tiền sát dễ ợt các khoảng chừng trắng và xóa nó. Sau khi cài đặt nó bao gồm menu lệnh: Edit > Trailing Space để bạn chọn để highlight những khoảng trắng cuối các dòng, có thể chọn để xóa nó
SublimeLinter-phplint https://packagecontrol.io/packages/Sublime
Linter-phplint
Giúp đánh giá lỗi cú pháp PHP
Emmet https://packagecontrol.io/packages/Emmet
Hỗ trợ tự động điền văn bản khi gõ, dìm Tab nhằm hoàn chỉnh. Ví dụ gõ phpi dìm Tab đã hoàn chỉnh tác dụng là phpinfo()
BracketHighlighter https://packagecontrol.io/packages/Bracket
Highlighter
Giúp khắc ghi dễ dàng nhận biết các khối lệnh , (), <> ...
Ngoài ra các chúng ta có thể tham khảo các gói
JSHint gợi ý, kiểm soát cú pháp Javascript AutoFile
Name thừa nhận Ctrl + Space ở liên kết href để liệt kê cùng chọn các file Materialized CSS Snippets chủng loại code CSS Material Standard Format định dạng code chuẩn chỉnh CSS truyền thông media Query Snippets code mẫu CSS Terminal cửa sổ terminal Git tích phù hợp Git HTMLAttributes nằm trong tính HTML j
Query hỗ trợ các tác dụng về gợi ý j
Query Sass cung ứng viết mã Sass HTML-CSS-JS Prettify