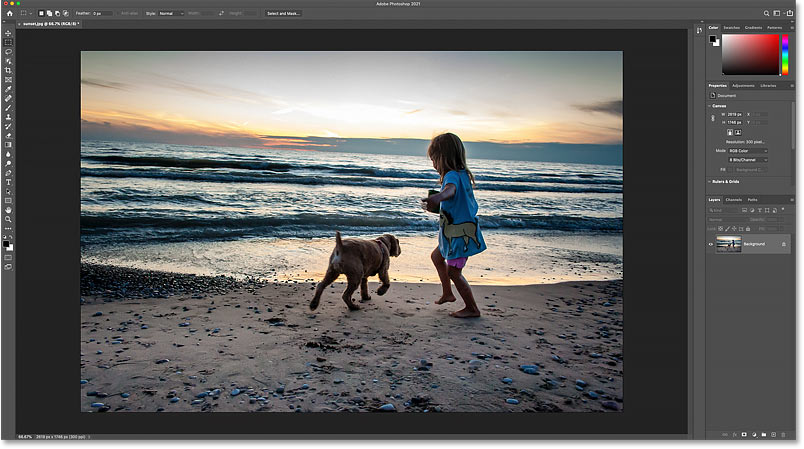
Bạn đang xem: Hướng dẫn cắt ảnh bằng photoshop
Những bí quyết cắt ghép ảnh trong mamnongautruc.edu.vn
mamnongautruc.edu.vn có thiết kế giao diện khá trực quan mà lại nếu lần đầu sử dụng, có thể các bạn sẽ có chút choáng ngợp trước sự chuyên nghiệp của nó. Nếu như cảm thấy do đó thì đừng ngại xem thêm những hướng dẫn giải pháp cắt ảnh trong mamnongautruc.edu.vn cơ bạn dạng dưới đây.

Cắt ảnh và ghép hình ảnh trong mamnongautruc.edu.vn là tính năng được không ít người sử dụng
Cắt hình ảnh cơ phiên bản trong mamnongautruc.edu.vn
Cách giảm hình ảnh trong mamnongautruc.edu.vn là bài học cơ bản cho bất kể người nhập môn làm sao đều phải học cho nó. Ở đây, tôi đang giới thiệu cho chính mình công nuốm Lasso Tool. Lao lý này có rất nhiều lợi ích, là cách cắt một trong những phần ảnh trong mamnongautruc.edu.vn mà lại phần hình ảnh ấy vẫn tự nhiên và thoải mái và sắc nét tuy vậy cách sử dụng tương đối dễ ợt cho bất ai bao hàm cả người mới bước đầu sử dụng.
Bước 1: Mở hình hình ảnh mà bạn muốn cắt, lựa chọn Lasso Tool (L).Bước 2: thừa nhận giữ con chuột và dịch rời liên tục. Sau thời điểm chọn vùng hình ảnh, các bạn thả con chuột ra nhằm mamnongautruc.edu.vn tự động hóa chọn vùng đó. Vùng hình ảnh phải là 1 trong những vòng khép kín, không thả con chuột để lựa chọn vùng hình ảnh mà bạn có nhu cầu cắtBước 3: sau khi có được một vùng lựa chọn để giảm hình ảnh, nhấn tổ hợp Ctrl + C (Copy) và click New Layer.Bước 4: lựa chọn Layer vừa new tạo cùng nhấn Ctrl + V (Paste).Bước 5: Tắt con mắt của Layer Background.Ngoài hình thức Lasso Tool, phần mềm còn có các cách thức khác như:
Polygonal Lasso Tool: Chọn vùng cần cắt bằng các nét thẳng, click khoanh vùng cần cắt ảnh trong mamnongautruc.edu.vn. Phù hợp khi bắt buộc cắt đối tượng người sử dụng có con đường viền đơn giản và dễ dàng – những đường thẳng.Magnetic Lasso Tool: Chọn vùng đề xuất cắt bằng cách click 1 điểm, thả con chuột và rê xung quanh đối tượng người dùng cần bắt, qui định sẽ tự động hóa bắt con đường viền trang bị thể.Magic Wand Tool: Chỉ 1 click lựa chọn nhanh các vùng tất cả cùng màu sắc sắc.Pen Tool: Công cố gắng tạo vùng chọn mạnh khỏe nhất, có công dụng chọn được những vùng đối tượng người tiêu dùng có làm nên phức tạp.
Hướng dẫn cách cắt ảnh trong mamnongautruc.edu.vn dễ dàng
bạn choáng ngợp với phần đông poster "độc với ngầu" của các designer bài bản và khao khát trở thành những bức hình ảnh của chính mình thừa trên cả sáng sủa tạo. Thật dễ dàng để thực tại hóa ước muốn đó chỉ với kiến thức và kỹ năng về mamnongautruc.edu.vn. Dù các bạn là phóng viên, marketer, designer, freelancer hay chỉ dễ dàng và đơn giản là người đam mê chụp ảnh sáng tạo ra thì mamnongautruc.edu.vn vẫn là 1 trong công cụ tác dụng để giúp đỡ bạn đạt được thành công trong công việc. Nhưng lại phải bắt đầu mamnongautruc.edu.vn từ đâu? đọc được điều đó, tôi đã cùng Edumall xây dựng khóa huấn luyện và đào tạo "Thành thành thạo mamnongautruc.edu.vn vào 7 ngày". Bằng phương pháp vừa giảng vừa thực hành cũng tương tự thông qua việc share kinh nghiệm thực tế trong quá trình thao tác làm việc nhằm mục tiêu giúp các bạn: • đọc và thực hiện được những công cụ, tuấn kiệt trong mamnongautruc.edu.vn.• từ tay chỉnh sửa được những bức ảnh trở đề nghị sống động, sáng sủa tạo.• tạo nên được các hiệu ứng chữ "độc" và nạm được cách làm việc siêu tốc cùng với mamnongautruc.edu.vn.
Chìa khóa thành công xuất sắc của fan làm xây đắp đồ họa không đơn giản là dùng được công cụ, cơ mà còn những yếu tố về sự sáng tạo. 3 kỹ thuật nâng cao trong lộ trình khóa huấn luyện và đào tạo này dành riêng cho các bạn muốn thiết kế phần đa tác phẩm lung linh, với yếu tổ thẩm mỹ cao. Nội dung khóa học bao hàm 3 phần chính: 1. Kỹ thuật nhằm ghép ảnh 2. Kỹ thuật blend màu 3. Nghệ thuật Retouch Ngoài ra, vẫn còn nhiều kỹ thuật nâng cấp khác được update liên tục trong khóa huấn luyện và đào tạo này trọn vẹn miễn giá tiền cho chúng ta học nâng cao.Lộ trình học tập:70 bài chia thành 5 chương giúp người học làm chủ được phương pháp Adobe mamnongautruc.edu.vn.

Khóa học thi công Website bài bản được xây dừng nhằm cung ứng cho học viên kiến thức phân tích tính mỹ thuật website, ý tưởng kiến tạo website mang ý nghĩa chuyên nghiệp, để lại ấn tượng sâu sắc trong lòng người xem lúc họ ghẹ thăm.Bằng cách thức vừa giảng vừa thực hành cũng như thông qua việc chia sẻ kinh nghiệm thực tiễn trong vượt trình thao tác nhằm mục tiêu giúp những bạn:- xây cất web chuẩn SEO, phát âm về hệ thống web- từ tay xây đắp được được giao diện web cho chính mình và doanh nghiệp
Đặc biệt, học viên hoàn toàn có thể tạo hiệu ứng chuyển động, thi công website nhiều truyền thông. Hình như để đuổi kịp xu hướng technology các học tập viên sẽ tiến hành học xây cất web responsive, kiến thiết web mobile, xây dựng website chuẩn SEO, giúp website chạy hoạt bát trên những thiết bị với nền tảng, buổi tối ưu chuẩn chỉnh SEO giúp web sau khi xây đắp và lập trình được những công cố kỉnh tìm kiếm ưu tiên hiển thị từng khi người tiêu dùng tìm về từ bỏ khóa theo nghành nghề nghề mà quý khách hàng tìm kiếm.Lộ trình học tập:70 bài bác học giúp cho bạn tự tin cùng với việc xây cất website trả chỉnh.
Cắt ảnh thành hình trụ trong mamnongautruc.edu.vn
Có tương đối nhiều cách cắt ảnh theo ý ý muốn trong mamnongautruc.edu.vn, tùy vào yêu cầu của từng quý khách hàng mà ứng dụng mamnongautruc.edu.vn đã tạo nên các khí cụ cắt hình ảnh đa dạng, trong các số ấy có cắt ảnh thành hình trụ giúp fan dùng thuận lợi có hầu như bức hình ảnh phù hợp với nhu cầu của bạn. Hãy cùng xem thêm những cách cắt hình ảnh thành hình tròn trong mamnongautruc.edu.vn dưới đây:
Có 2 phương pháp cắt hình ảnh thành hình tròn:
Dùng lệnh CropBước 1: Mở hình ảnh lên trong mamnongautruc.edu.vn, nhấn giữ biểu tượng khung hình vuông vắn trên vỏ hộp công cụ, Chọn Elliptical Marquee Tool.Bước 2: Nhấn giữ phím Shift + loài chuột trái.Bước 3: Dùng con chuột trái di chuyển hình tròn trụ đến chỗ hy vọng cắt, nhấn tổ hợp phím Ctrl + J để cắt ảnh.Bước 4: dấn vào biểu tượng Con mắt nghỉ ngơi phần Layer Background.Bước 5: Chọn lệnh Crop.Bước 6: Nhấn Enter.Dùng lệnh TrimBước 1: Mở ảnh cần cắt, nhấn giữ hình tượng khung hình vuông trên vỏ hộp công cụ, Chọn Elliptical Marquee Tool.Bước 2: Nhấn giữ phím Shift + con chuột trái.Bước 3: Dùng chuột trái di chuyển hình tròn đến chỗ hy vọng cắt, nhấn tổ hợp phím Ctrl + J để cắt ảnh.Bước 4: dấn vào biểu tượng Con mắt sinh sống phần Layer Background.Bước 5: Chọn tab Image, nhấn vào Trim.Bước 6: Hộp thoại Trim hiện lên, chọn Transparent Pixels ở phần Based.Bước 7: Nhấn Enter để cắt ảnh hình tròn.
Cách ghép hình vào mamnongautruc.edu.vn
Tạo độ quyến rũ và mềm mại cho ảnh
Để bao gồm một tấm ảnh vừa nhan sắc nét vừa trông tự nhiên như đời thực thì họ không thể làm lơ bước tạo ra độ mềm mịn và mượt mà cho hình ảnh khi vận dụng những cách cắt ghép hình ảnh trong mamnongautruc.edu.vn. bởi thị giác của chúng ta thường bị chói nhòe nếu nhìn vào trong 1 vật thể dưới tác động ảnh hưởng của ánh sáng xung quanh mặt đường viền trang bị thể.
Vì lẽ đó, tính năng tạo độ quyến rũ cho ảnh cắt đang đóng một vai trò không thể thiếu trong quy trình tạo ra những bức hình ảnh xinh mỹ miều mà không thua kém phần chân thực. Ta có quá trình dưới đây:
Bước 1: sau khi đã bao gồm vùng chọn, vào Select.Bước 2: Chọn Modify.Bước 3: Chọn Feather.Chỉ số Feather Radius: giả dụ có kích thước chiều ngang bức ảnh 1000px chúng ta có thể để cao hơn. Chỉ số này càng cao thì viền càng nhòe, thực hành làm các bạn sẽ tìm ra được thông số kỹ thuật phù hợp.
Lưu ý: bí quyết này nên biến hóa năng động dùng, thường thì các bạn chỉ sinh sản độ đưa khi bóc tách người hoặc vật thể gồm thực trong cuộc sống, nhằm trông nó giống xung quanh đời thực hơn. Còn so với những đối tượng người tiêu dùng đã được tạo cho từ hiện đại số như logo, nhân đồ gia dụng hoạt hình,… đang ít lúc sử dụng. Không tính mamnongautruc.edu.vn chúng ta có thể sử dụng các phần mềm xây đắp đồ họa khác để cắt ảnh cũng được.
Các để ý khi cắt ảnh trong mamnongautruc.edu.vn
Đối tượng phía bên trong vùng đồng nhất màu
Đây là ngôi trường hợp dễ dàng nhất, nền ảnh là 1 màu đồng bộ thường thấy ở những bức hình ảnh thẻ, hoặc những hình ảnh đã được bóc tách nền với ghép vào nền color 1 màu. Trong bí quyết cắt hình ảnh bằng mamnongautruc.edu.vn cùng với loại hình ảnh này bạn áp dụng công cụ Magic Wand Tool.
Đối tượng bên trong nền phức tạp

Cách cắt ảnh trong mamnongautruc.edu.vn bởi Pen Tool
Nền tinh vi là phần nền đựng được nhiều đối tượng khác nhau, color không tương đồng, bởi vậy quan trọng dùng chế độ Magic Wand Tool. Có nhiều cách cắt ảnh trong mamnongautruc.edu.vn, điển ngoài ra công nỗ lực Pen – rất có thể chọn được rất nhiều hình dạng phức tạp. Những mức sử dụng khác rất có thể áp dụng trong các trường thích hợp khác dễ dàng hơn nhưng khuyến khích chúng ta nên rèn luyện cắt hình trong mamnongautruc.edu.vn bằng Pen Tool.
Cắt hình ảnh theo kích cỡ tùy chọn
Kích thước là một yếu tố đặc trưng đóng góp 1 phần giá trị thẩm mĩ mang đến hình ảnh. Để kiểm soát và điều chỉnh cắt ảnh theo kích cỡ tùy chọn ta chọn hình tượng “Crop Tool” trong hộp công cụ phía trái màn hình thao tác làm việc hoặc chúng ta cũng có thể nhấn phím tắt C để sử dụng Crop Tool
Cắt hình ảnh theo form size đã định trước
Với việc cắt ảnh theo phù hợp thước vẫn định, ta tiến hành nhấn phím C hoặc nhấn chọn luật pháp Crop Tool. Click vào size xổ xuống ở vị trí thứ nhất trên thanh Option của mamnongautruc.edu.vn. Tiếp nối lựa chọn kích cỡ hoặc xác suất mong muốn trong danh sách tuỳ lựa chọn như hình dưới rồi dấn Enter cắt ảnh.Những cách cắt hình ảnh trong mamnongautruc.edu.vn là rất là đa dạng với phong phú. Vì chưng vậy, rất có thể đôi lúc bạn sẽ cảm thấy sợ hãi trước vô vàng những công cụ chuyên nghiệp hóa trước mắt.
chúng ta choáng ngợp với đa số poster "độc và ngầu" của các designer chuyên nghiệp hóa và khao khát vươn lên là những bức ảnh của bao gồm mình vượt trên cả sáng tạo. Thật đơn giản dễ dàng để lúc này hóa ước muốn đó chỉ với kỹ năng và khả năng về mamnongautruc.edu.vn. Dù bạn là phóng viên, marketer, designer, freelancer xuất xắc chỉ đơn giản là tín đồ đam mê chụp hình ảnh sáng tạo ra thì mamnongautruc.edu.vn vẫn là một trong những công cụ công dụng để khiến cho bạn đạt được thành công trong công việc. Cơ mà phải bắt đầu mamnongautruc.edu.vn từ bỏ đâu? phát âm được điều đó, tôi đã cùng Edumall xây dựng khóa huấn luyện "Thành thuần thục mamnongautruc.edu.vn vào 7 ngày". Bằng phương thức vừa giảng vừa thực hành cũng như thông qua việc chia sẻ kinh nghiệm thực tiễn trong quá trình thao tác làm việc nhằm phương châm giúp những bạn: • phát âm và áp dụng được những công cụ, tuấn kiệt trong mamnongautruc.edu.vn.• từ tay chỉnh sửa được những bức hình ảnh trở đề xuất sống động, sáng tạo.• tạo ra được những hiệu ứng chữ "độc" và thế được cách thao tác làm việc siêu tốc với mamnongautruc.edu.vn.
Chìa khóa thành công của người làm kiến thiết đồ họa không đơn giản là dùng được công cụ, nhưng mà còn những yếu tố về sự sáng tạo. 3 kỹ thuật nâng cao trong lộ trình khóa đào tạo này giành riêng cho các bạn muốn thiết kế đông đảo tác phẩm lung linh, sở hữu yếu tổ thẩm mỹ và nghệ thuật cao. Nội dung khóa học bao hàm 3 phần chính: 1. Kỹ thuật để ghép ảnh 2. Kỹ thuật blend màu 3. Kỹ thuật Retouch Ngoài ra, sẽ còn những kỹ thuật cải thiện khác được cập nhật liên tục trong khóa huấn luyện này trọn vẹn miễn phí cho chúng ta học nâng cao.Lộ trình học tập:70 bài chia làm 5 chương giúp người học làm chủ được điều khoản Adobe mamnongautruc.edu.vn.
Khóa học xây đắp Website bài bản được gây ra nhằm cung ứng cho học tập viên kỹ năng phân tích tính thẩm mỹ website, ý tưởng kiến thiết website mang tính chất chuyên nghiệp, để lại tuyệt hảo sâu sắc trong tâm địa người xem khi họ xẹp thăm.Bằng phương pháp vừa giảng vừa thực hành tương tự như thông qua việc share kinh nghiệm thực tế trong vượt trình thao tác làm việc nhằm phương châm giúp những bạn:- thiết kế web chuẩn chỉnh SEO, phát âm về hệ thống web- trường đoản cú tay xây dựng được được đồ họa web cho chính mình và doanh nghiệp
Đặc biệt, học viên rất có thể tạo hiệu ứng đưa động, thiết kế website đa truyền thông. Trong khi để đuổi theo kịp xu hướng công nghệ các học viên sẽ được học kiến tạo web responsive, thiết kế web mobile, kiến thiết website chuẩn chỉnh SEO, góp website chạy linh động trên các thiết bị cùng nền tảng, tối ưu chuẩn chỉnh SEO góp web sau khi kiến thiết và lập trình sẵn được các công cố kỉnh tìm tìm ưu tiên hiển thị từng khi người dùng tìm về từ bỏ khóa theo nghành nghề nghề mà quý khách hàng tìm kiếm.Lộ trình học tập:70 bài học giúp cho bạn tự tin cùng với việc xây cất website trả chỉnh.
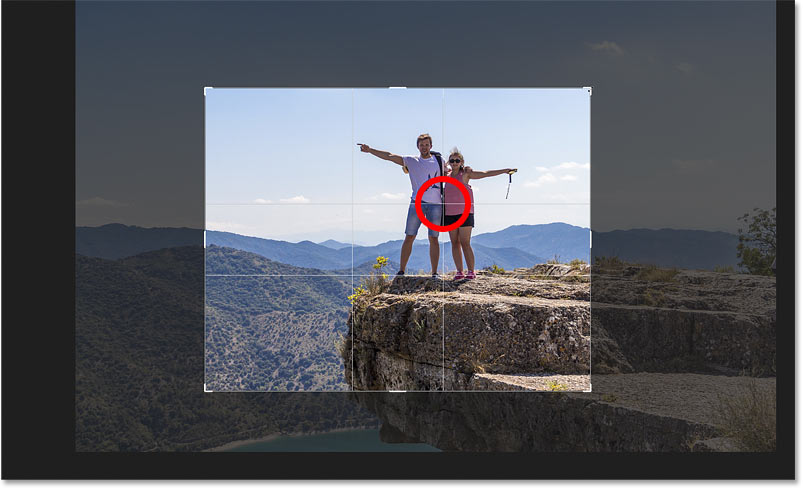
Hướng dẫn phần đông điều bạn dùng cần phải biết về cắt hình ảnh bằng Crop Tool, bao gồm cách cắt hình ảnh không ảnh hưởng đến cấu tạo hình ảnh. Hiện đã được cập nhật cho bản 2021.
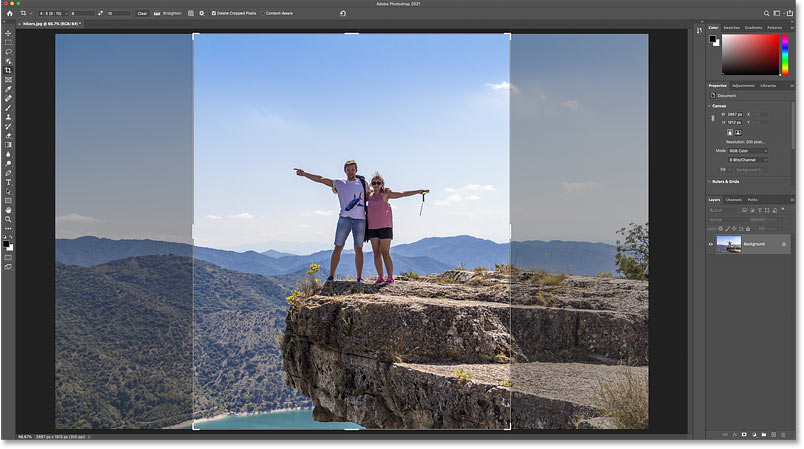
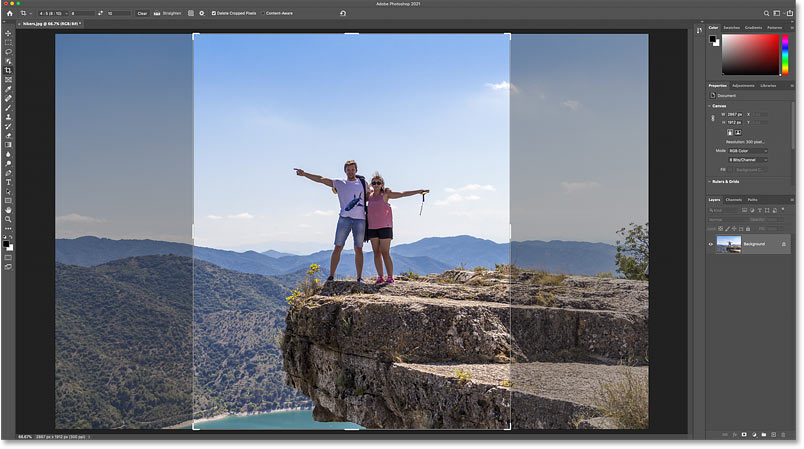
Ở bài hướng dẫn thứ nhất trong chương này, mình đã chỉ cho chúng ta cách giảm ảnh, làm thẳng ảnh và phương pháp cắt ảnh không phá hủy cấu tạo bằng PTS. Hãy ban đầu với phần nhiều điều cơ bản và tò mò cách áp dụng Crop Tool để cắt, tiếp nối là làm cho thẳng hình hình ảnh và sau cùng là coi xét bí quyết cắt ảnh mà không làm mất đi một px gốc nào.
Mình sẽ sử dụng PTS bản 2021, mặc dù nó vẫn cân xứng với đông đảo phiên bản PTS ngay sát đây.
Cách cắt Ảnh bằng Crop Tool
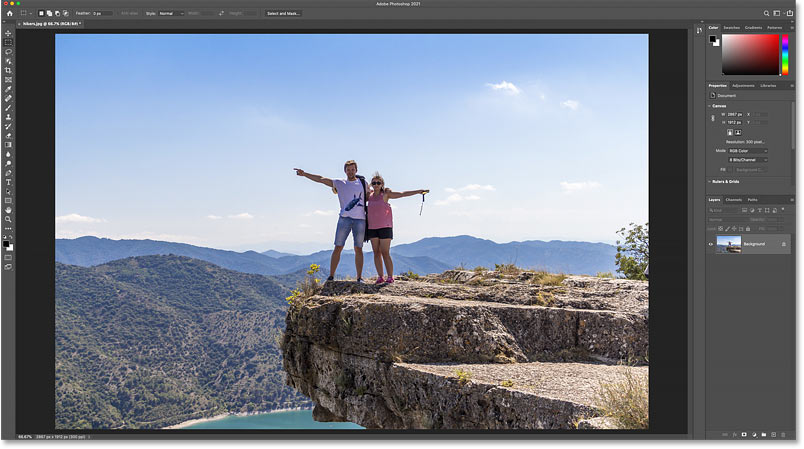
Mở hình ảnh bất kì và chúng ta sẽ cùng ban đầu từ dòng cơ phiên bản trước:


Chọn Crop Tool
Chúng ta sẽ sử dụng Crop Tool (trên Toolbar) nhằm cắt ảnh trong PTS, phím tắt của mức sử dụng này là C:


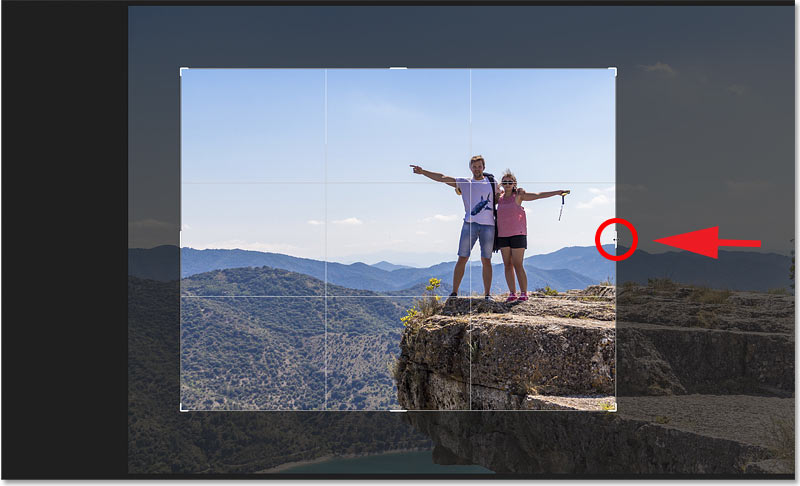
Chọn Crop Tool.
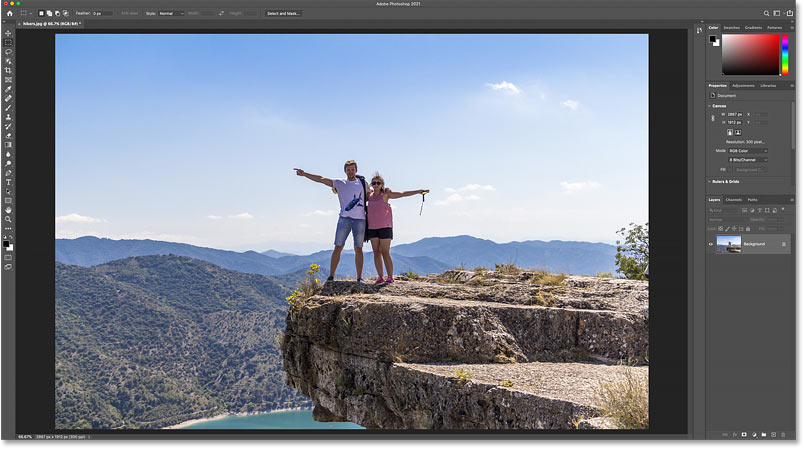
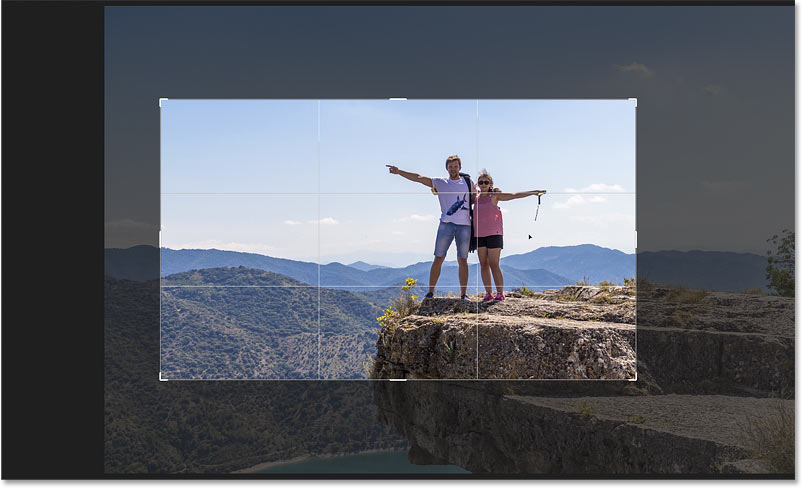
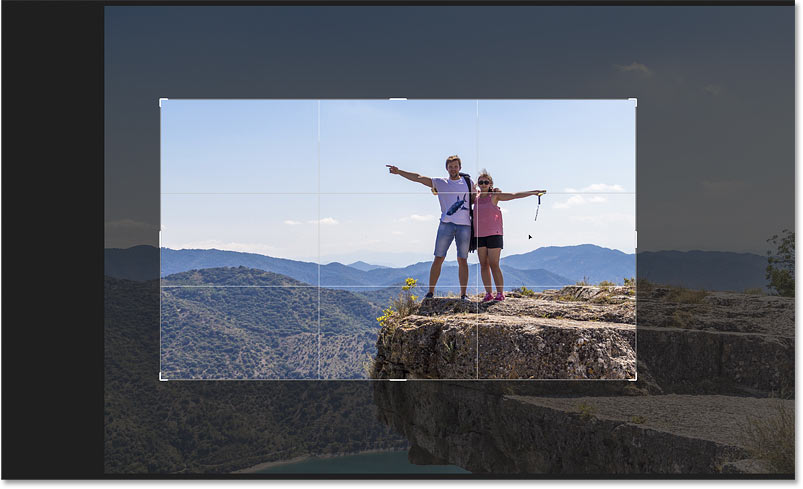
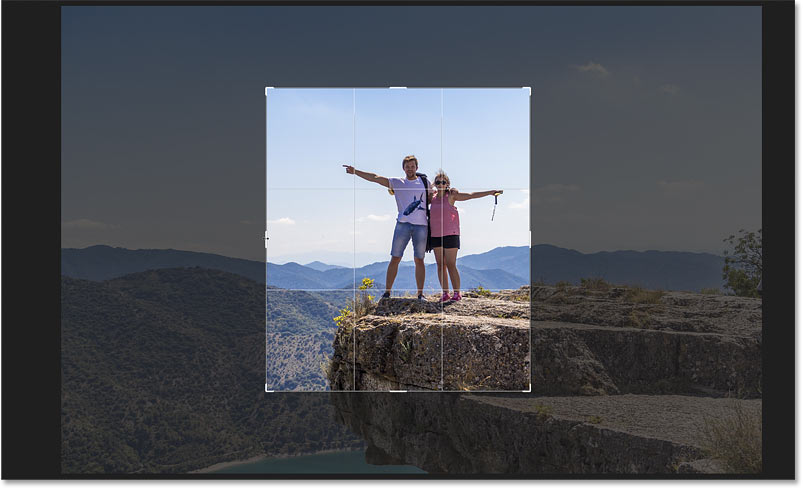
Đường Viền Cắt
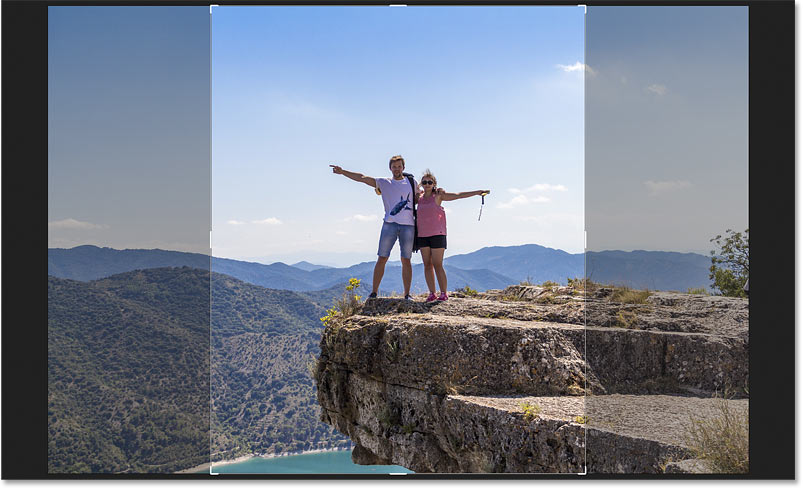
Ngay sau thời điểm chọn Crop Tool, PTS vẫn đặt một mặt đường viền cắt bao bọc hình ảnh. Nếu bạn đã thực hiện công nắm cắt đối với hình ảnh trước đó thì mặt đường viền thuở đầu sẽ được đặt theo kích thước lúc trước.
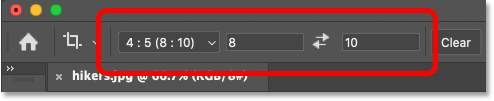
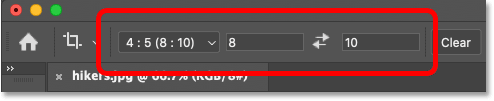
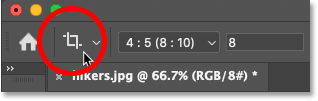
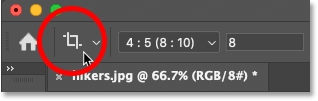
Trên thanh tùy chọn, họ sẽ thấy kích thước của hình ảnh được cắt cách đây không lâu nhất là 8 x 10:


PTS tự động hóa hiển thị form size của hình ảnh cắt ngay sát nhất.
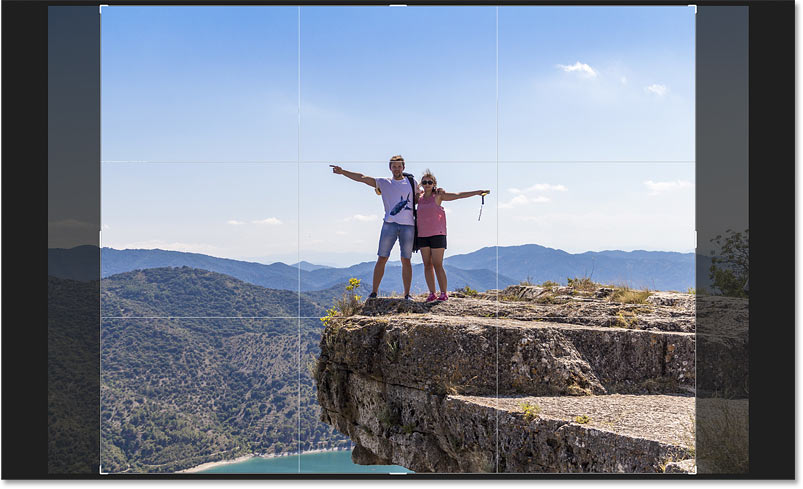
Trong hình ảnh, con đường viền giảm sẽ mở ra với tỷ lệ cơ thể 8 x 10. Chúng ta sẽ thuộc xem xét chi tiết hơn nhé:


Đường viền giảm được đặt theo tỷ lệ cỡ hình ảnh đã cắt vừa mới đây nhất.
Đặt Lại Crop Tool
Trước lúc bắt đầu, hãy để lại Crop Tool về thiết lập mặc định của nó. Bấm vào phải (Windows) hoặc Control click chuột (Mac) vào biểu tượng công nuốm này bên trên thanh tùy chọn:


Nhấp chuột yêu cầu (Windows) hoặc Control nhấp chuột (Mac) vào biểu tượng công cụ.
Sau đó chọn Reset Tool:


Chọn Reset Tool.
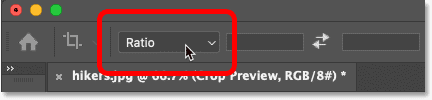
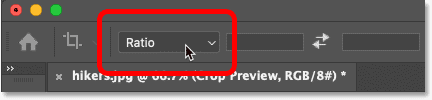
Thao tác này vẫn đặt lại tỷ lệ khung người thành Ratio và để trống hai mục Width với Height:


Đặt Crop Tool về mặc định.
Cách Đặt Lại Đường Viền Cắt
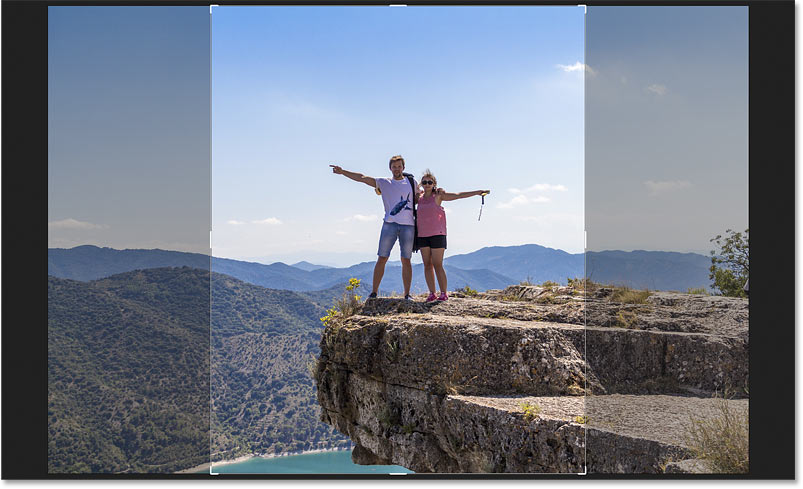
Lưu ý một điều rằng việc đặt lại Crop Tool không tức là đặt lại mặt đường viền cắt do đó đường viền giảm vẫn được đặt theo kích thước 8 x 10 trước đó:


Đặt lại tùy lựa chọn Crop Tool không đồng thời để lại đường viền cắt.
Để đặt lại mặt đường viền hãy lựa chọn một công nuốm khác bên trên Toolbar (công cố kỉnh bất kì) rồi kế tiếp chọn lại Crop Tool.
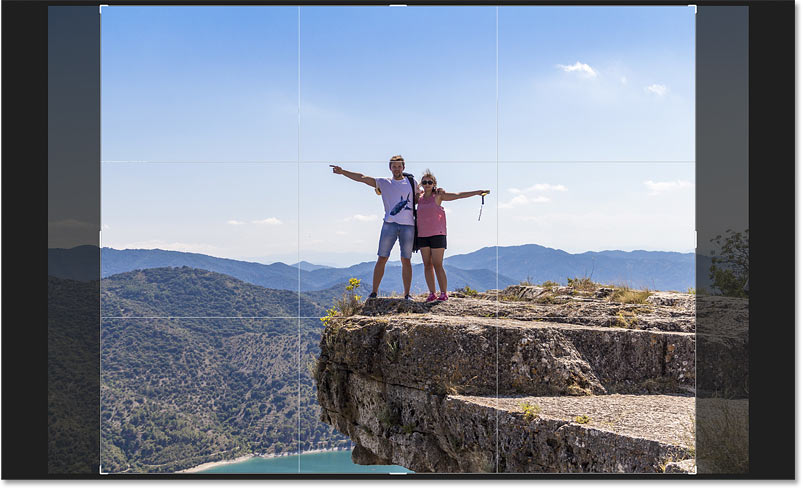
Đường viên cắt giờ đây đã phủ quanh toàn cỗ hình ảnh:


Đường viền cắt đã được để lại.
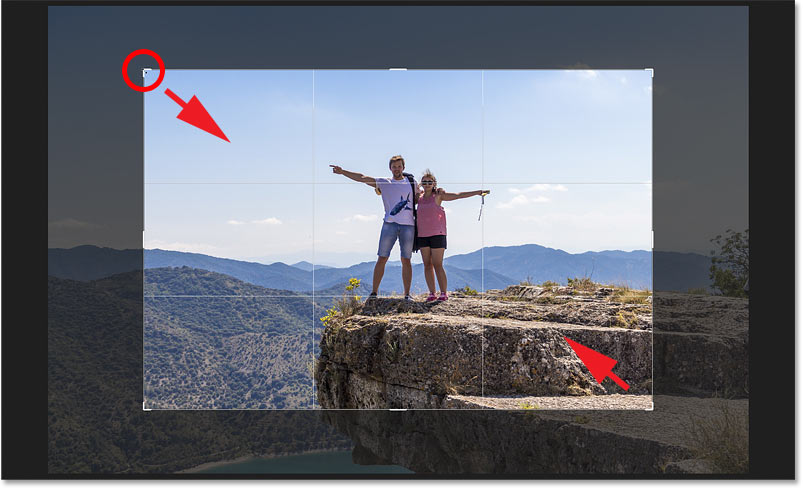
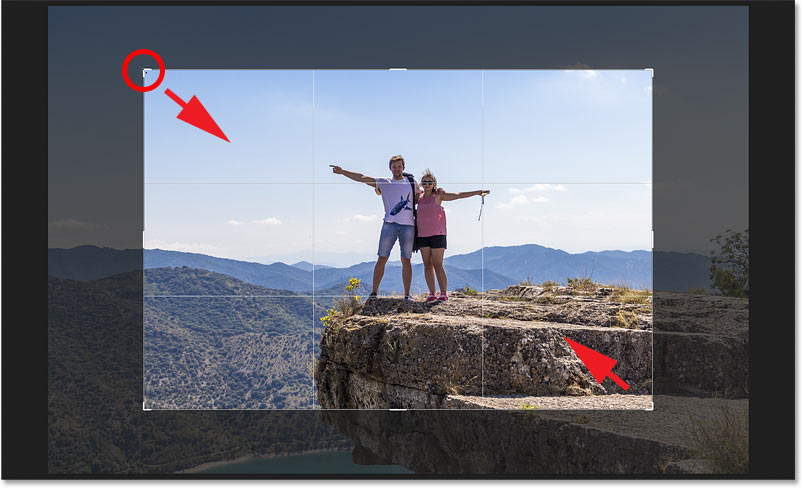
Cách chũm Đổi kích thước Đường Viền Cắt
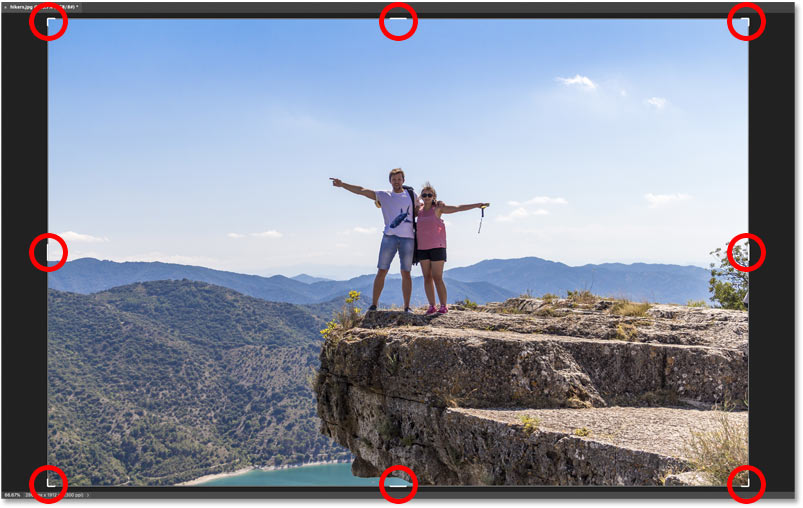
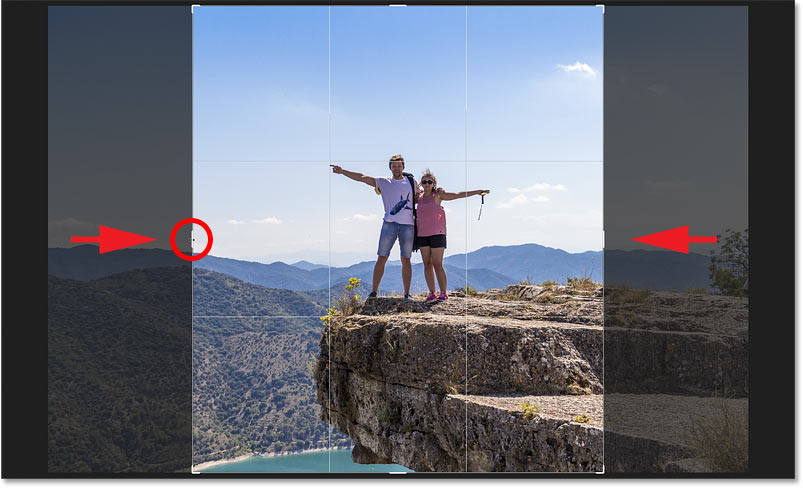
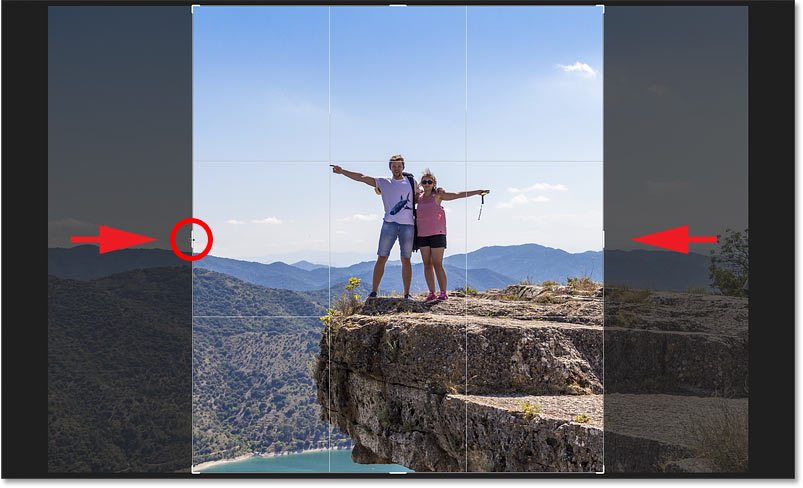
Nhìn bao quanh đường viền cắt, ta đã thấy có các chốt cắt. Nó nằm ở vị trí trên cùng, dưới cùng, bên trái, bên đề xuất và bốn góc:


Các chốt cắt xung quanh đường viền.
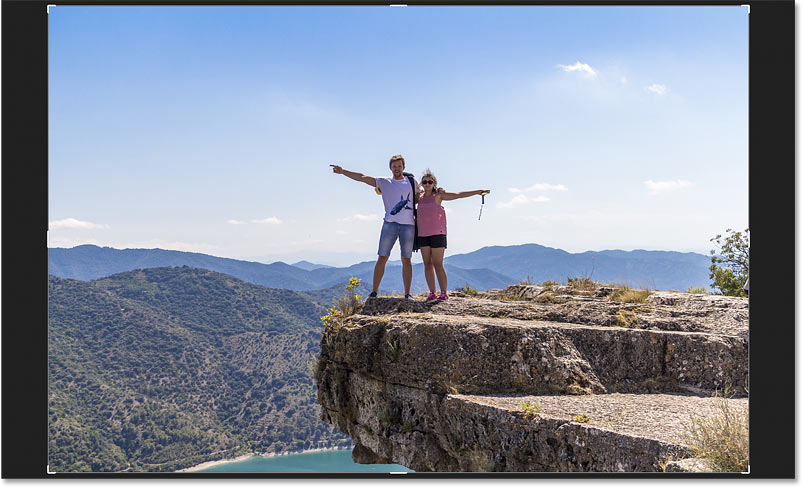
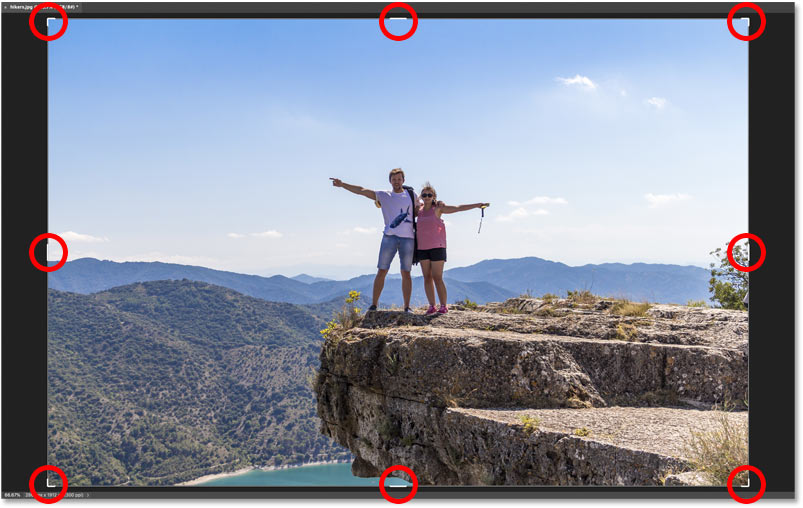
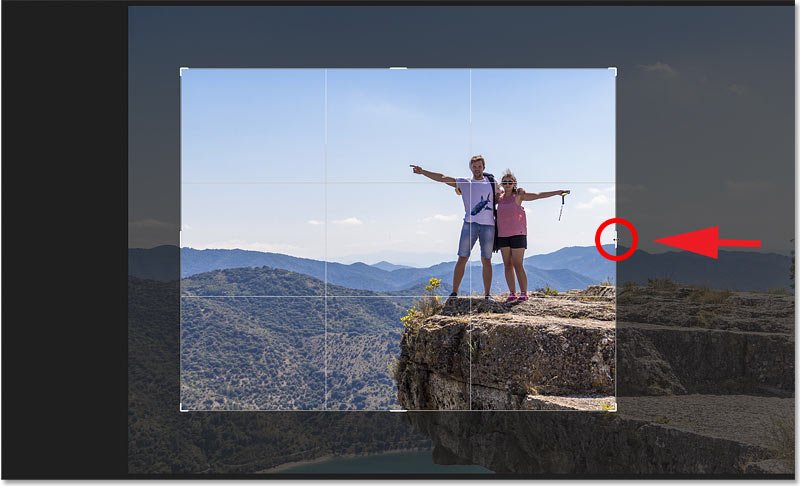
Nhấp và kéo các chốt để đánh giá lại mặt đường viền cắt thành kích cỡ mà bạn cần. Quần thể vực bên phía trong đường viền là những gì các bạn sẽ giữ lại, khoanh vùng mờ bên phía ngoài đường viền sẽ bị cắt đi:


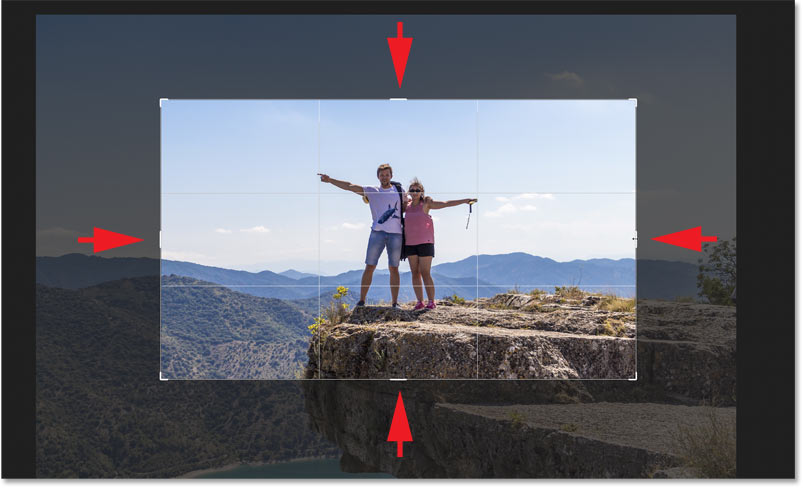
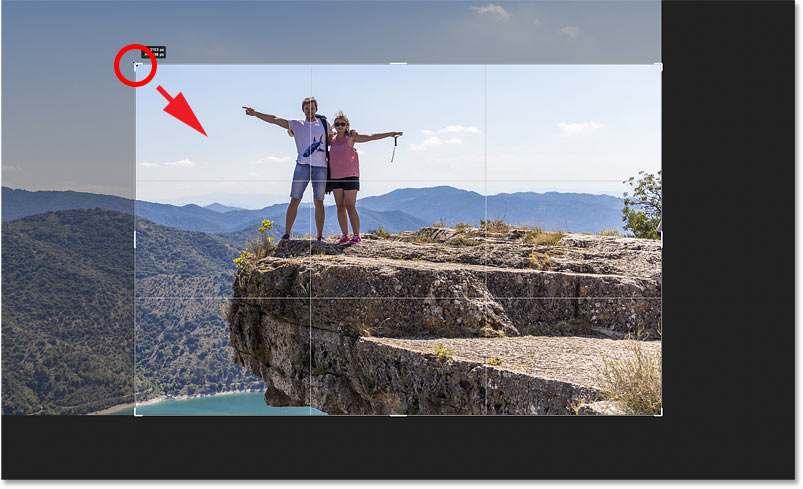
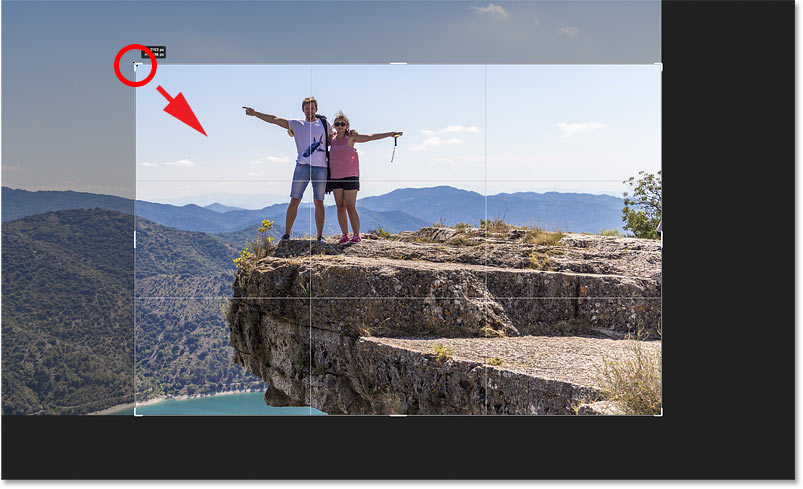
Kéo các chốt để thay đổi kích thước mặt đường viền.
Cách Định Vị Lại Hình Ảnh bên phía trong Đường Viền Cắt
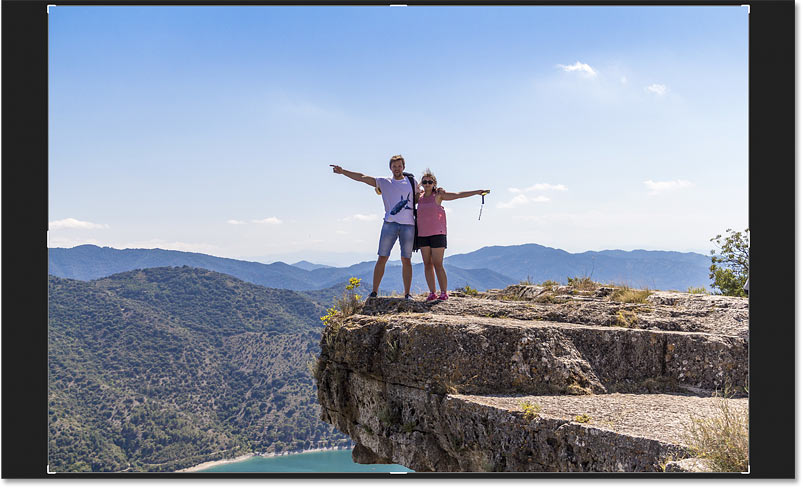
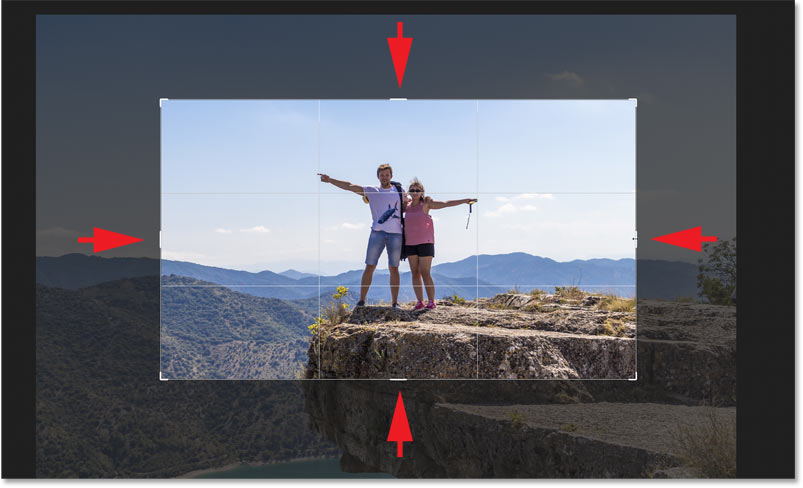
Hoặc bạn có thể nhấp và kéo vào bên phía trong đường viền để xác định lại hình ảnh. Lúc kéo đường viền giảm sẽ được không thay đổi tại vị trí, chỉ tất cả hình ảnh sẽ dịch rời xung quanh phía bên trong nó:


Định vị lại hình ảnh bên trong đường viền cắt.
Làm cụ Nào Để diệt Bỏ việc Cắt
Để hủy vứt cắt mà không vận dụng nó thì chỉ việc nhấp vào nút Cancel trên thanh tùy chọn. Mình đang ấn diệt để lưu ý một cách khác để triển khai việc:


Nhấn nút Cancel.
Tự Vẽ Đường Viền Cắt
Thay vì thực hiện đường viền cắt mà PTS đặt xung quanh hình ảnh, người tiêu dùng cũng có thể nhấp vào bất kỳ đâu trong hình ảnh và trường đoản cú kéo con đường viền giảm của riêng biệt mình:


Nhấp và kéo con đường viền cắt theo phong cách thủ công.
Sau kia kéo các chốt cắt để biến hóa kích thước hoặc nhấp cùng kéo bên phía trong đường viền để định vị lại hình ảnh:


Điều chỉnh cắt sau thời điểm vẽ con đường viền.
Cách Đặt Lại Đường Viền Cắt
Để để lại mặt đường viền giảm mà ko hủy hoàn toàn việc cắt, nhấp vào nút Reset bên trên thanh tùy chọn:


Nhấn nút Reset.
Cách Khóa tỷ lệ Co Của Đưởng Viền Cắt
Theo mặc định PTS đến phép bọn họ tự do chuyển đổi kích thước con đường viền giảm mà không cần lưu ý đến tỷ lệ khung hình. Để không thay đổi tỷ lệ form hình thuở đầu của hình ảnh, hãy nhấn và giữ phím Shift lúc kéo ngẫu nhiên góc nào. Làm việc này sẽ giúp khóa tỷ lệ khung người tại chỗ:


Nhấn duy trì phím Shift rồi kéo một chốt ở góc để khóa tỷ lệ co của đường viền.
Mình đã nhấp lại vào nút Reset để tại vị lại phần cắt:


Nhấn nút Reset.
Cách nỗ lực Đổi kích thước Đường Viền giảm Từ trọng tâm Của Nó
Để chuyển đổi kích thước mặt đường viền giảm từ trọng điểm của nó, hãy dấn giữ phím Alt (Windows) / Option (Macbook) trên bàn phím khi bạn kéo một chốt làm sao đó.
Trong lấy một ví dụ mình vẫn kéo chốt phía phía bên trái thì chốt bên bắt buộc đồng thời cũng dịch chuyển theo:


Nhấn giữ lại phím alt (Windows) / Option (Macbook) trên bàn phím để đổi khác kích thước đường viền giảm từ vai trung phong của nó.
Mình đang nhấp vào nút Reset:


Nhấn nút Reset.
Cách Khóa Tỷ Lệ khung người Và nuốm Đổi form size Từ Trung Tâm
Để khóa tỷ lệ cơ thể và biến hóa kích thước con đường viền giảm từ tâm của nó, hãy thừa nhận giữ phím Shift với Alt (Windows) / Option (Macbook) lúc kéo các chốt cắt ở góc:


Nhấn giữ phím Shift và alternative text (Windows) / Option (Macbook) nhằm khóa tỷ lệ khung người và đổi khác kích thước từ bỏ trung tâm.
Cách cắt Ảnh Theo Một Tỷ Lệ khung người Cụ Thể
Nếu nên cắt theo một tỷ lệ ví dụ (ví dụ như 5 x 7 xuất xắc 8 x 10) thì chúng ta cũng có thể đặt phần trăm cỡ hình ảnh ngay trong thanh tùy chọn.
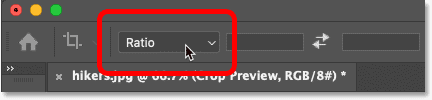
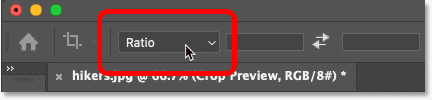
Chọn tỷ lệ Khung Hình
Đối với tỷ lệ khung người phổ đổi thay như 8 x 10, chỉ cần nhấn tùy chọn Aspect Ratio:


Nhấp vào tùy lựa chọn Aspect Ratio trong thanh tùy chọn.
Sau đó chọn trong danh sách những giá trị đặt trước, lấy một ví dụ 1 : 1 (dành mang đến hình vuông), 8 : 10 hay 4 : 6 v.v. Mình sẽ lựa chọn 8 : 10:


Chọn phần trăm 8 : 10 từ thực đơn Aspect Ratio.
PTS vẫn nhập tỷ lệ khung hình vào mục Width với Height. Như trong lấy ví dụ như của mình, nó sẽ nhập 4 x 5 (tương đương cùng với 8 x 10):


Cài để sẵn được nhập vào phần thiết lập Width cùng Height.
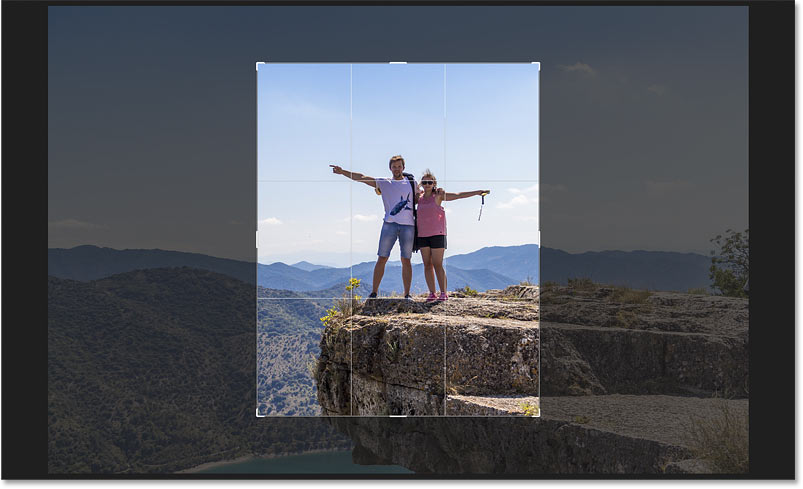
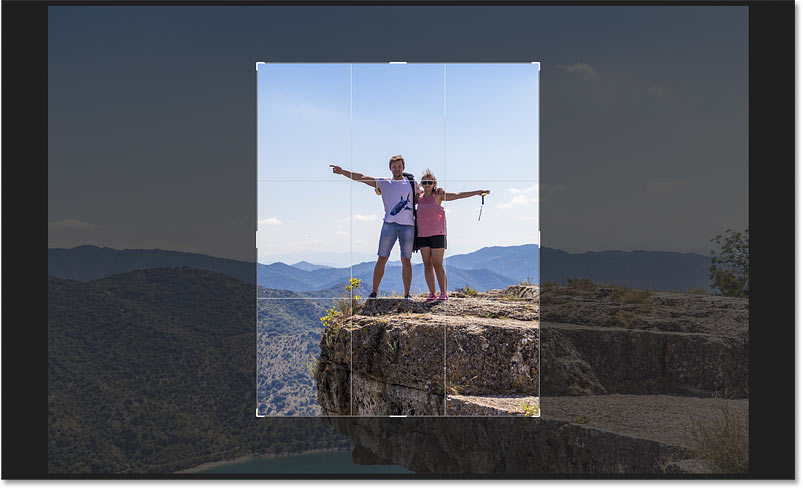
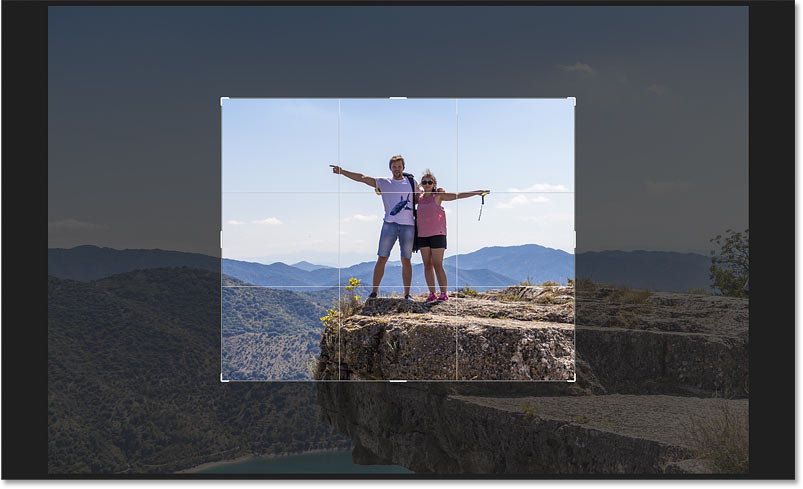
Ngay sau khoản thời gian thực hiện làm việc lựa chọn, đường viền cắt đã chuyển sang xác suất 8 x 10:


Đường viền cắt hối hả chuyển quý phái tỷ lệ cơ thể đã chọn.
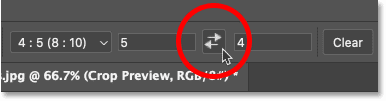
Hoán Đổi phía Cắt
Để hoán thay đổi hai quý giá Width và Height, nhấp vào biểu tượng hoán thay đổi (hai mũi tên) trọng điểm chúng:


Hoán đổi Width cùng Height.
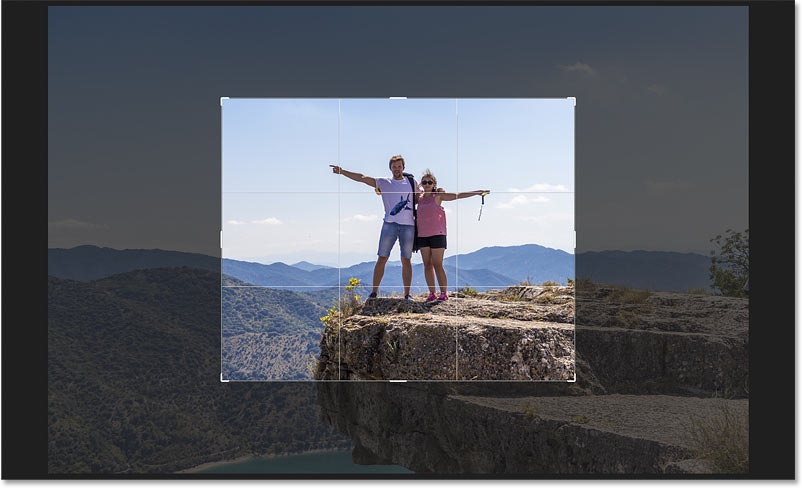
Thao tác này cho phép bạn dễ dàng dàng biến đổi giữa chế độ Chân dung (Portrait) và phong cảnh (Lanscape):


Đường viền cắt đã biến đổi hướng.
Chọn xác suất Tùy Chỉnh
Nếu trong danh sách các tỷ lệ cài sẵn không có tỷ lệ mà các bạn cần, hãy nhập phần trăm theo phương pháp thủ công.
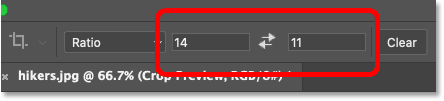
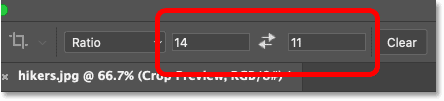
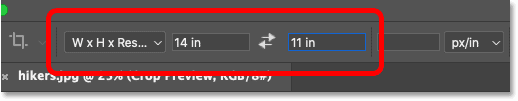
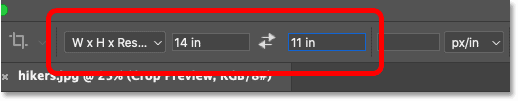
Giả sử ao ước cắt hình hình ảnh theo tỷ lệ 11 x 14 và đặt theo chiều ngang để chiều rộng to hơn chiều cao. Mình vẫn nhập vào mục Width cực hiếm 14. Tiếp đến nhấn phím Tab trên bàn phím để chuyển sang mục Height rồi nhập giá trị 11:


Nhập phần trăm tùy chỉnh.
PTS đã ngay lập tức thay đổi kích thước mặt đường viền cắt sang xác suất 11 x 14:


Tỷ lệ tùy chỉnh.
Với tỷ lệ cơ thể cụ thể được nhập theo cách thủ công, bọn họ không nên giữ phsim Shift khi kéo các chốt để khóa tỷ lệ khung người tại chỗ. Tuy vậy vẫn hoàn toàn có thể nhấn duy trì phím alternative text (Windows) / Option (Macbook) để chuyển đổi kích thước đường viền từ vai trung phong của nó:


Thay đổi form size đường viền cắt.
Cách lưu lại Tỷ Lệ cấu hình thiết lập Thành sở hữu Đặt Trước
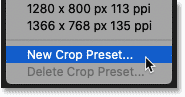
Bạn hoàn toàn có thể lưu xác suất khung hình thiết lập này thành thiết lập trước nếu sau đây vẫn bắt buộc dùng đến nó. Nhấp vào tùy lựa chọn Aspect Ratio bên trên thanh tùy chọn:


Nhấn vào tùy chọn Aspect Ratio.
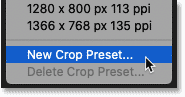
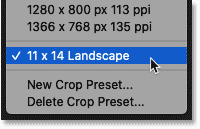
Sau đó chọn New Crop Preset:


Chọn “New Crop Preset”.
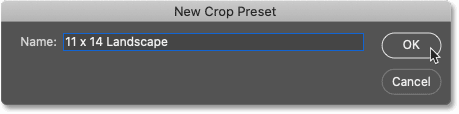
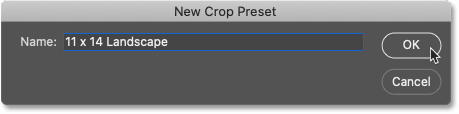
Đặt tên mang lại giá trị đặt trước. Lấy ví dụ mình đang đặt là “11 x 14 Landscape”. Sau đó nhấn OK nhằm đóng vỏ hộp thoại:


Đặt thương hiệu cho setup trước.
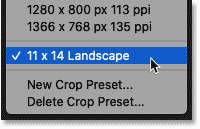
Lần tiếp theo sau khi yêu cầu dùng phần trăm đặt trước này, các bạn chi bắt buộc nhấp và Aspect Ratio rồi chọn tỷ lệ cơ thể này tức thì trong menu:


Cài đặt trước tùy chỉnh cấu hình mới.
Xóa phần trăm Khung Hình
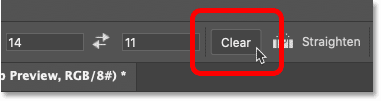
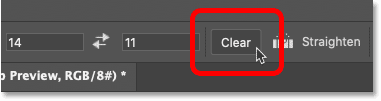
Để quay lại biến đổi kích thước mặt đường viền cắt sau khoản thời gian nhập một tỷ lệ cụ thể, hãy xóa xác suất khung hình bằng phương pháp nhấp vào nút Clear:


Xóa thiết lập tỷ lệ cơ thể hiện tại.
Sau đó chúng ta cũng có thể kéo những chốt một phương pháp độc lập:


Thay đổi kích cỡ đường viền giảm mà không bị khóa theo phần trăm khung hình.
Cách cắt Theo form size Và Độ Phân Giải Hình Ảnh
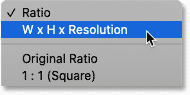
Cho mang đến giờ chúng ta đã học cách cắt theo một phần trăm chung hay bề ngoài chung. Tuy vậy Crop Tool cũng rất có thể dùng để giảm hình hình ảnh theo kích thước và độ sắc nét cụ thể, hãy mở thực đơn Aspect Ratio:


Mở thực đơn Aspect Ratio.
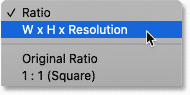
Sau đó lựa chọn W x H x Resolution (Width, Height cùng Resolution):


Chọn W x H x Resolution.
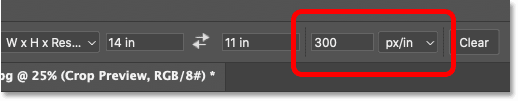
Thay bởi vì cắt ảnh theo tỷ lệ khung hình 11 x 14, giờ đồng hồ đây bạn thích cắt ảnh để in theo kích thước cụ thể là 11 x 14 inch. Vì mong giá trị chiều rộng to hơn chiều cao, buộc phải mình đang nhập vào mục Width là 14 cùng thay do chỉ nhập từng số, thì bây giờ mình đã nhập thêm chữ “in” (viết tắt cho inch). Kế tiếp nhấn phím Tab để gửi sang mục Height rồi nhập 11 in:


Nhập kích thước cụ thể cho chiều rộng và độ cao (tính bằng inch).
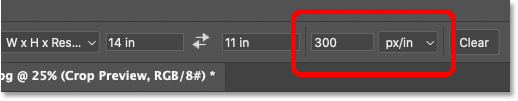
Giá Trị Độ Phân Giải
Lưu ý hiện giờ đã lộ diện thêm một mục nữa cùng đây đó là nơi để người dùng nhập giá trị Resolution. Vì độ phân giải tiêu chuẩn của ngành in là 300 pixel/inch buộc phải mình đang nhập cực hiếm 300 vào mục này cùng hãy đảm bảo an toàn đơn vị đo mặt đường đã được đặt thành px/inch (pixel/inch):


Nhập giá chỉ trị độ sắc nét là 300 pixel/inch.
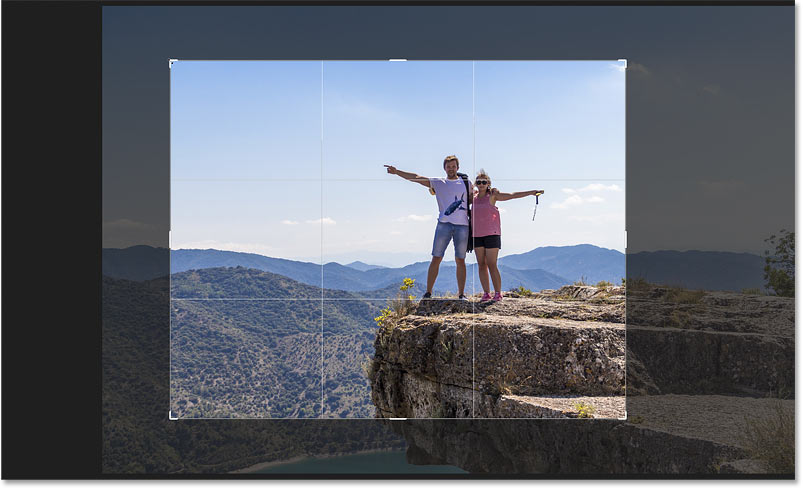
Với những thay đổi thực hiện tại đoạn cài đặt, họ đã đổi khác kích thước đường viền cắt:


Cắt hình hình ảnh theo kích cỡ 11 x 14.
Xem Phần Ảnh Đã Cắt
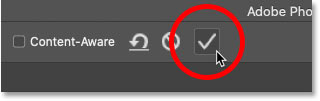
Sauk hi cắt ảnh, hãy nhấp vào dấu tích bên trên thanh tùy chọn. Hoặc áp dụng phím Enter (Windows) hoặc Return (Macbook):


Xác nhấn cắt hình ảnh bằng việc bấm vào dấu tích.
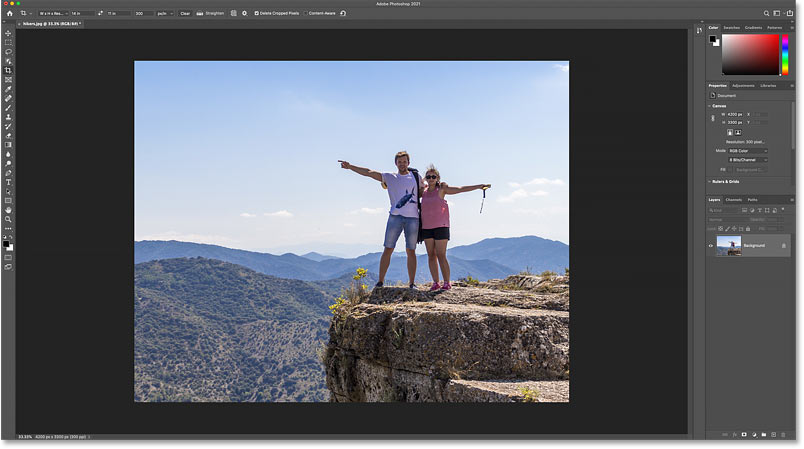
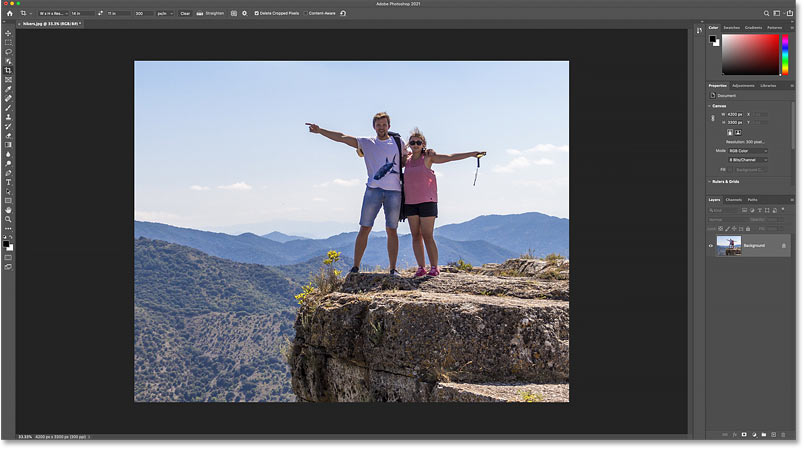
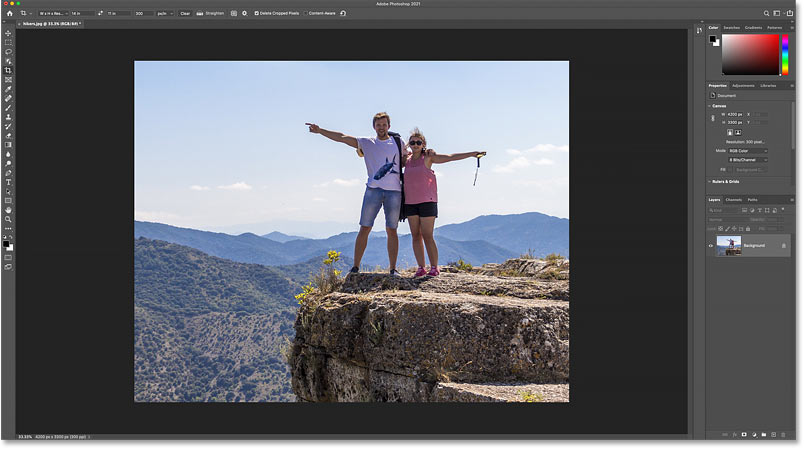
Và đây là kết quả:


Hình hình ảnh sau khi cắt.
Kiểm Tra kích cỡ Hình Ảnh
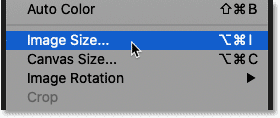
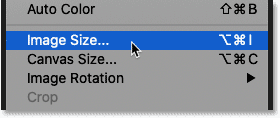
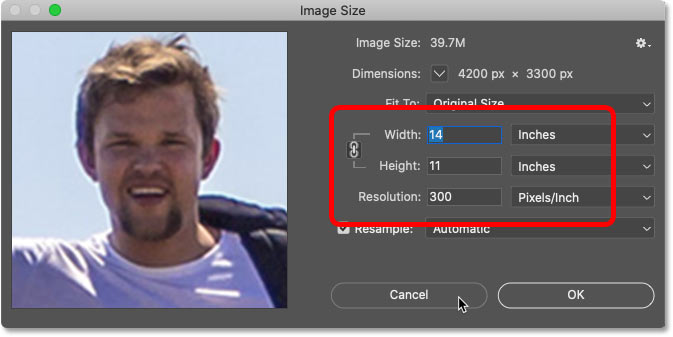
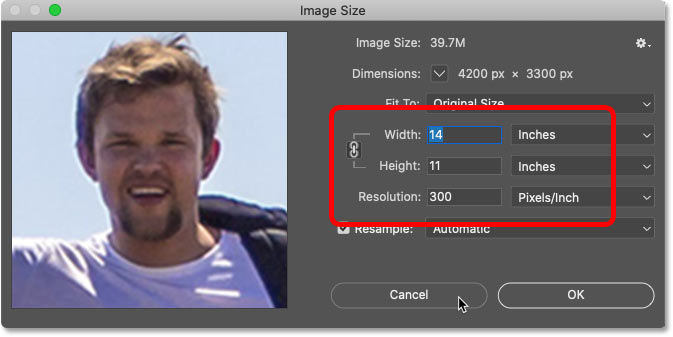
Để kiểm tra form size và độ phân giải của hình ảnh, hãy tiếp cận menu Image rồi lựa chọn Image Size:


Image > Image Size.
Nhìn vào hộp thoại Image Size, hoàn toàn có thể thấy rằng PTS đã tiến hành cắt nó theo xác suất 14 x 11 inch, độ phân giải 300 pixel/inch. Nhấn vào Cancel nhằm đóng vỏ hộp thoại:


Xem lại kích thước mới trong vỏ hộp thoại Image Size.
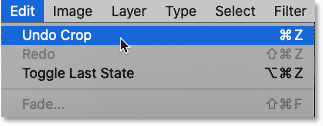
Hoàn Tác
Để trả tác bài toán cắt ảnh, hãy tiếp cận menu Edit rồi lựa chọn Undo Crop. Hoặc dung phím tắt Ctrl+Z (Windows) / Command+Z (Macbook):


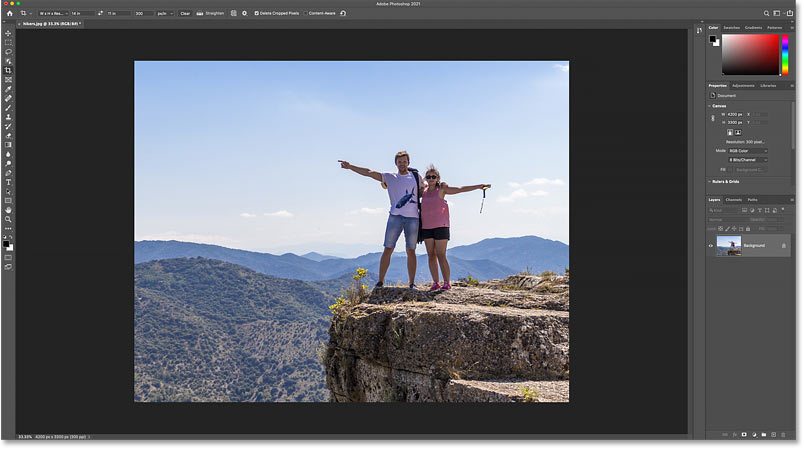
Edit > Undo Crop.
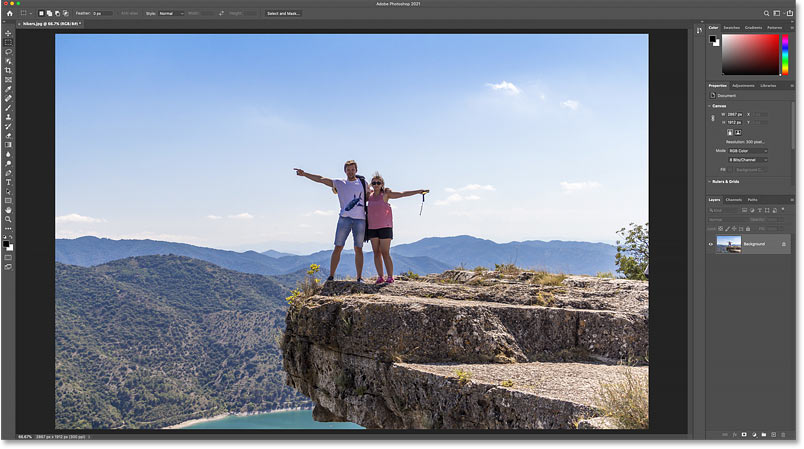
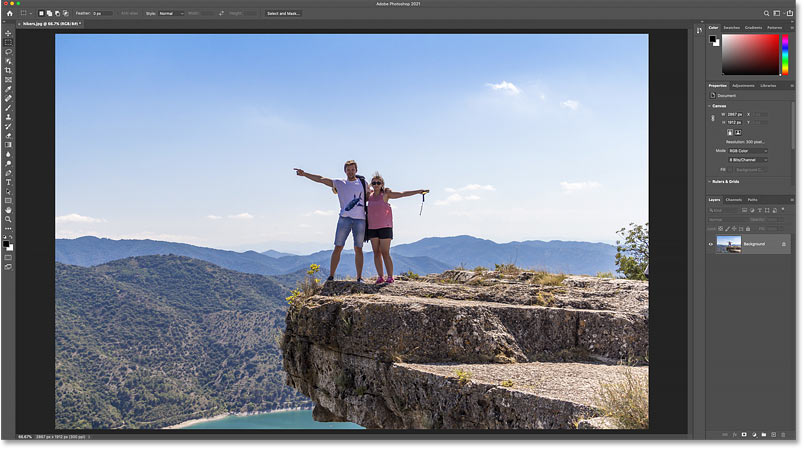
Thao tác này sẽ chuyển hình hình ảnh trở về với kích cỡ ban đầu:


Kích thước thuở đầu của hình ảnh.
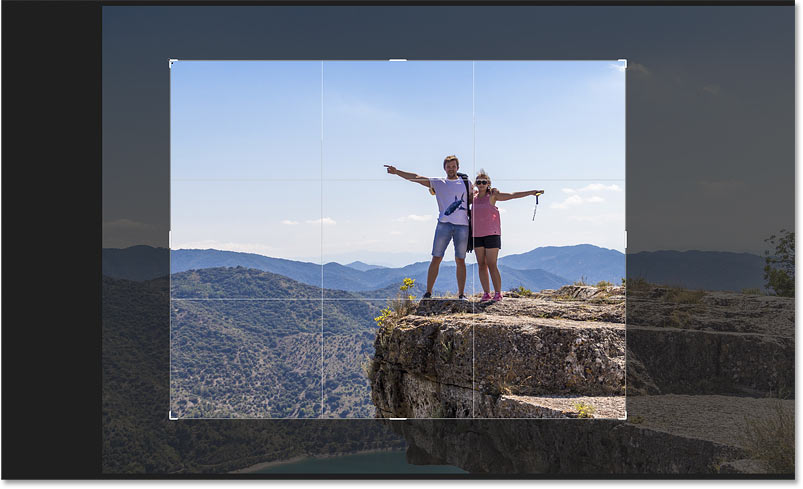
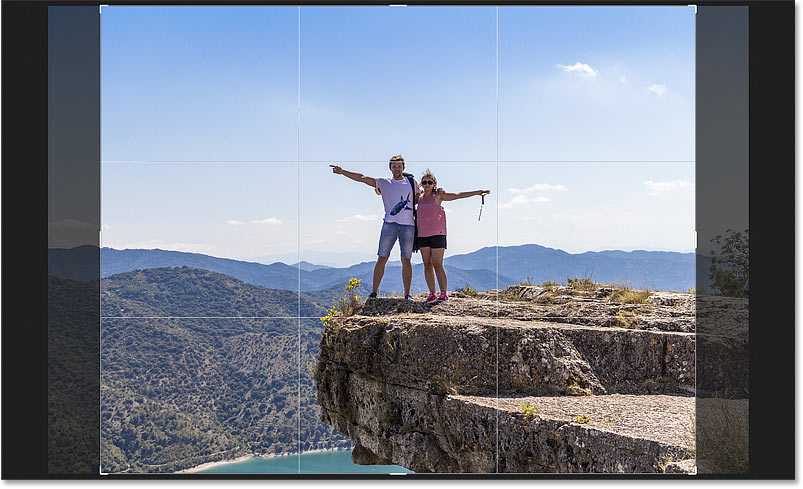
Cắt Phủ
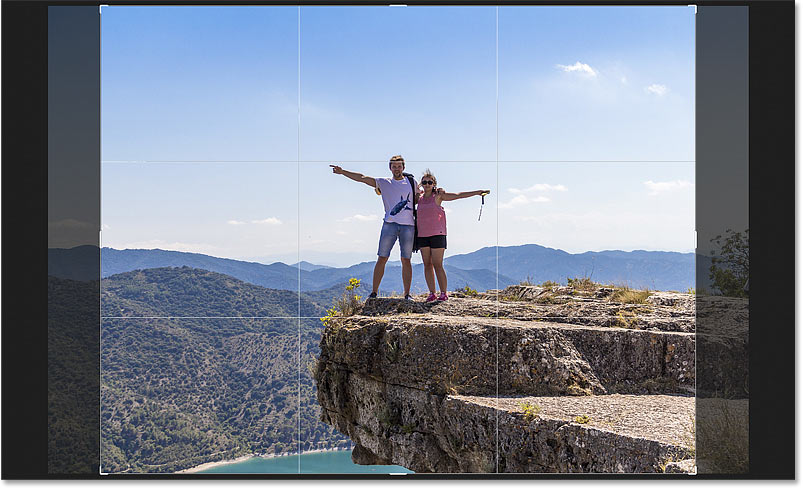
Trước khi chuyển hẳn sang học biện pháp làm phẳng hình ảnh, hãy thuộc xem một tính năng tiện nghi hơn của Crop Tool, đó đó là cắt phủ.
Mình vẫn nhấp vào hình ảnh bằng Crop Tool để hiển thị mặt đường viền cắt. Lưới 3 x 3 hiện nay đang xuất hiện trong mặt đường viền và nó được hotline là Rule of Thirds:


Rule of Thirds
Với Rule of Thirds tín đồ dùng rất có thể tạo ra bố cục tổng quan thú vị hơn bằng phương pháp đặt công ty ở đúng vị trị (hoặc gần) trong những điểm giao nhau của các đường lưới:


Sắp xếp vùng cắt bằng phương pháp sử dụng lưới Rule of Thirds.
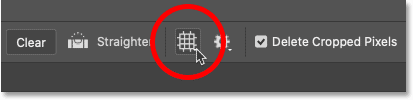
Chọn nhiều loại Phủ Khác
Mặc mặc dù Rule of Thirds hơi hữu dụng, tuy vậy nó không hẳn là duy nhất. Để demo những một số loại khác, hãy nhấp vào hình tượng Overlay bên trên thanh tùy chọn:


Nhấn vào biểu tượng Overlay.
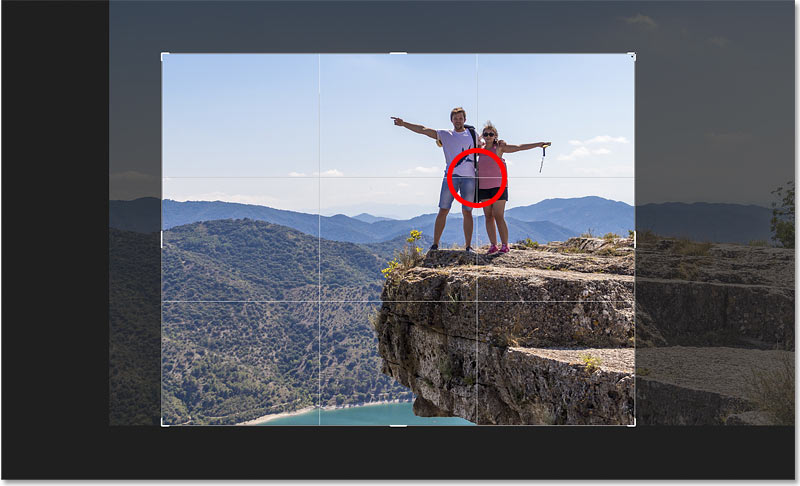
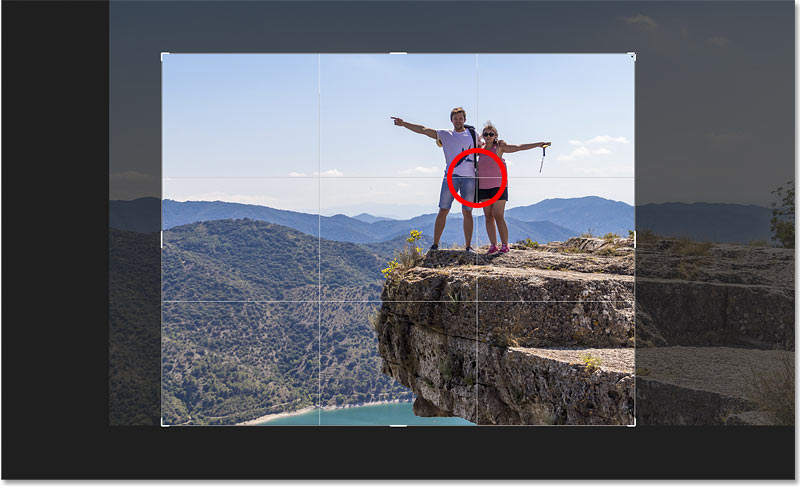
Tại đây bạn có thể lựa chọn phần đa lớp tủ khác, ví dụ như Golden Ratio:


Chọn Golden Ratio.
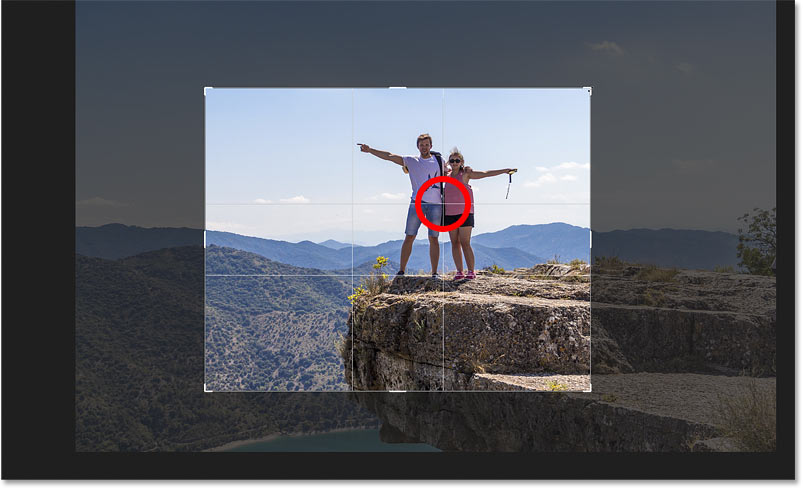
Golden Ratio cũng giống như như Rule of Thirds, tuy nhiên các điểm giao nhau của chính nó gần trung khu hơn yêu cầu thường chế tạo ra ra kết quả tự nhiên hơn:


Sử dụng Golden Ratio.
Chúng ta có thể sử dụng phím tắt đê chuyển hẳn qua các nhiều loại lớp đậy khác, bằng phương pháp nhấn phím O. Để lật hướng của những lớp bao phủ nhất định như hình tam giác, hình xoắn ốc, hãy nhận Shift+O.
Cuối cùng, một phương pháp khác để xác nhận việc cắt là nhấp đúp vào bên trong đường viền cắt:


Sử dụng Golden Ratio để giảm ảnh.
Sử Dụng Crop Tool Để có tác dụng Thẳng Ảnh
Tiếp theo hãy thuộc tìm hiều về kiểu cách dùng Crop Tool để xoay và làm cho thẳng một hình ảnh.
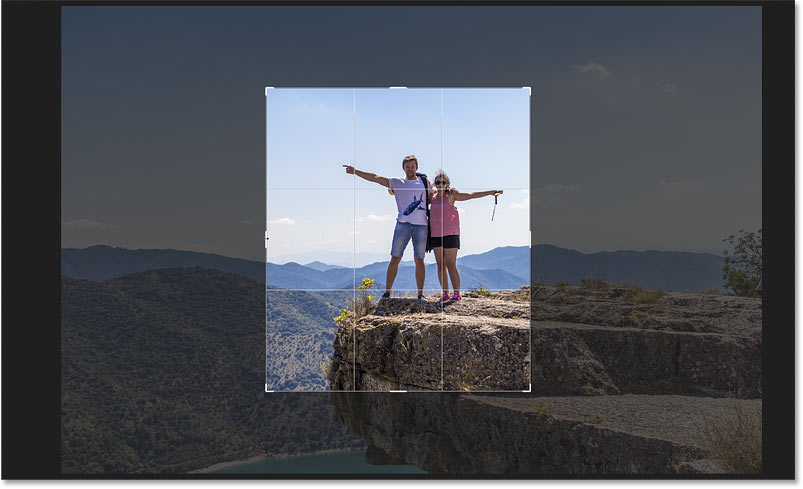
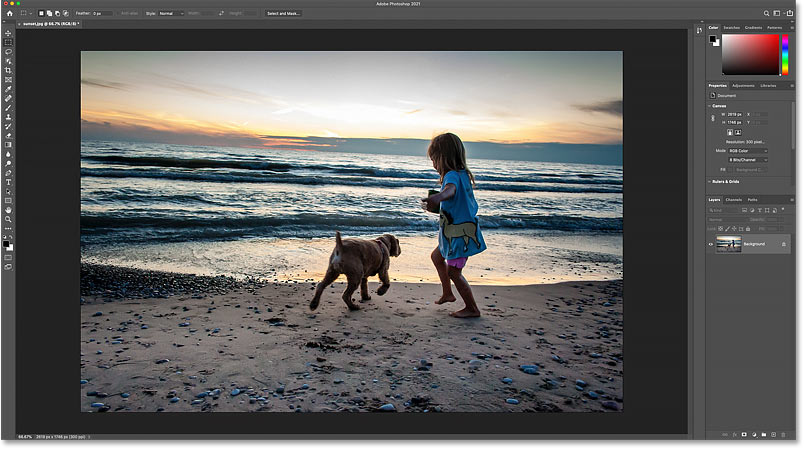
Đường chân trời trong bức ảnh dưới đây dường như bị lệch:


Đường chân mây bị lệch.
Chọn Straighten Tool
Để có tác dụng thẳng một hình hình ảnh hãy sử dụng Straighten Tool. Phương tiện này chỉ hoạt động khi Crop Tool đang hoạt động và nó thực sự mang về nhiều khả năng hơn là 1 công nắm thực tế.
Trước tiên, nhấn lựa chọn Crop Tool:


Chọn Crop Tool.
Sau đó lựa chọn Straighten trên thanh tùy chọn:


Chọn Straighten.
Xem thêm: Lịch chiếu rạp the garden mỹ đình, bhd star the garden
Cách áp dụng Công rứa Straighten
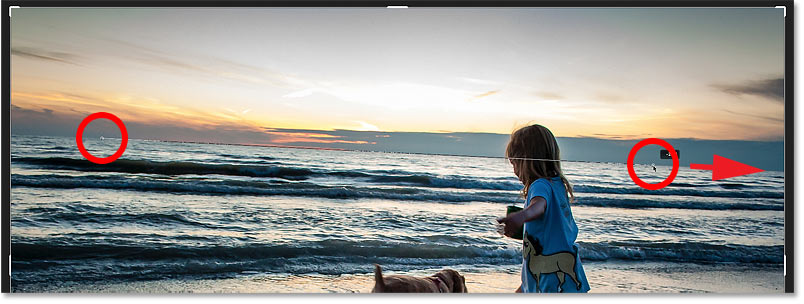
Xem xét đâu là mẫu mà bạn cần phải làm trực tiếp nó (cả chiều dọc củ và chiều ngang). Như vào ví dụ của bản thân mình thì chính là đường chân trời. Hãy nhấp vào trong 1 đầu, giữ con chuột rồi kéo qua đầu còn lại.
PTS vẽ một băng thông giữa nhị điểm cùng nó sẽ sử dụng đường dẫn này để khẳng định góc nhưng mà hình hình ảnh cần xoay: