Hôm nay, ATP Web sẽ hướng dẫn chúng ta Cách chế tạo Khung Chat Facebook đến Website tiên tiến nhất 2022. Vào thời khắc hiện tại, với yêu cầu Mua – phân phối ngày càng lên cao, người bán sản phẩm luôn ước muốn tìm rất nhiều cách thức nhất để tiếp xúc người sử dụng của mình. Trong số đó có một tính năng luôn luôn phải có đó là Live Chat Facebook.
Bạn đang xem: Tạo khung chat facebook cho website
Khung Chat Facebook mang lại Website cân xứng cho
Những Website bán sản phẩm có lượng truy vấn thấp mang đến trung bình.Blog, website cá nhân muốn tác động và trao đổi với độc giả không thường xuyên xuyên.Website có lượt truy cập lớn, nhưng bán sản phẩm chủ yếu ớt qua facebook.Website dạng xã hội như diễn đàn, câu hỏi về live chat không nhiều.Ưu cùng nhược điểm form Chat Facebook cho Website
Nhược điểm
Người gửi hoàn toàn có thể gửi tin nhắn đi nhưng sẽ không nhận được tin nhắn trả lời ngay trên cửa sổ chat của web.Ưu điểm
Hoàn toàn miễn phíKhả năng tương tác với người dùng tốt hơn. Xác suất đọc tin nhắn của doanh nghiệp là 100%.Hỗ trợ trên smartphone (ở phiên bản này Tú đã nâng cấp sẽ đưa người tiêu dùng qua ứng dụng nhắn tin nhắn của Facebook)Gọn nhẹ, hoạt động và tích hợp solo giản.Giao diện, cung ứng Tiếng Việt.Tăng LIKE, thúc đẩy cho Fanpage.Thu thập nhiều hơn thông tin người dùng, góp thu hút và re-inbox fanpage hiệu quả.

Rất những Website phía dẫn biện pháp tích thích hợp và cấu hình nhưng nó hơi khó làm, cùng không thực hiện được bên trên mobile. Trong khi để tăng hiệu quả, Tú tất cả trang trí thêm câu kính chào “Bạn nên hỗ trợ” và hàng đầu để tạo xúc cảm họ bao gồm tin nhắn (một trải nghiệm rất gần gũi với đều ai sử dụng fb nhiều có khả năng sẽ bị thu hút). Bạn dạng này khác hoàn toàn nhất là tích hợp thuận lợi và từ phát hiển thị trình duyệt người dùng sử dụng là Desktop giỏi Mobile để xử lý.
Cách tạo ra Khung Chat Facebook cho Website mới Nhất
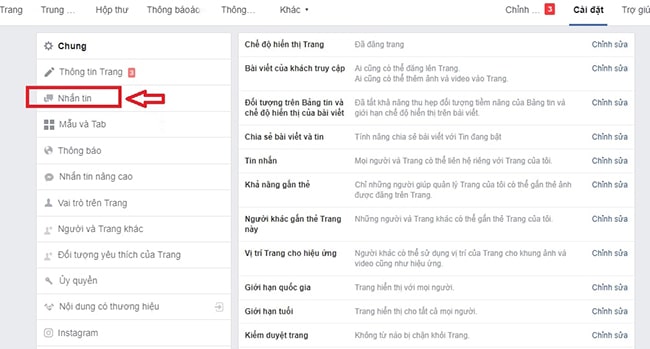
Bước 1: Đầu tiên, từ bỏ Facebook cá nhân, vào trang trang cá nhân của chúng ta và dấn “Cài đặt”
Bước 2: Tiếp theo, chuyển mang đến “Nhắn tin”:
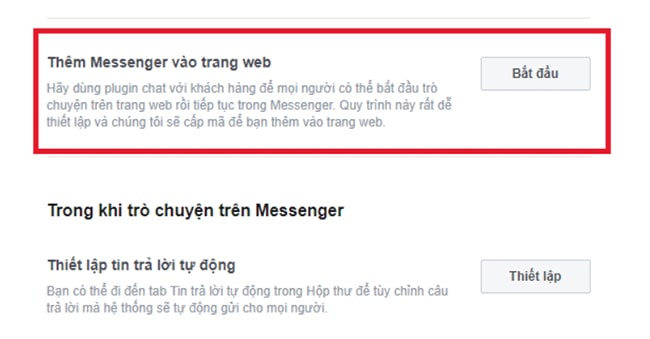
Bước 3: các bạn vào phần Thêm Messenger vào trang web và thừa nhận “Bắt đầu”:
Bước 4: tại đây, bạn có thể cài đặt nút Plugin Chat bằng việc tùy chỉnh:
Ngôn ngữLời chào

Guest Mode Status (Khi nó nhảy lên sẽ không yêu ước đăng nhập trang Facebook khi mở đầu trò chuyện).
Bạn cũng rất có thể đặt Màu mang đến nút Chat vào bước cài đặt tiếp theo:
Ở bước cuối cùng của thiết lập cấu hình Chat:
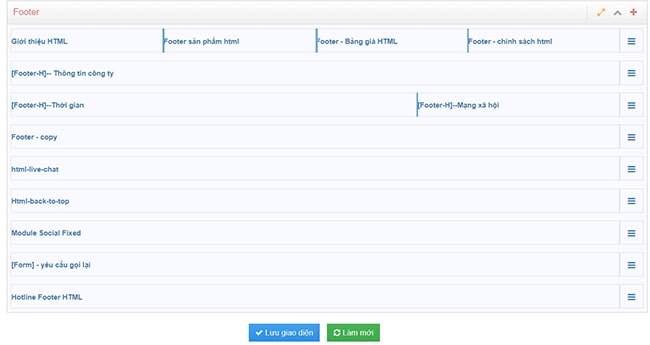
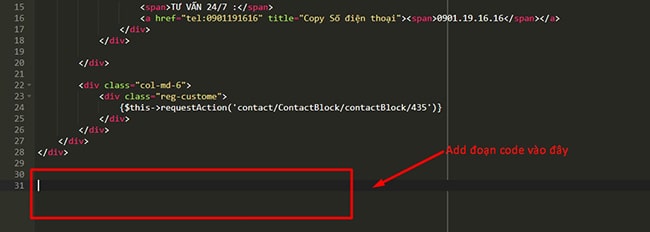
Thêm tên miền của web mà bạn có nhu cầu thiết lập Chat trực tiếp với nhấp vào Lưu.Chọn “Tôi vẫn tự thiết lập mã“.Sao chép tất cả mã script và phân phối cặp thẻ footer của giao diện Trang Web.Bước 5: hướng dẫn chèn mã script chat Facebook vào Trang Web. Đối cùng với mã mối cung cấp Word
Press, bạn có thể chèn mã này bên trên thẻ đóng góp của file footer.php phía bên trong thư mục chủ đề.
Và bây giờ, sau khi hoàn thiện họ hãy cùng nhau tận thưởng thành trái nhé!

Lời tổng kết
Qua bài viết trên của ATP web đã cung ứng đến chúng ta đọc một số trong những thông tin về hữu ích. Hi vọng những thông tin trên của bài viết sẽ có lợi với chúng ta đọc. Cảm ơn chúng ta đã dành riêng nhiều thời gian để xem qua bài viết này nhé.
Sử dụng live chat Facebook vào website đã đưa về rất nhiều tiện ích cho doanh nghiệp, cung ứng trò chuyện, địa chỉ giữa người bán và người tiêu dùng nhanh chóng, dễ dàng và đơn giản hơn. Cơ mà bạn đã hiểu phương pháp tích hợp cách thức hữu ích này vào thi công website của mình chưa? thuộc mamnongautruc.edu.vn mày mò ngay nhé!
Nội dung bài viết
Hướng dẫn tích vừa lòng live chat Facebook vào websiteHướng dẫn tích vừa lòng live chat Facebook vào website sau khi đã có đoạn code
Một số thông tin cần biết khác về live chat FacebookƯu, điểm yếu kém của live chat với nút gửi tin nhắn Facebook
Live chat Facebook là gì?
Livechat Facebook (Messenger Facebook chat) là tuấn kiệt nhắn tin trực tuyến đường trên website, có thể chấp nhận được chủ cửa hàng/ công ty trò chuyện, tương tác gấp rút với người tiêu dùng ngay tại trang web mà không cần thiết phải đăng nhập vào Facebook.

Tại sao yêu cầu tích thích hợp live chat Facebook vào website?
khoác dù bây giờ có không ít các vẻ ngoài live chat miễn phí khác nhau như Subiz, Tawk.to, v
Chat,...nhưng Facebook chat vẫn là việc lựa chọn được nhiều doanh nghiệp ưu tiên. Bởi vì những tác dụng như sau:
Hướng dẫn tích phù hợp live chat Facebook vào website
Trước lúc tích hợp live chat Facebook vào website cần xem xét những gì?
Cách tạo ra live chat Facebook đến website
Bước 1: Đăng nhập fanpage facebook Facebook của khách hàng Bước 2: trên thanh menu bên trái, bạn click "Cài đặt" (Settings) => chọn “Nhắn tin" (Messeging)



Bước 5: Click Copy Code (sao chép) đoạn code bao gồm trong vỏ hộp => Ấn “Next” để gửi sang bước tiếp theo.
Bước 6: Paste (dán) đoạn code vừa copy vào website.
Hướng dẫn tích thích hợp live chat Facebook vào website sau khoản thời gian đã tất cả đoạn code
Chèn đoạn code live chat Facebook trên căn nguyên web cơ bản
Bước 2: địa chỉ cửa hàng (thêm) đoạn code live chat Facebook vào phần code Footer của website. Tuy nhiên, chúng ta cần biến đổi “Your-app-id” bởi ID phầm mềm Facebook.

Press
Cách 1: Tích vừa lòng live chat Facebook vào website theo phong cách thủ công
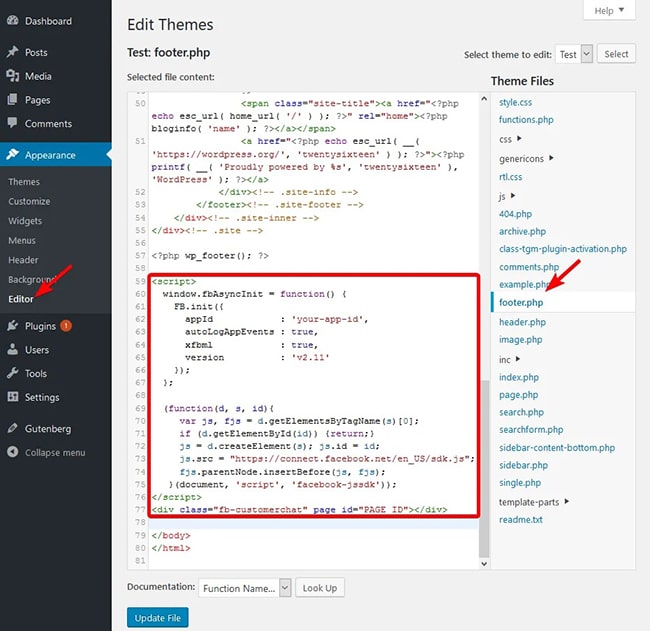
Bước 1: Đăng nhập khối hệ thống quản trị Admin của Word
Press => chọn “Appearance”, click “Editor” Bước 2: tại mục Editor, bạn chọn tệp tin footer.php => Dán (paste) đoạn mã code đang sao chép trên vào trước phầnBước 3: Click “Update file” là trả thành.

Cách 2: Tích hợp live chat bằng Plugin
Bước 1: thiết đặt plugin Insert Headers và Footers trước khi chèn đoạn code, không nên tích vừa lòng live chat Facebook trực tiếp vào giao diện web Word
Tích thích hợp live chat Messenger vào Blogspot
Bước 1: Đăng nhập vào hệ cai quản trị Blogspot, click mục ba cụcBước 2: lựa chọn “Thêm nhân tiện ích” ở bất kể vị trí nào bạn muốn => Khi cửa sổ mới hiển thị, chúng ta click lựa chọn HTML/ Java
ScriptBước 3: Thêm code live chat đã sao chép vào thân phần, click “Lưu vậy đổi” là hoàn thành.
Xem thêm: Phân Tích Phổ Điểm Thi Tốt Nghiệp Năm 2020 ? Cách Tra Cứu Điểm Thi Tốt Nghiệp Thpt 2020
Một số thông tin cần biết khác về live chat Facebook
Lý do nên tích vừa lòng live chat Facebook vào website
- Số lượng quý khách sử dụng social Facebook đông đảo, do đó việc tích thích hợp live chat Facebook vào trang web sẽ giúp đỡ bạn lập cập tìm tìm được lượng lớn khách hàng tiềm năng. - Nhu cầu contact online của chúng ta và công ty lớn lớn. Cho nên vì vậy doanh nghiệp nên nhúng Messenger vào website để chăm sóc khách hàng dễ dàng dàng, dễ ợt hơn.

Ưu, nhược điểm của live chat với nút gửi tin nhắn Facebook
Ưu điểm của live chat Facebook là gì?- Hoàn toàn miễn phí: các bạn sẽ không buộc phải mất ngẫu nhiên khoản tổn phí nào cho việc tạo live chat Facebook đến website và áp dụng chúng. Điều này sẽ giúp bạn tiết kiệm ngân sách một khoản giá thành nào đó.- Giao diện đối kháng giản, rất đẹp mắt, hoàn toàn có thể tùy biến color của sạn bong bóng chat cùng nút chat. - ngày tiết kiệm thời gian tương tác, tài năng phản hồi kịp thời, cấp tốc chóng.- tăng thêm trải nghiệm của bạn dùng, thuận lợi sử dụng, theo dõi đoạn chat qua trang Facebook cá nhân. - không hẳn đăng nhập Facebook vẫn hoàn toàn có thể tương tác với khách hàng.- Hiển thị thông tin cá thể của người dùng: một vài thông tin cơ bản như nghề nghiệp, trường lớp hay địa chỉ cửa hàng của người sử dụng sẽ được hiển thị khi bạn tương tác với bọn họ qua Messenger. Dựa vào đó công ty shop/ nhà doanh nghiệp sẽ nắm rõ hơn về từng đối tượng người dùng khách hàng để tư vấn cho phù hợp. - tự động lưu trữ những mẫu tin nhắn để việc vấn đáp tin nhắn nhanh hơn. - có thể quản lý khách mặt hàng theo nhãn dán để thuận tiện chăm sóc, không bỏ sót data khách hàng.Hạn chế của live chat Facebook