Nếu chúng ta đang làm việc với dự án của chính mình trong Adobe Illustrator, nhưng lại hình hình ảnh bạn sử dụng lại là đuôi.jpg hoặc .png. Vậy tất cả cách như thế nào để đổi thay chúng biến đổi vector không nhỉ? Theo dõi bài viết dưới đây để chuyển ảnh thành vector chỉ vào nháy đôi mắt nhé!
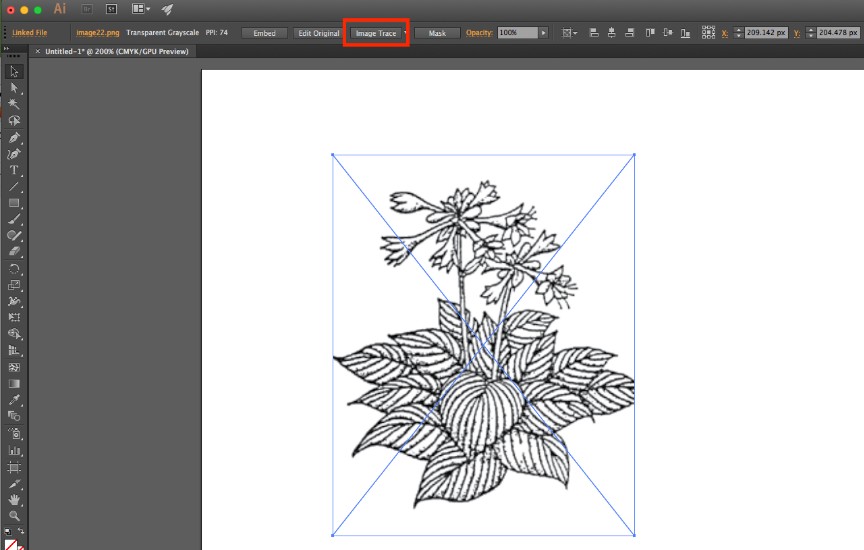
Bước 1:Khởi rượu cồn Adobe Illustrator, mở tệp hình hình ảnh .jpg hoặc .png của chúng ta lên

Bước 2:Nhấp vào hình ảnh, các bạn sẽ thấy thanh thực đơn trên cố kỉnh đổi.
Bạn đang xem: Chuyển ảnh bitmap sang vector bằng illustrator


Click vào thực đơn thả xuống sát bên Image Trace và chọn High Fidelity Photo hoặc Low Fidelity Photo.
Theo gớm nghiệm, tùy lựa chọn low-fi chuyển động tốt tuyệt nhất với hình hình ảnh JPG với PNG unique rất thấp, trong những khi hi-fi chuyển động tốt độc nhất với hình hình ảnh chất lượng cao và độ sắc nét cao.
Hình hình ảnh của chúng ta sẽ tự động hóa trải qua quá trình Trace. Bạn sẽ thấy hình hình ảnh có một số sự nạm đổi, nhưng nhìn tổng thể nó vẫn đang giống nhau.
Bước 3:Tiếp theo, nhấp vào>

Bước 4: Nhấp vào>
Hình hình ảnh của các bạn hiện đã được bố trí thành các Shape (hình dạng) màu tương xứng với hình hình ảnh raster ban đầu. Để điều chỉnh phù hợp hơn, các bạn sẽ cần bóc tách các team màu này để chỉnh sửa chúng. Để có tác dụng như vậy, chọn hình hình ảnh sau khi trace với nhấp vào nút Expand bên trên đầu cửa ngõ sổ.

Bước 5:Nhấp chuột yêu cầu vào hình ảnh và lựa chọn ‘Ungroup', sau đó bạn cũng có thể tách rời các đối tượng với nhau


Các mẹo với thủ thuật hay
Bạn đang thấy một mũi tên nhỏ dại bên cạnh ‘Nút Image Trace, nhấp vào đó và bạn sẽ thấy nhiều kết quả khác nhau.


Bước 6:Các chúng ta cũng có thể thấy sau thời điểm trace, mặt đường nét bị đứt đoạn và không rõ nét, vậy nên chúng ta sẽ cần áp dụng Pen tool nhằm sửa thay đổi hình dạng của rất nhiều chiếc lá.

Một vào những ưu thế của vector đó là bạn có thể thu nhỏ tuổi hoặc phóng to kích cỡ của hình hình ảnh mà không ảnh hưởng đến chất lượng của nó.

Bạn cũng rất có thể sử dụng vector này vào các kiến thiết in ấn của mình. Mẫu mã vector trên được sử dụng cho phong bao, khôn xiết ổn yêu cầu không?


Các mẹo với thủ thuật hay
Bạn có thể điều chỉnh image trace bởi màu sắc, hình vẽ và chữ ký.Để có được kết quả tốt nhất, xuất sắc hơn là áp dụng hình ảnh chất lượng cao gồm đường viền cụ thể nhé.Tạm kết,Nếu mình thích hướng dẫn này hoặc bạn muốn tạo ra một cái gì đấy nhiều hơn thông qua Adobe Illustrator cơ mà không biết bắt đầu từ đâu, bạn có thể tham gia khóa huấn luyện Illustrator tại Color
ME bất cứ lúc nào!
Bạn thao tác làm việc trong lĩnh vực xây đắp và được khách yêu ước vẽ lại một hình ảnh có sẵn nào kia nhưng chần chờ phải làm núm nào nhanh nhất có thể bởi vẽ lại từ đầu thì sẽ quá mất thời gian. Nếu như khách hàng đang gặp trường hợp đó thì sau đây cửa hàng chúng tôi sẽ reviews cách chuyển ảnh sang vector bởi 2 chế độ đồ họa vector là Ai với Corel.
1. đưa hình ảnh thành vector vào Adobe illustrator
Tham khảo thêm tại:
6 biện pháp copy layer trong Photoshop
Cách chuyển file psd lịch sự Ai “trong một nốt nhạc”
Mẫu vỏ hộp đèn quảng cáo đa dạng thiết kế và mục tiêu sử dụng
Bước 1: tuyển lựa hình ảnh
Ông thân phụ ta đã bao gồm câu “Đầu xuôi đuôi lọt phải để quá trình chuyển đổi được dễ dàng và đơn giản nhất cũng giống như là sau thời điểm chuyển bạn không cần thiết phải chỉnh sửa vô số thì hãy chọn những hình ảnh có độ sắc nét cao, không rất nhiều chi tiết bé dại và mảng màu khác nhau. Hình hình ảnh tôi chắt lọc để đổi khác sẽ là hình bên dưới đây, như chúng ta thấy thì hình ảnh tôi chọn chỉ chứa những màu cơ phiên bản và không thật phức tạp.

Bước 2: áp dụng công nắm Image Trace
Thao tác thực hiện công cố gắng này khá đơn giản và dễ dàng chỉ vài ba click họ đã rất có thể chuyển được từ hình ảnh bitmap thành vector.
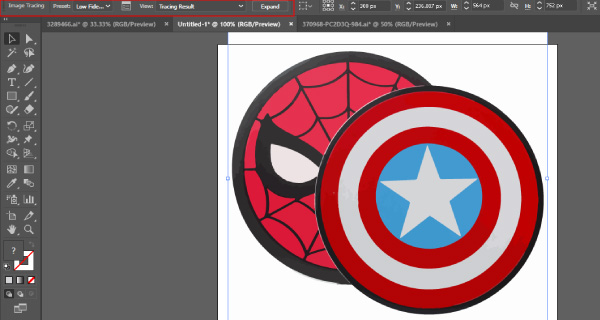
Để thực hiện: các bạn click chọn hình hình ảnh sau kia trên thanh dụng cụ ngang sẽ xuất hiện thêm một thanh công cụ tất cả chứa tác dụng IMAGE TRACE click lựa chọn vào đó. Ở mục PRESET tức thì tại thanh nguyên tắc chọn LOW FIDELITY PHOTO, bạn nên chọn thay vì chưng HIGH vì khi lựa chọn HIGH thì ảnh sẽ bị chia nhỏ tuổi ra quá nhiều mảng vector. Bước sau cuối chọn EXPAND để lộ diện các mảng vector

Bước 3: Điều chỉnh Vector
Sau khi chuyển được hình hình ảnh sang Vector thì chắc hẳn chắc sau đó các bạn sẽ phải chỉ định lại để có một bức tranh bởi Vector hoàn chỉnh
Đầu tiên hãy UNGROUP các mảng vector bằng phím tắt CTRL + SHIFT + G
Các mảng vector sau thời điểm chuyển thành công
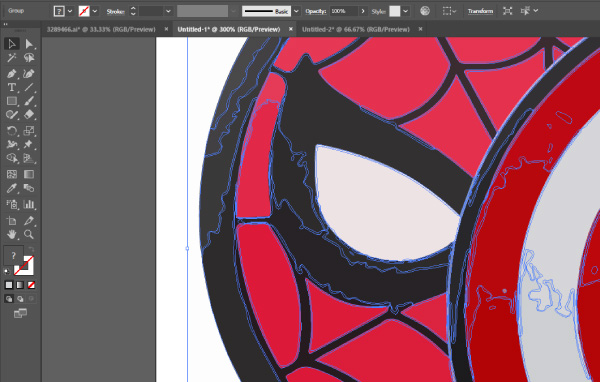
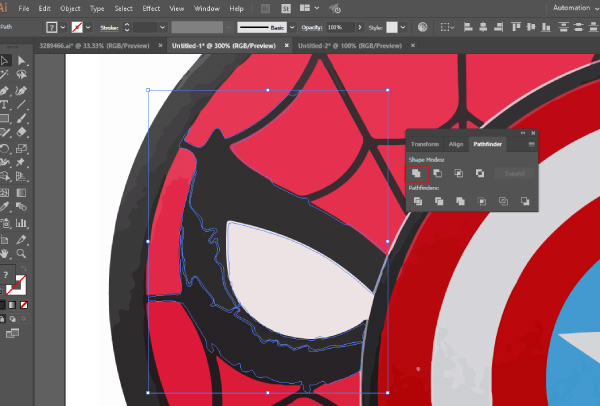
Nhóm những vector lại cùng với nhau: Như các bạn đã thấy thì hình ảnh sau lúc chuyển đã trở nên chia bé dại thành những mảng vector nhỏ không liên quan với nhau hơn nữa màu sắc lại còn bị không nên lệch. Trách nhiệm của chúng ta là cần nhóm những vector này lại để có thể đổi màu sắc và kiểm soát và điều chỉnh nó nhanh nhất. Để thực hiện bạn CLICK chọn các mảng VECTOR cùng màu, đè SHIFT để rất có thể chọn nhiều mảng kế tiếp vào WINDOWS > PATH FINDER sống mục SHAPE MODES chọn hình tượng đầu tiên.


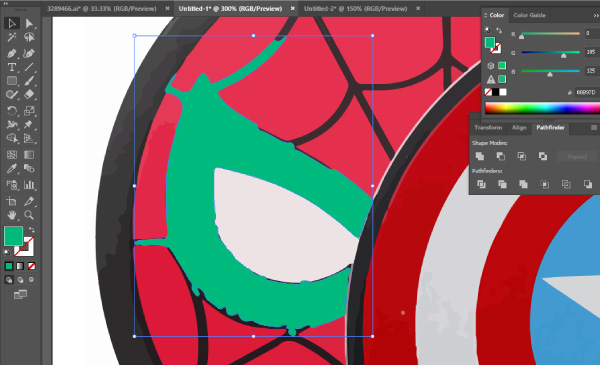
Như chúng ta thấy thì sau thời điểm gộp lại thành một mảng vector thì ta đã bao gồm thể biến hóa màu nhan sắc của nó
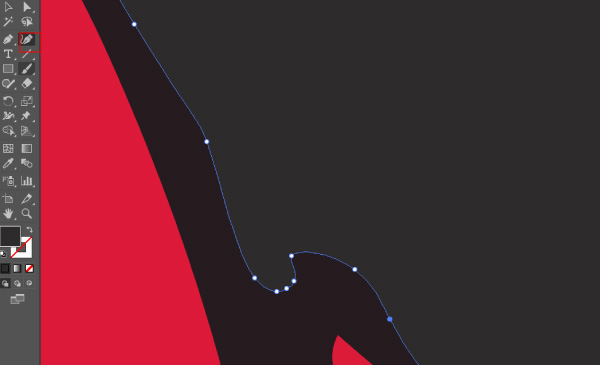
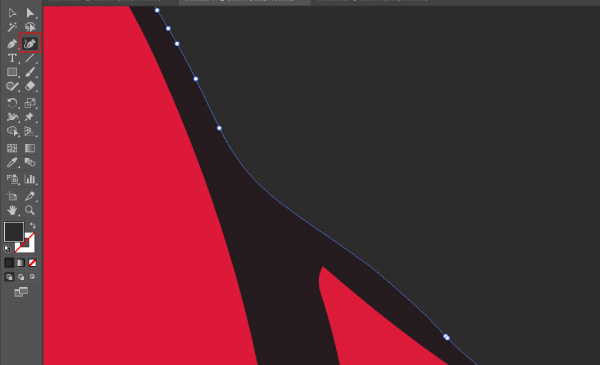
Chỉnh sửa những điểm nối: Vector sau khoản thời gian chuyển thì mặt đường nét của nó sẽ không phẳng phiu với mượt như hình ảnh bitmap chính vì như vậy ta phải điều chỉnh đôi chút để đẹp hơn. Biện pháp làm như sau:Chọn biện pháp Curvature tool click vào gần như điểm nối đường vector không quan trọng như địa chỉ uốn khúc trong hình. Quanh đó ra các bạn sẽ phải kéo những đường vector này vào vị trí đẹp hơn hoặc click vào một điểm ở trên tuyến đường vector để tạo ra điểm nối.


TỔNG KẾT: các bước ở bên trên là bước cơ bản để hoàn toàn có thể chuyển hình ảnh bitmap thanh lịch vector. Làm việc chuyển thì khá dễ dàng nhưng sẽ rất mất thời gian để chỉnh những đường vector một phương pháp đẹp nhất.
Xem thêm: Các quán ăn ở aeon mall hà nội, khám phá ẩm thực phía tây hà nội
2. đưa hình hình ảnh bitmap thành vector vào COREL
COREL DRAW cũng là một phần mềm bối cảnh Vector có phần mạnh khỏe hơn Ai trong việc chuyển hình ảnh bitmap thành vector. Hình ảnh vector sau khi chuyển có chi tiết sắc nét hơn và ít bị chia nhỏ tuổi thành những mảng vector. Sau đó là các bước:
Bước 1: Mở hình hình ảnh bằng Corel
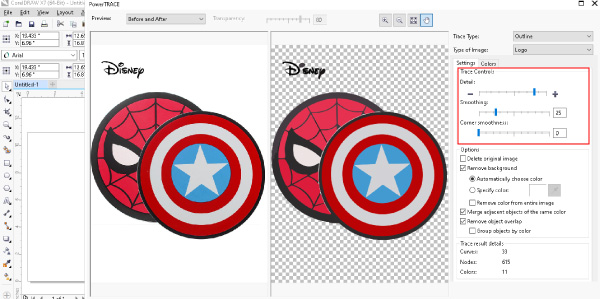
Bước 2: Click lựa chọn hình hình ảnh sau đó trên thanh hiện tượng chọn BITMAPS > OUTLINETRACE > LOGO
Những thông số:
Detail: độ chi tiếtSmoothing: độ mượt của mặt đường vector
Coner smoothness: độ mềm của phần góc
Sau khi chỉnh các thông số trên xong thì chọn OK

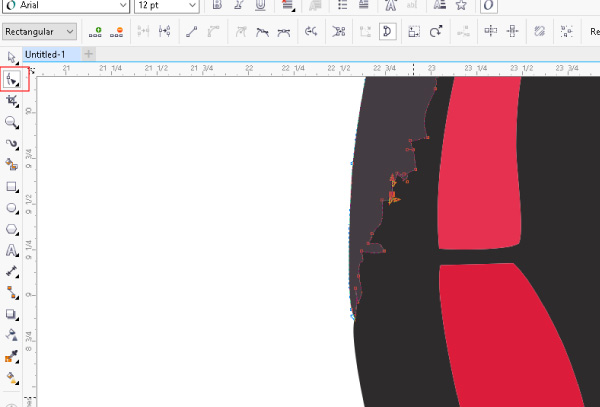
Bước 3: sửa đổi đường vector
Khi hoàn thành bước 2 thì ta đang được hình ảnh vector và hình ảnh gốc xếp và một vị trí, kéo chúng ra 2 địa điểm khác nhau để làm việc dễ dàngẤn tổ hợp phím CTRL + U để tách các mảng vectorClick lựa chọn mảng vector chọn hiện tượng SHAPE TOOL nhằm xóa các điểm nối vector không cần thiết và kiểm soát và điều chỉnh đường vector bằng phương pháp click vào mặt đường vector rồi kéo.Gộp những mảng vector bởi lệnh COMBINE CTRL + L

Như vậy là bọn họ đã cùng nhau tìm hiểu cách chuyển hình ảnh sang vector bởi 2 cơ chế là illustrator với Corel. Corel thì tất cả phần trẻ khỏe hơn vào khẩu chuyển hình ảnh thành vector này, nếu khách hàng thuận tay với luật nào độc nhất vô nhị thì nên chọn lựa công cầm cố đó. Giả dụ có thắc mắc gì về các bước thực hiện tại thì hãy comment phía bên dưới để công ty chúng tôi có thể trợ giúp nhé.