Khái niệm về CSS, các cách nhúng mã CSS vào trang web HTML như viết CSS trực tiếp vào văn bạn dạng HTML với thẻ , chèn CSS vào bộ phận HTM với trực thuộc tính style, viết CSS trong một file riêng lẻ sau đó links CSS với HTM bởi thẻ
CSS là gì?
CSS là một trong ngôn ngữ dùng để trình bày vẻ ngoài thể hiện của các thành phần HTML. Như định hình các thành phần văn bản (cơ chữ, fonts chữ, màu sắc ...), ba cục, dàn trang ... (CSS không hẳn là ngữ điệu lập trình).
Bạn đang xem: Cách lấy css của 1 trang web
CSS viết tắt của cụm từ Cascading Style Sheets, về ngữ nghĩa thì hoàn toàn có thể hiểu: Cascading : biểu lộ cách tác động của những mã CSS đến thành phần HTML. Các CSS tính năng vào 1 phần tử HTML xếp ck thành các lớp. Kết quả là sự tổng hợp của các lớp đó. Style Sheets: mã điều khiển cách hiện tại thị văn bản trang web.
Ví dụ, vào một văn phiên bản HTML bộ phận
được định dạng bởi vì CSS. Mã CSS viết ở file .css thứ nhất có gửi ra cấu hình thiết lập màu chữ đỏ, chữ in đậm (lớp 1). Rồi mã CSS viết ở file .css trang bị hai lại đưa ra thiết lập màu chữ xanh (lớp 2). Tiếp theo ngay tại phần tử đó, cũng viết CSS cùng đặt màu nền là color xám (lớp 3). Cuối cùng, tổng hợp lại phần tử đó tất cả màu anh, chữ in đậm, nền màu sắc xám. Như vậy, thành phần được định dạng vì CSS ở ba nơi, tác dụng thì chúng gộp ba lớp đó xếp chồng lên, định nghĩa sau hoàn toàn có thể ghi đè tư tưởng trước. Đó là ý nghĩa của tự Cascading. CSS và HTML luôn đi thuộc nhau: HTML tạo ra cấu trúc, nội dung các thành phần trong trang, CSS quy định bí quyết hiện thị phần tử trên trang.
Để học về CSS trước tiên buộc phải hiểu cơ bạn dạng về HTML, rồi mới rất có thể thực hành css trong html.
Tại sao phải dùng CSS?
CSS chất nhận được bạn định nghĩa kiểu, phương pháp hiện thị cho các bộ phận HTML. Thêm css vào html giúp cho bạn phân tách giữa ngôn từ trang và cách trình bày trang. Ví như chỉ áp dụng HTML thì định hình phần tử, kiểu bộ phận phải ở và một vị trí với thành phần trong văn bản, điều đó rất cực nhọc để duy trì khi website phức tạp. Khi sử dụng CSS thì những định đạng được vứt bỏ khỏi văn phiên bản HTML, định dạng được lưu vào một file CSS hay như là một khu vực riêng.
Nhúng CSS vào HTML
Để minh họa, tại đây bao gồm một đoạn mã CSS, câu chữ đoạn mã này như sau (tạm thời các bạn chưa bắt buộc hiểu về cú pháp):
color:white; background-color:red;Mã này đã định dạng chữ là color trắng, nền màu đỏ. Để vận dụng mã CSS công dụng vào những phần HTML có ba cách nhúng CSS vào HTML là Inline, Internal với External
Inline: mã CSS viết tại thuộc tính style của thành phần HTML Internal: mã CSS trong chủ yếu văn bản HTML, bên trong khối thẻĐoạn văn 1.
Cách mang html của 1 trang web bây giờ đơn giản hơn khi nào hết. Thông qua các bước dưới đây chúng ta có thể dễ dàng copy đoạn mã html vào web để triển khai cho những quá trình nhất định.
Cách rước html của một trang web
Việc trước tiên là các bạn lựa lựa chọn được một websie mà mình muốn lấy html. Trong bài bác hướng dẫn tại bài bác này mình đã hướng dẫn biện pháp lấy html của web chi tiết. Hãy cùng bước đầu các chúng ta nhé.

Cách lấy html css của 1 trang web
Ở bước này các bạn cần tìm được trang web mong lấy html bằng cách copy và triển khai những bước sau:
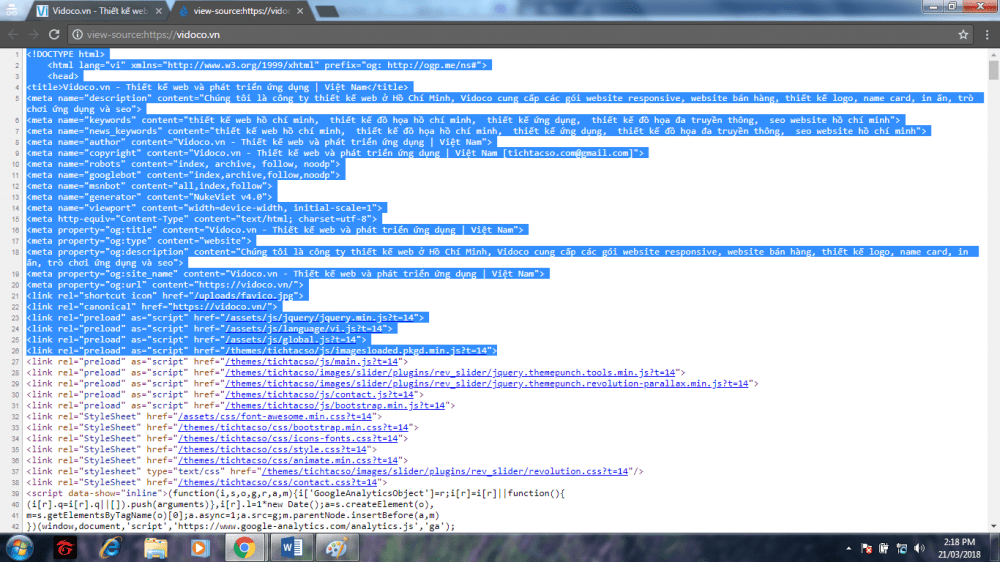
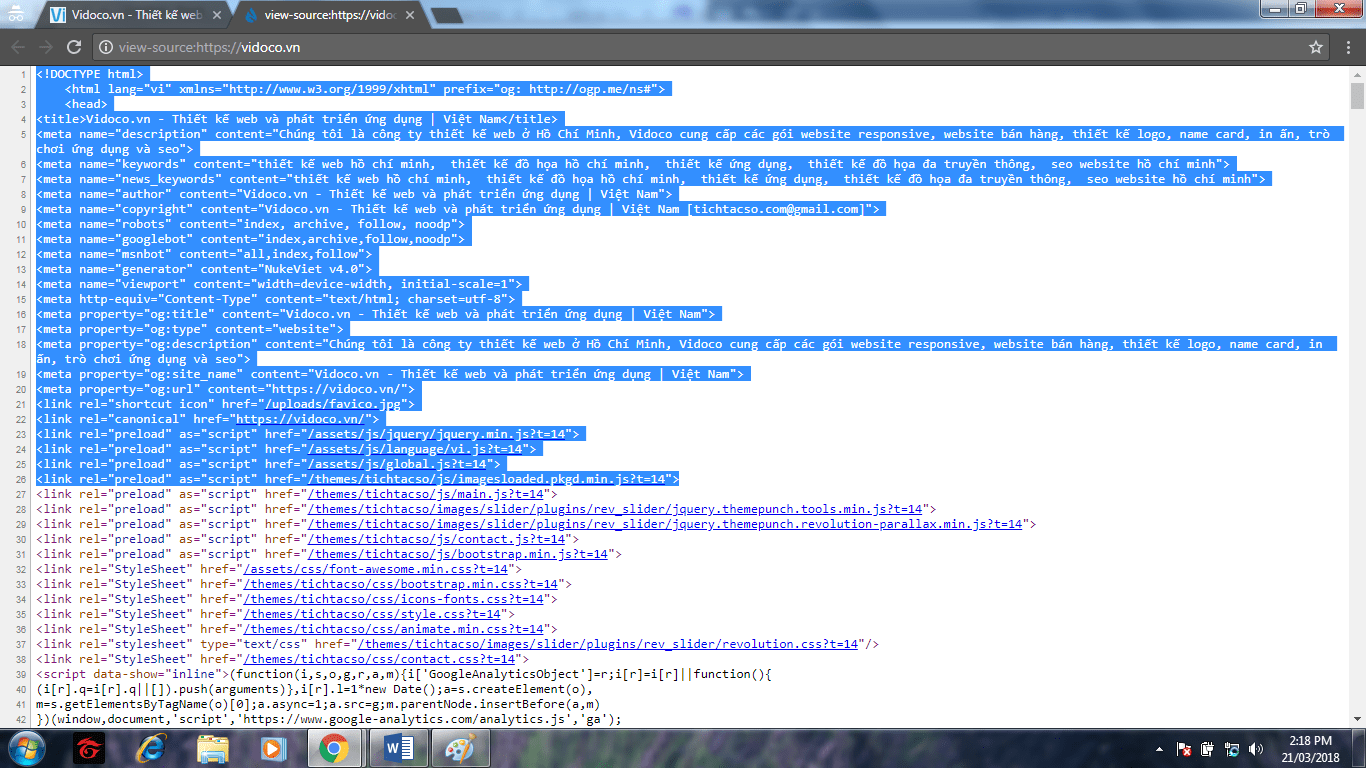
Bước 1: nhấn chuột đề xuất lên màn hình vào nhấp vào phần “Xem nguồn trang”. Bạn cũng có thể sử dụng bí quyết khác là nhấn thuộc lúc tổng hợp phím Ctrl + U. Tiếp theo sau màn hình của sản phẩm tính đã được mang đến 1 tab có những mã code html làm việc đó.
Bước 2: sứt đen cục bộ đoạn mã html bằng phương pháp sử dụng 2 phương pháp đơn giản.
Phương pháp 1: Khi màn hình hiển thị đã chỉ ra đoạn mã code html, các bạn nhấn tổng hợp phím Ctrl + A nó đang bôi black toàn bộ.
Phương pháp 2: giữa nguyên chuột trái ở ký tự đầu phía trên cùng, sau đó kéo xuống nhằm bôi đen hết đoạn mã html.

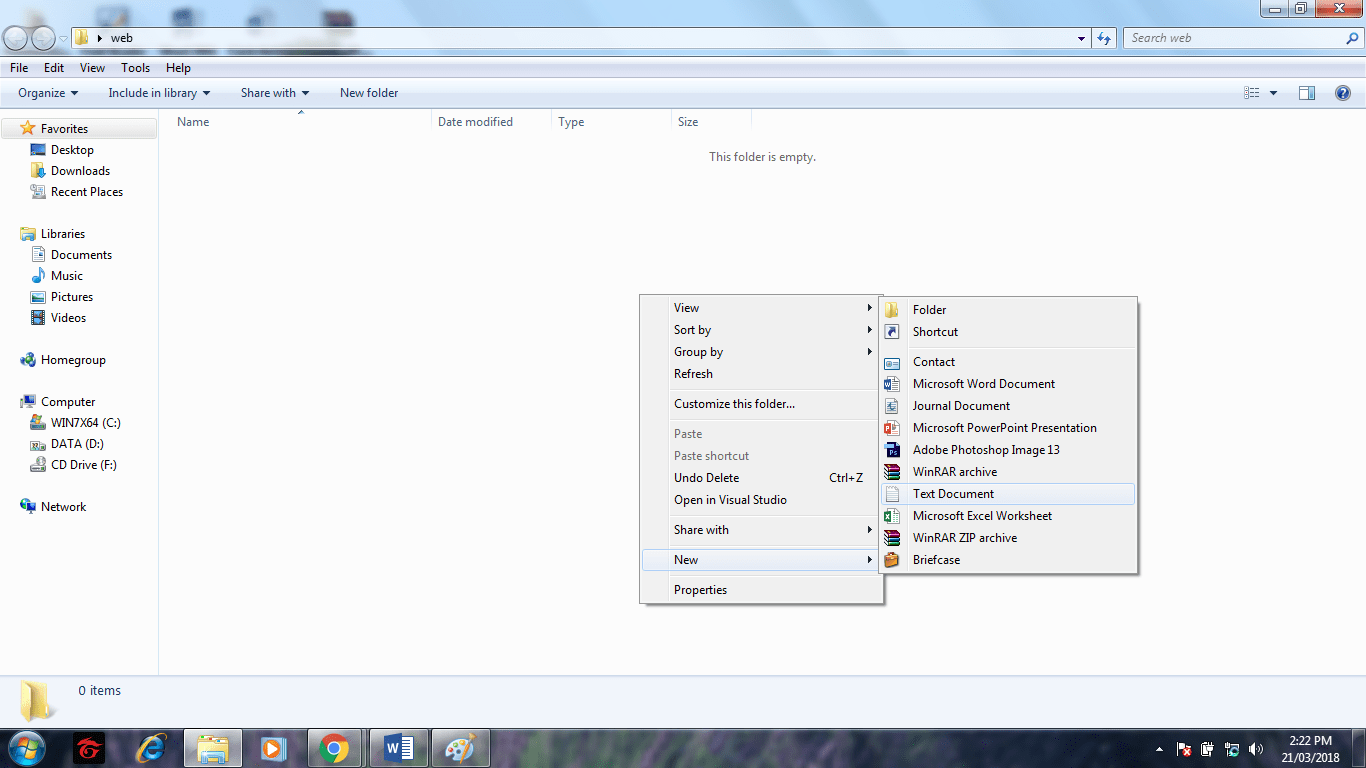
Bước 3: đem mã html thanh lịch web khác trải qua việc tạo thành một thư mục để lưu mã html vào đó. Lúc đã tuyển chọn được thư mục thì nhấn chuột đề nghị và tạo thành 1 filt .txt.

Khi đã lưu giữ mã html thành tệp tin .html thì tiến hành đổi thương hiệu thành code.html là tốt nhất.
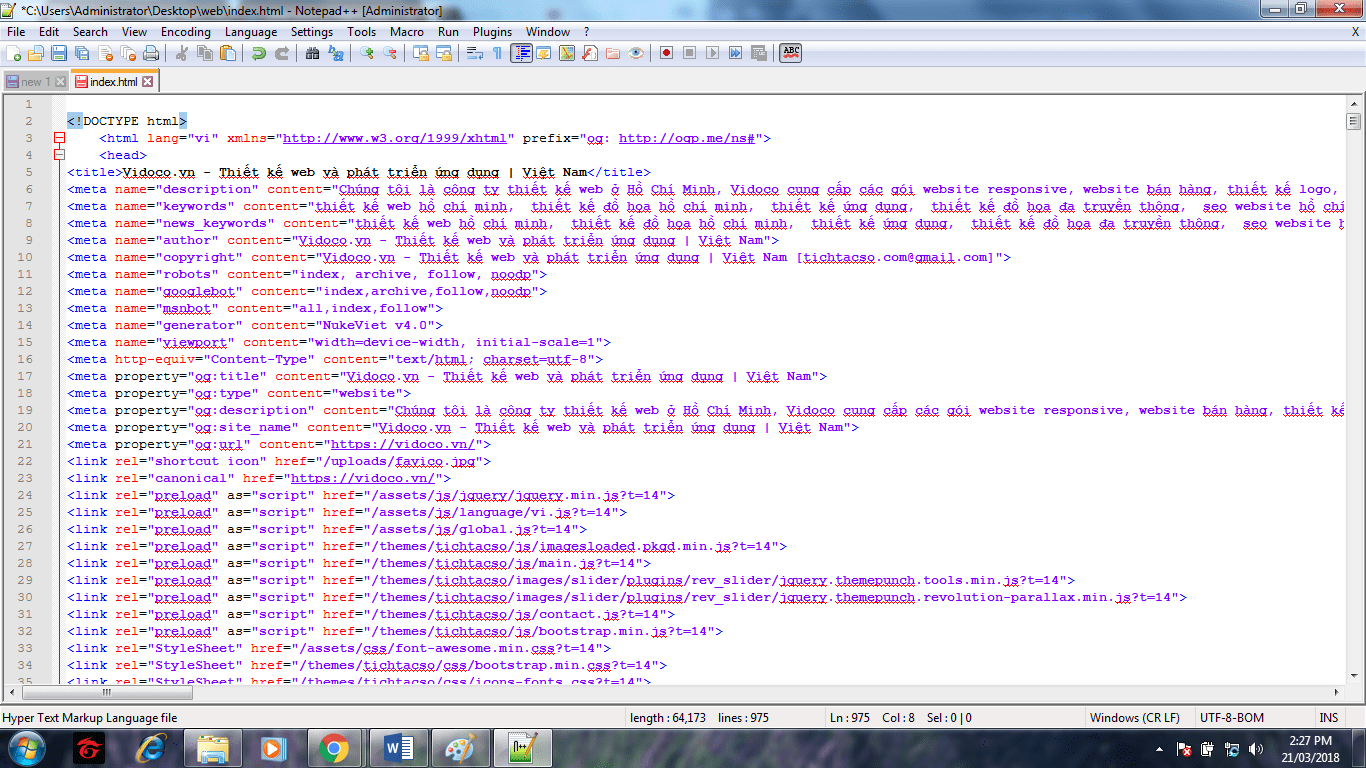
Bạn dìm chuột đề xuất vào tệp tin code.html -> Edit with Notepad++.
Bước 4: cách này chúng ta copy một phần mã html trên tab và copy vào. Đến cuối chúng ta chỉ vấn đề lưu lại thông tin này, bởi thế coi như đã lấy ngừng html của website bất kỳ thành công. Vậy đó, coi như đã kết thúc xong quy trình cách mang html của 1 website rồi đó.

Cách mở html của 1 trang web
Người dùng có thể xem mã mối cung cấp của trang web bất kỳ thông qua các trình phê duyệt web của những thiết bị hiện tại nay.
Bước 1: Đầu tiên bạn mở áp dụng Safari trên điện thoại thông minh có biểu tượng chiếc la bàn -> Safari bên trái thanh công cụ bên trên -> Trình đơn bước đầu thả xuống.
Bước 2: tiếp theo nhấn -> Preferences (Tùy chỉnh) -> Chọn biểu tượng hình ốc vít trường đoản cú thẻ Advanced phía trên cùng bên phải.
Bước 3: bây giờ hộp thoại sẽ xuất hiện thêm -> nhấn Show Develop thực đơn in thực đơn bar -> lựa chọn bảng Develop hiển thị lúc này trên thực đơn của Safari.
Bước 4: truy cập vào website cần xem phần code -> Develop tại thanh menu -> Show Page Source. Lúc này nguồn code vẫn mở bạn cũng có thể xem được mã html trong các số đó để copy hoặc chỉnh sửa tùy ý,
Ngoài biện pháp trên bạn có thể sử dụng tổng hợp phím Option + Command + U để mở được code html cấp tốc chóng. Hy vọng kiểm tra mã code bối cảnh của trang web bất kỳ, chỉ việc bôi black phần đó nhận chuột nên -> Inspect Element, một đoạn mã tiếp theo sẽ được hiển thị.
Trong trường hợp các bạn tìm kiếm hình ảnh, video hoặc những áp dụng khác trong web, các bạn vào tùy chọn phía trái màn hình. Lựa chọn Image hoặc Fonts,…. Để rước được tin tức cần dịp đó.
Xem thêm: Top những loại hoa hồng đẹp nhất thế giới mê mẫn, các loài hoa hồng đẹp nhất thế giới
Khi đã chọn hình hình ảnh xong bạn xem thông tin nguồn bằng cách lựa chọn biểu tượng thanh dọc bên cần màn hình. Hoặc dùng phương pháp nhấn tổ hợp phím Option + Command + 0.