Sáng sinh sản trong giải pháp làm việc, trong phương pháp học tập… sáng chế trong những tác phẩm nghệ thuật. Những tác phẩm nhiếp ảnh, cống phẩm thiết kế. Trí tuệ sáng tạo trong ý tưởng, vào cách áp dụng hình ảnh, màu sắc sắc, sáng tạo trong cách sắp đặt bố cục. Vậy theo bạn, so với các nhỏ chữ ta sáng tạo như vậy nào?Bạn có thể mạnh mẽ nói với tôi rằng, chữ cố kỉnh nào chẳng được miễn sao đọc được miễn sao diễn đạt đúng nội dung ước ao truyền thiết lập là xong. Nhưng lại thưa bạn, vì sao con người luôn có xu hướng tiến tới cái đẹp, não bộ và hệ thần kinh chúng ta luôn ưu tiên cho đông đảo hình ảnh độc đáo trí tuệ sáng tạo hơn là những bé chữ chồng chéo cánh không mấy ấn tượng.
Bạn đang xem: Nghệ thuật chữ trong thiết kế
Nghệ thuật sắp đặt chữ TYPOGRAPHY là gì?
Vậy Typography là gì? Typography là trường đoản cú ghép bởi "Typo" cùng “Graphic" để mô tả thẩm mỹ và nghệ thuật sắp đặt cùng kỹ thuật ghép chữ trong in ấn. Có mang về Typography đã tất cả từ rất lâu với giải pháp trình bày bản in của bạn châu Âu hay cách viết thư pháp của fan Trung Hoa.
Về cơ bạn dạng có thể phát âm Typography là nhiều loại hình xây đắp lấy các chữ chiếc làm đối tượng người sử dụng khai thác, khiến các bé chữ không những là chế độ truyền đạt thông tin thông thường nữa mà lại con mang tính chất nghệ thuật cao cùng với sự thể hiện gồm tính khoa học.
Thật vậy, trong nghệ thuật, bộ môn Typography (còn được gọi là nghệ thuật và thẩm mỹ sắp để chữ) luôn được những người làm nghệ thuật và thẩm mỹ chú trọng, nhưng chưa hẳn mỗi chúng ta ai ai cũng biết.
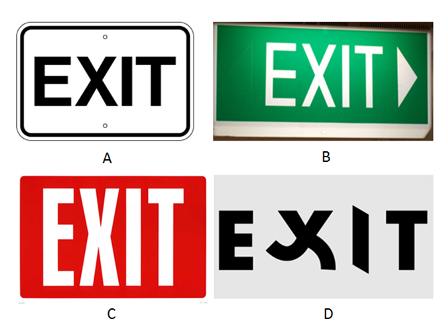
Chẳng hạn, với 1 con chữ, ta bao gồm thể bắt gặp nhiều phong thái thể hiện tại khác nhau. Tôi thử mang ví dụ cho các bạn xem nhé, bên trên thực tế chúng ta thường bắt gặp các biển hướng dẫn “EXIT” ở những lối ra vào những tòa bên công cộng…

Bạn hoàn toàn có thể lên sản phẩm tính, gõ chữ EXIT rồi chọn bỗng dưng 1 phông chữ nào đó mà bạn thích, bạn có thể cách điệu thêm 1 chút color sắc, 1 vài hình hình ảnh kèm theo nhằm thêm vẻ sinh động, rộng hết bạn có thể “lợi dụng” phần đa nét chữ nhằm “biến hóa” thành những hình tượng tượng hình hơn. Lấy một ví dụ chữ EXIT theo phong cách thể hiện tại D cho bạn thấy rõ điều đó. Ở đây, người sáng tác nhân bí quyết hóa chữ X từ đối chọi điệu thành hình dáng con fan với điệu bộ như vẫn chạy. Cái hay, sự độc đáo bên cạnh đó không dừng lại ở đó, nó còn được tiếp nối bởi sự bí quyết điệu của chữ I, y hệt như cánh cửa để tiếp nối cho hành vi của công ty là chữ X trước đó. Thật thú vị buộc phải không nào! chỉ cần nhìn vào trong dòng chữ ấy, bạn xem có thể hiểu được ý nghĩa của trường đoản cú ngữ trong cả khi không thông thuộc về ngữ điệu ấy.
Lấy một ví dụ khác về phát minh và nghệ thuật “chơi chữ” cho từ MOON (nghĩa là mặt trăng). Trước khi lướt xuống tấm hình phía dưới, các bạn thử trí tuệ sáng tạo thử sự thể hiện của chính bản thân mình cho từ này nhé.

Có thể nói cách thức thể hiện một chiến thắng Typography vô cùng nhiều mẫu mã và nhiều dạng, với những kĩ thuật bao gồm việc sử dụng các kiểu chữ khác nhau, những cỡ chữ to bé dại kết hợp, sự thu xếp vị trí, màu sắc, độ tương phản của những chữ cái cùng sự kết hợp với những hình ảnh, hình học, v.v… để tạo thành một vật phẩm Typography. Typography không đống bó trong hình thức thể hiện, đó là việc sáng chế tạo ra bằng những con chữ.
Làm thế nào để trở nên tân tiến sáng chế tạo ra Typography?
Nhưng làm nuốm nào để biểu thị được hầu hết tác phẩm nghệ thuật và thẩm mỹ chữ độc đáo? rất có thể trả lời rằng, đấy là cả một quá trình rèn luyện và học tập. Trước tiên, phải gồm có yếu tố căn bạn dạng nền, một số nguyên tắc, thông hiểu về color sắc, bố cục tổng quan và các con chữ.
Thực vậy, mỗi màu sắc nó gắn thêm với gần như sự vật, hiện tượng khác nhau, nó đặc trưng cho từng hình tượng riêng. Điều này có ý nghĩa sâu sắc đặc biệt đặc trưng trong từng thiết kế, lúc nó gắn cho thương hiệu, sản phẩm của mỗi cá nhân tổ chức… trong Typography cũng vậy, quanh đó yếu tố sáng tạo về nhỏ chữ, nhà kiến tạo cũng đặc trưng phải để ý đến yếu tố màu sắc và bố cục tổng quan của thiết kế.
Hãy theo xua đam mê, thành công sẽ xua đuổi theo bạn! vào cuộc sống, chỉ sợ các bạn không “dám”, nếu khách hàng đã “dám” quyết trung tâm và theo đuổi đam mê của mình, thổi sức nóng huyết, sự đầu tư chi tiêu tìm đọc vào từng yếu tố trong nghệ thuật, vào thiết kế, luyện tập ý tưởng và cải tiến và phát triển ý tưởng kiên cố chắn các bạn sẽ thành công.
Sau đây, bạn viết cũng hỗ trợ thêm một vài cống phẩm Typography để chúng ta có các cái nhìn ở những góc độ không giống nhau về môn nghệ thuật độc đáo này:
Hằng ngày bọn chúng ta phát hiện các nhiều loại chữ viết sinh sống khắp rất nhiều nơi, bên trên bìa gói bánh snack, bảng giá, bảng quảng cáo trê tuyến phố với số đông kiểu chữ dày mỏng mảnh khác nhau. Những phát minh chữ viết thông thường rất có thể khơi dậy xúc cảm thiết kế typography cho bạn và bạn có thể tìm thấy bọn chúng ở bất kể đâu.

Hình 1: những quy tắc kiến tạo typography ấn tượng nhất vì chưng Mky
Trên thực tế, chúng ta thường xuyên phát hiện rất các typography, nhờ đó mà ta hoàn toàn có thể nhận thức và nắm rõ hơn về ứng dụng của những kiểu chữ trong cuộc sống .
Trước lúc đi sâu hơn vào xây cất typography, họ hãy xem phong cách chữ là gì và nó tới từ đâu nhé.
Có thể bạn quan tâm: Dịch vụ thi công website tự Mango
Ads.
Sơ lược về lịch sử hào hùng typography
Thiết kế hình trạng chữ xuất xắc typography design là nghệ thuật và thẩm mỹ sắp xếp những chữ dòng thành một thông điệp có ý nghĩa sâu sắc trong một bố cục dễ hiểu và bao gồm tính thẩm mỹ. Đó là một trong những yếu tố không thể không có trong thiết kế. Typography không yêu cầu nhà thi công vẽ các mẫu chữ của riêng rẽ họ, mà thao tác làm việc với các kiểu chữ đang có. Quy trình này đòi hỏi nhà thiết kế phải chọn kiểu chữ phù hợp (typeface), chọn độ cao phần thân chữ (Point size), điều chỉnh khoảng cách giữa các ký tự với dòng, tiếp nối đưa ra một bố cục phù hợp.
Tuy nhiên, hầu như điều trên có thể thực hiện hối hả và dễ dàng bằng phương pháp sử dụng máy tính xách tay xách tay, máy vi tính và thậm chí còn cả năng lượng điện thoại. Nhờ công nghệ, typography và những quy tắc xây đắp đang dần dần được đổi mới bởi các nhà thi công mới – với đầy đủ ý tưởng trí tuệ sáng tạo đi trước thời đại làm họ bất ngờ.

Hình 2: xây đắp thông tin trông tuyệt vời hơn với đều kiểu chữ độc đáo? Theo andwalsh .

Hình 3: Typography to lớn đậm dễ dàng luôn là một trong lựa lựa chọn phổ biến. Theo Pentagram .
Tuy nhiên, đối với thiết kế typography thì công nghệ cũng không hẳn là tất cả. Kiểu dáng chữ cồn được phát minh sáng tạo vào thời điểm đầu thế kỷ 15 nhờ Johannes Gutenberg đã cách mạng hóa typography. Lúc đó, 1 loạt vật liệu in dán đã ra đời nhằm giao hàng cho thứ hạng chữ bắt đầu này. Mặc dù nhiên, trong cả trước lúc kỹ thuật in dán tồn tại, người ta vẫn cấp dưỡng sách hoặc áp phích bằng văn bản viết tay. Nghĩa là nhỏ người luôn tạo ra những thông điệp truyền đạt đến đối tượng mục tiêu bất chấp việc thiếu thốn giấy và technology viết phù hợp. Minh chứng là các nền sang trọng cổ đại thường va khắc ký tự ngôn từ của chúng ta vào đá hoặc gỗ.
Nếu quan sát vào sự cải cách và phát triển của typography và toàn bộ các công cụ, nghệ thuật được sử dụng cho đến nay, chúng ta sẽ nhận thấy có một sự tuyên chiến đối đầu và cạnh tranh giữa kỹ thuật hình trạng chữ bằng tay thủ công và công nghệ. Tuy vậy ngày nay, việc sáng chế kiểu chữ bằng tay và nhờ vào technology đang cùng tồn trên và hỗ trợ cho nhau. Từ bỏ đó, tạo nên những xây đắp mới lạ độc đáo, liên quan một giai đoạn mày mò typographic phát triển không ngừng.
Các thuật ngữ xây đắp typography bạn cần biết
Phong cách
Chữ cái có không ít hình dạng và phong cách khác nhau. Vấn đề phân một số loại chúng có thể là một thử thách vì có không ít yếu tố đề xuất xem xét: nét chữ, nguồn xúc cảm tạo ra nó, xuất hiện vào thời điểm nào và cách áp dụng chúng. Để solo giản, shop chúng tôi thường nhắc đến cha loại phong thái chính sau đây:
SerifCác loại chữ serif đầu tiên được lấy xúc cảm từ thư pháp truyền thống lâu đời và được gọi là Nhân văn (Humanist) hoặc Phong bí quyết cổ (Old Style). Phong thái này được đặc trưng bởi vẻ ngoài nét chữ mượt mại, tròn trịa cùng nét chữ mỏng.

Hình 4: loại chữ Serif
Vào khoảng thời điểm giữa thế kỷ 18, một phong cách serif mới đã xuất hiện, nhưng ngày nay bọn họ gọi là Transitional (chuyển tiếp). Phong thái này đánh dấu sự nối tiếp giữa phong thái Humanist với Modern, vày vậy nó kết hợp một chút đặc điểm của cả nhì phong cách.

Hình 4: kiểu chữ Transitional
Tiếp đó, vào thời điểm cuối thế kỷ 18 và đầu thế kỷ 19, một phong thái serif khác biệt mới đã ra đời: Modern. Chúng ta có thể nhận ra phong thái này vì sự tương bội phản giữa đường nét thanh, đậm rõ rệt của kiểu chữ:
Với sự cách tân và phát triển của quảng cáo trong rứa kỷ 19, giao diện chữ Egyptian hay Slab Serifs ra đời. Nhờ hình thức bề ngoài thanh lịch với mặt đường nét dày dặn vừa phải, phong cách chữ này hay được ưu tiên dùng cho các thông điệp mến mại.
Sans serif
Kiểu chữ Sans serif trở nên thông dụng trong vậy kỷ đôi mươi và bị hình ảnh hưởng một trong những phần bởi phong cách thư pháp yêu cầu cũng tuyệt được call kiểu chữ Humanist. Với hình dáng chữ này, bạn cũng có thể thấy độ dày đường nét chữ sút đi, đường nét mềm mại, tạo cho một toàn diện kiểu vơi nhàng cho người xem.
Vào giữa những năm 1900, Helvetica sẽ được sinh sản ra, đặt tiêu chuẩn cho các serifs sans phong thái Transitional. Những chữ cái này hầu như và cứng hơn so với những chữ được sử dụng trước đây và được tạo bởi công nghệ.
Tiếp theo, họ cùng tìm hiểu kiểu Geometric sans serifs khá như thể với Modern serifs. Bọn chúng được desgin dựa trên các dạng hình học tập (ví dụ như chữ O dựa trên hình tròn) với đỉnh của những chữ loại như A hoặc N sở hữu phần đông đường nét sắc cạnh cá tính.
Chữ viết tay (Cursive)
Chữ viết mô phỏng theo phong cách viết tay (Script) với thư pháp (calligraphic) dễ dãi bắt gặp, từ mẫu mã đẹp và long trọng đến phong cách viết tùy hứng cùng phổ biến.
Kiểu chữ đường nét dày Brush tương tự với Scripts, nhưng bọn chúng lấy cảm xúc từ các ký từ viết bởi cọ. Điều này làm cho chúng trở đề xuất dày dặn với kém thanh nhã hơn.
Cuối cùng, phong giải pháp Gothic xuất xắc Blackletter lấy phong thái thư pháp làm cho nền tảng, các nét móc cùng cong của cam kết tự đều tác động bởi loại thư pháp. Phong cách này được phát triển từ hình dáng Carolingian đường nét nhỏ, cùng đến vào giữa thế kỷ 12, một phong cách mới đã được tạo nên với rất nhiều đường đường nét chữ thẳng với góc cạnh.
Font chữ so với typeface
Chắc chắn rằng tất cả bọn họ đều đã từng nhầm lẫn về sự biệt lập giữa phông chữ và typeface.
Một kiểu chữ – typeface (hay một họ những phông chữ tương tự nhau – font family) là thi công trực quan các ký tự, bao hàm nhiều định dạng phông chữ không giống nhau. Về khía cạnh trực quan, tập hợp các ký tự với thuộc 1 thiết kế được điện thoại tư vấn là font chữ bao gồm: chữ cái, chữ số và các dấu. Font chữ (font) bạn cũng có thể cài đặt cùng sử dụng trong số thiết bị năng lượng điện tử.
Một họ các phông chữ đầy đủ có thể có rất nhiều kiểu: từ khôn cùng mỏng, khôn cùng mờ cho sắc nét, dày dặn, cực lớn được viết ở dạng chữ thường với in nghiêng.
Bên cạnh đó, cũng có thể có kiểu chữ viết hoa kích thước bé dại (có độ cao tùy chỉnh bé dại hơn chữ hoa thông thường), chữ số lining cùng non-lining (nét chữ có đuôi kéo dài ra đi ngoài đường cơ sở) rất cân xứng với dạng hình chữ in hoa kích thước nhỏ dại trên.
Phân tích từng nét ký tự
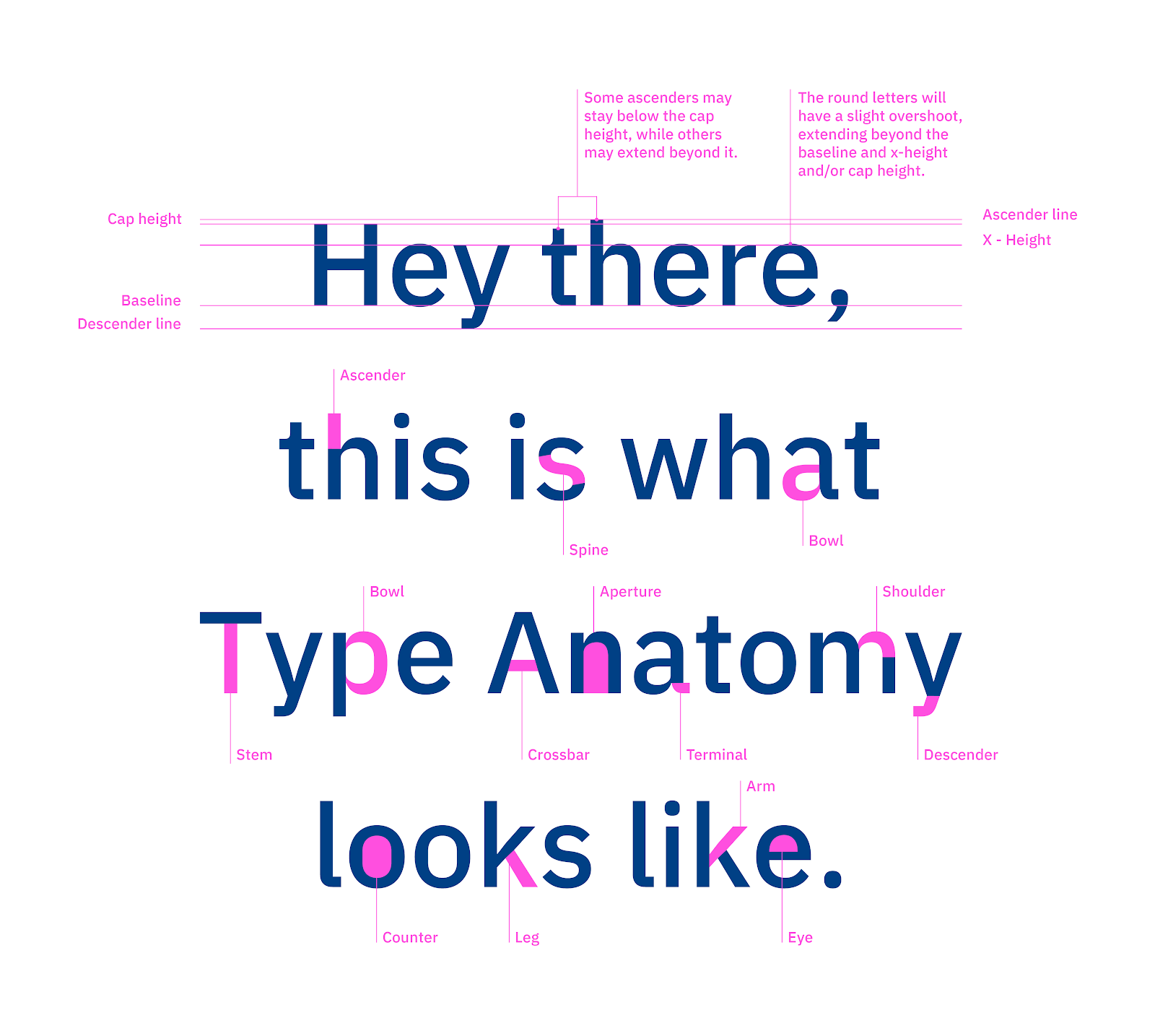
Việc phân tích những chữ loại khá phức tạp – mọi cụ thể và yếu hèn tố nhỏ tuổi đều mang tính chất kỹ thuật riêng. Dưới đó là một số ví dụ:

Hình 15: Mô bỏng phân tích những phông chữ
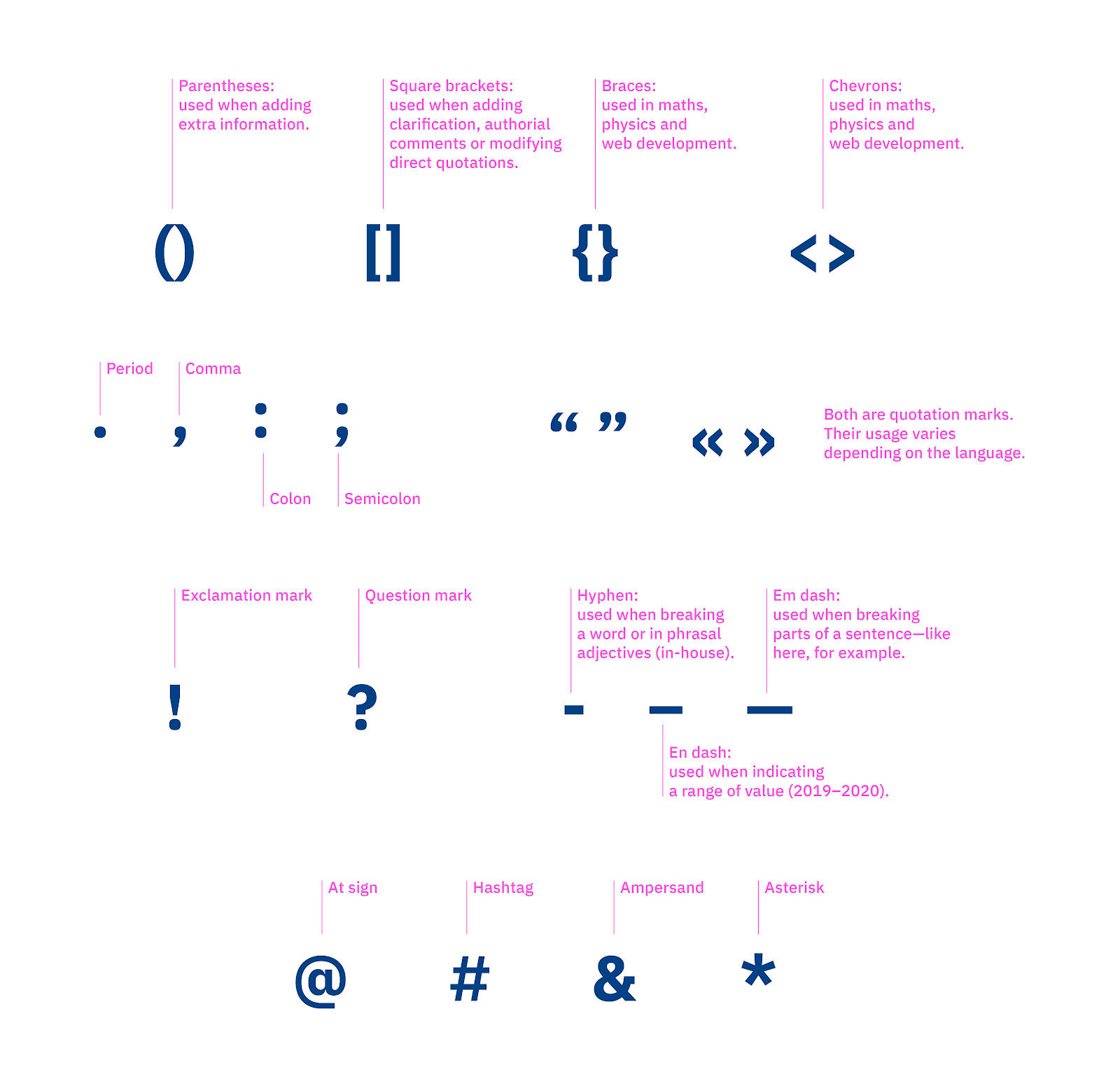
Và đây là một vài vệt câu, cùng rất tên và tính năng của chúng:

Hình 16: Mô bỏng phân tích những dấu câu
Kỹ thuật tạo ra phông chữ biến hóa – Typographic illusions
Những bé chữ hoàn hảo và tuyệt vời nhất không chỉ cũng chính vì chúng thể hiện không ít cảm xúc, nhưng còn chính vì chúng có công dụng đánh lừa thị lực của chúng ta. Hãy chú ý một vài kỹ thuật sử dụng ảo hình ảnh quang học tập (optical illusions) được tìm kiếm thấy trong xây cất kiểu chữ:
Ảo hình ảnh 1
Chữ S có vẻ giống hệt như một chữ cái hoàn toàn đối xứng, yêu cầu không? chưa hẳn đâu. Chỉ cần xoay nó 180° và các bạn sẽ thấy rằng phần bên trên thực sự nhỏ dại hơn phần dưới nhằm mang lại sự chắc chắn rằng và thăng bằng về mặt trực quan.
Ảo hình ảnh 2
Mặc dù toàn bộ các chữ cái ngoài ra có thuộc chiều cao, nhưng kích cỡ các ký kết tự tròn sẽ lớn hơn chút. Ví dụ, nếu viết chữ O với chiều cao đúng bằng đường ô vở thông thường (đường cơ sở giới hạn size chữ) thì giao điểm của chữ O với đường đại lý chỉ là 1 điểm duy nhất, trong khi viết chữ E – đường nét trên sẽ giáp hoàn toàn với đường cơ sở. Vày vậy về mặt kỹ thuật, cả hai chữ cái đều có cùng size nhưng khi viết lên phương diện giấy thì không cân xứng về độ cao trực quan tiền nên họ cần viết chữ O lớn lên một chút để làm cho chúng bằng nhau về mặt thị giác.
Ảo ảnh 3
Để làm cho chữ O trông được đối xứng và size nét chữ đồng số đông thì về khía cạnh cấu trúc, ta cần chú ý để size đường nét không đồng đều. Ví như lật chữ O 90°, các bạn sẽ nhận ra rằng các sát bên dày hơn một chút so với phần trên cùng dưới.
Ảo ảnh 4
Vì sẽ đề cập cho thủ thuật lật chữ cái, hãy thử làm giống như với chữ A. Lật nó theo chiều ngang đang thấy rằng chữ cái dường như đối xứng này thực ra không đối xứng.
Như vậy, nhằm biết chữ cái đó gồm đối xứng hay không bạn đề xuất dùng một chút ít thủ thuật nhỏ để xác định. Trong cả đi ngược lại quy tắc toán học về thiết kế thông thường, đông đảo quy tắc với đường nét kích thước khác nhau không đối xứng vẫn được thực hiện để có lại cảm xúc hài hòa về khía cạnh trực quan mang lại phông chữ.
Ảo ảnh 5
Đặc trưng của phong thái chữ thư pháp là đường nét trên mỏng, nét xuống dày và nét chéo cánh lại mỏng. Quy tắc này áp dụng cho tất cả những chữ cái đơn giản dễ dàng và góc cạnh các như chữ T chẳng hạn.
Ảo hình ảnh 6
Về mặt lý thuyết, người ta tưởng rằng những thanh ngang trong chữ E với A đã có được căn giữa. Mà lại thực tế, để chữ cái trông bằng phẳng thì những nét ngang này không hề được căn hồ hết nhau. Chúng ta cũng có thể thấy rõ rằng thanh ngang bị lệch tâm bằng phương pháp lật ngược chữ cái.
Ảo ảnh 7
Các vần âm B, p. Và R tất cả hình dạng tương đối giống nhau, nhưng điều ấy không có nghĩa là chúng có xác suất giống nhau. đường nét cong của chữ R buộc phải phải mỏng hơn một ít để lúc nối chân vào nó, nó đã không khiến tổng thể chữ cái bị vượt dày. Trong lúc nét cong phần bên trên chữ B nên phải bé dại hơn đường nét cong ở phía dưới để toàn diện trông hài hòa và hợp lý hơn.
Các quy tắc của kiến thiết typography
Trong quy trình sáng tạo thiết kế typography, những quy tắc thường không được xem trọng cùng dễ bị vứt qua. Tuy vậy để vẫn giữ được thẩm mỹ thiết kế khi mặc dù đi bỏ qua các quy tắc thì ta vẫn rất cần được nắm vững những quy tắc trước đã.
Khi thao tác với typographyvà sắp đến xếp các đoạn nội dung văn bản trên một trang, ta cần chú ý đến một vài yếu tố bảo vệ rằng phong cách chữ thiết kế cụ thể các nét và dễ đọc cho tất cả những người xem. Tuy nhiên, trừ khi bạn đang xây cất poster typographic mang chân thành và ý nghĩa trừu tượng tìm hiểu tính nghệ thuật nhiều hơn là dành riêng cho hầu hết đối tượng khán giả thì ko thể reviews theo tiêu chí rõ ràng, đọc dễ trên.
Nhưng ví như bạn thi công và bố trí chữ đến đoạn văn bạn dạng dài nhằm mục tiêu thu hút fan xem hơn nữa thực sự miêu tả thông điệp một cách solo giản, bạn phải cân nhắc các yếu tố tương xứng cho xây đắp của mình.
Căn chỉnh
Căn chỉnh văn phiên bản là bố trí nội dung văn bạn dạng trên một trang so với size của trang. Có 4 kiểu chỉnh sửa nhưng hiệu quả căn chỉnh của bọn chúng chỉ đơn giản dễ dàng là có vẻ như ngoài khác nhau và tạo cho những người xem đều cảm nhận riêng chứ không có kiểu nào tốt nhất có thể cho tất cả các trường hợp.
TráiĐây có lẽ là cách căn chỉnh được sử dụng thông dụng nhất, bởi nó theo đúng quy tắc gọi văn bạn dạng của đa số các ngôn ngữ. Tuy nhiên khi sử dụng, ta đề nghị chú ý căn chỉnh các lề chữ cạnh cần với độ dài các hàng có cảm hứng đồng đều thoải mái và tự nhiên và kị để các từ lẻ tẻ trên những hàng mới.
Phải
Trái ngược cùng với căn lề trái, lề phải ngược lại với hướng hiểu của phần lớn loại ngôn ngữ, nhưng đây cũng rất có thể là một ưu thế để chế tạo nét độc đáo. Mặc dù nhiên, hãy lưu ý rằng căn phải tuy không giống lạ nhưng mà cũng nặng nề đọc hơn, quan trọng đặc biệt trong những đoạn văn dài. Mẹo để căn buộc phải là ko để những dấu chấm cùng phẩy ngơi nghỉ cuối hàng nhằm giúp fan xem thấy sự ngắt câu cụ thể hơn.
Căn giữa
Trong vài ngôi trường hợp, chọn căn giữa có thể làm văn bản trông chán nản và lộn xộn. Tuy vậy nếu có thể cân bằng lượng chữ từng hàng trong khi vẫn bảo trì sự đối xứng xấp xỉ thì sẽ khiến cho 1 đoạn văn bản gọn gàng, dễ chú ý về khía cạnh trực quan.
Căn rất nhiều 2 bên
Căn đều phía hai bên mang đến cảm hứng hiện đại cùng trang trọng, tuy thế đây cũng rất có thể là điểm yếu. Tại sao vì ví như đoạn văn phiên bản quá ngắn thì sẽ xuất hiện thêm nhiều không gian khó gọi trong văn bản. Hãy chắc hẳn rằng các chữ được căn đa số đẹp với độ nhiều năm vừa đủ giữa các từ và ký kết tự.
Tracking
Quá trình điều chỉnh khoảng cách tổng thể giữa các chữ cái trong 1 từ bất kỳ được gọi là tracking. Trong phần đông các trường hợp, bạn ta sẽ vận dụng tracking tích cực và lành mạnh hơn là tiêu cực, để tạo ra một bố cục thoáng và rộng hơn.
Cỡ chữ văn bạn dạng càng to thì khoảng cách giữa những chữ cái càng khủng và cho nên vì vậy cần giảm tracking xuống. Tương tự, nếu size văn bản nhỏ hơn, họ cần tăng lượng tracking lên.
Việc tăng tracking hoàn toàn có thể trở nên tinh vi vì bọn họ thường có xu hướng tăng nhiều hơn nữa mức đề xuất thiết. Một mẹo cần đừng quên khoảng cách những ký từ bỏ (lượng tracking) in hoa thường lớn hơn ký trường đoản cú viết thường.
Kerning
Kerning đề cập đến việc sửa đổi khoảng cách giữa các chữ cái cô đơn trong cùng một font – fonts chữ. Tuy vậy trong phần lớn các trường hợp, chúng ta có thể bỏ qua việc áp dụng tracking, nhưng nhiều lúc ta cũng rất cần được tự căn chỉnh vài chữ cái riêng lẻ khi sử dụng cùng 1 font. Những không gian kerning này thường lộ diện ở những dạng chữ cái như A, W, V, T.
Dưới đó là một bài xích test đề kiểm tra kỹ năng kerning – kiểm soát và điều chỉnh ký tự trong một cỗ font của bạn!
Nếu bọn họ làm câu hỏi với các typography được thiết kế với hoàn chỉnh thì sẽ chưa hẳn áp dụng kerning vượt nhiều. Trái lại nếu cần áp dụng kerning, ta rất có thể dùng chuyên môn kerning quang học – optical kerning (thực hiện bởi một trong những phần mềm thiết kế) hoặc kerning số liệu – metric kerning (tự hễ kerning vẫn được tùy chỉnh thiết lập sẵn cho từng font chữ) trong vận dụng chỉnh sửa kiến thiết nào đó. Xung quanh ra, ta có thể kerning theo cách thủ công bằng tay (sử dụng trực giác và tay nghề của mình).
Bạn phải phân tích những phông chữ trước lúc chọn một phương pháp kerning phù hợp với mục tiêu nhất. Lý do vì kỹ thuật kerning phù hợp với hầu hết phông chữ riêng rẽ chứ không hẳn mọi fonts chữ.
Leading
Khoảng cách giữa các dòng trong một quãng văn bạn dạng được gọi là Leading. Bằng phương pháp điều chỉnh chỉ số của leading, ta đang tùy chỉnh kết cấu của đoạn văn trông cụ thể và phân tầng những đoạn văn bạn dạng cũng dễ hơn. Form size tối ưu của khoảng cách dòng phụ thuộc vào những thứ không giống nhau, ví dụ điển hình như khối lượng từ trong khúc văn sẽ tác động tới không gian khả dụng, kích cỡ hiển thị khối văn phiên bản hoặc đơn giản là tính thẩm mỹ của đoạn văn bản mà họ đang phía tới.
Hệ thống cung cấp bậc
Hệ thống phân cung cấp giúp chế tạo ra công dụng thu hút và hướng mắt bạn xem trên toàn bộ trang văn bản. Từ đó có tác dụng cho quy trình đọc gọi văn bạn dạng dễ dàng và trực quan liêu hơn hết sức nhiều. Cách rõ ràng và thuận lợi nhất mà chúng ta có thể tạo ra một số khối hệ thống phân cấp là chỉnh form size chữ khác nhau.
Chẳng hạn như kiểm soát và điều chỉnh một chữ cái, khoảng cách dòng hoặc bằng cách điều chỉnh kích thước văn phiên bản để phân cung cấp cho trang văn bản. Phương diện khác, bạn cũng có thể kết vừa lòng các phong thái chỉnh sửa văn bản, màu sắc khác nhau hoặc sử dụng những ký tự sệt biệt, cách chỉnh sửa và bố cục không giống nhau để phân cấp.
Để bố trí thứ từ bỏ văn bạn dạng ưu tiên trong văn bạn dạng phân cấp, bạn phải xác định chất liệu để in văn bản là in ra giấy hay hiển thị bên trên thiết bị năng lượng điện tử. Ví như là báo in thì có nhiều đoạn văn phiên bản không? Bìa tạp chí có tiêu đề chủ yếu và một trong những tờ ngắn lại trình bày câu chữ của tạp chí? tuyệt poster chỉ gồm ít title và một số thông tin, ví dụ như ngày tháng với địa điểm? nếu như là giành riêng cho web, mục tiêu của họ với trang là gì: độ lâu năm của văn bạn dạng chúng ta đề nghị hiển thị là bao nhiêu và chúng ta đang xây dựng nó đến ai xem?

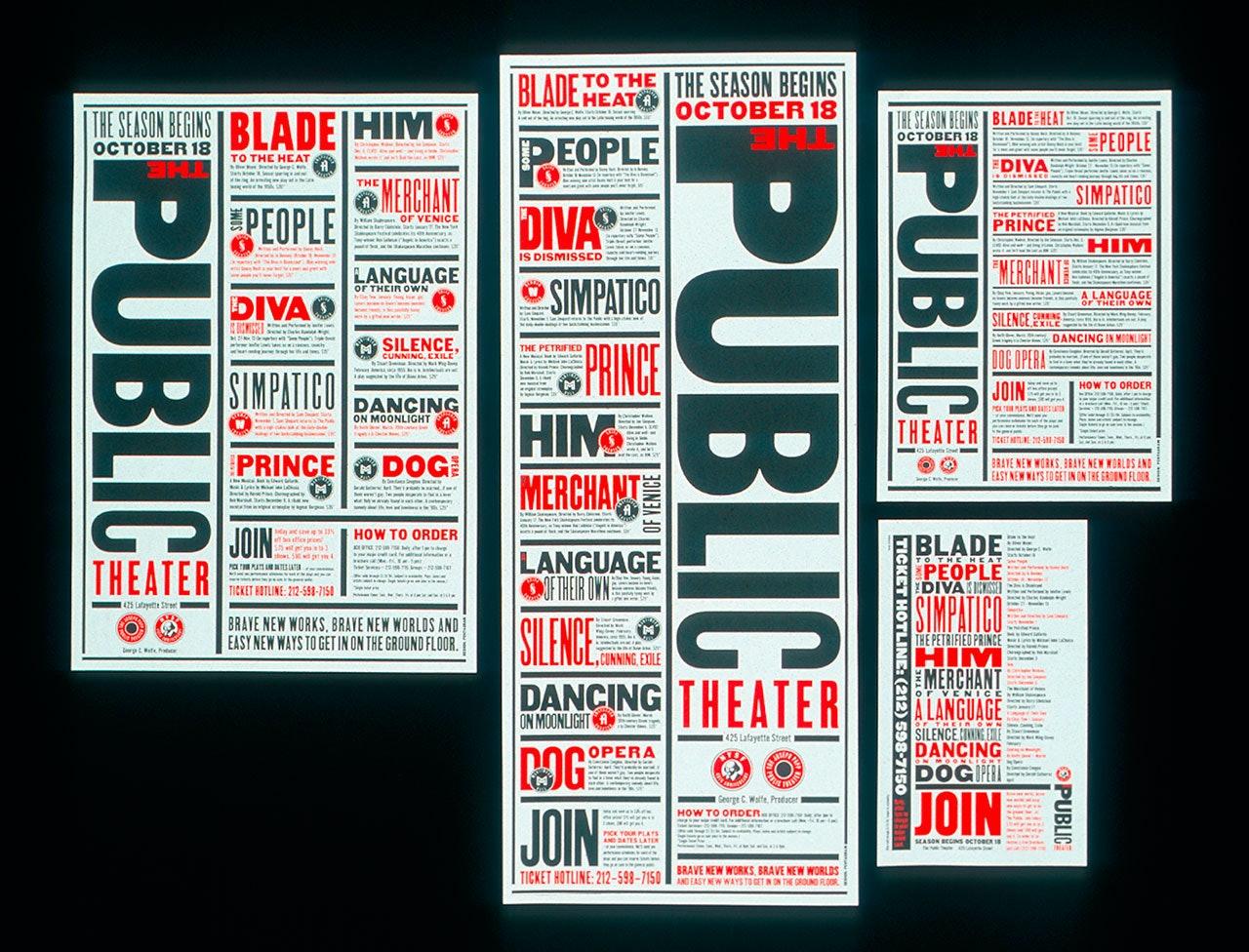
Hình 32: chúng ta không thể nói tới typography nhưng mà không kể đến hệ thống phân cấp văn phiên bản mà Paula Scher tạo nên cho Public Theater.
Tuy nhiên, bài toán sử dụng khối hệ thống phân cấp không phải lúc nào cũng nhằm làm nổi bật các phần nhất mực của văn bản. Chúng ta có thể sử dụng khối hệ thống phân cấp để tạo ra các bố cục tổng quan thu hút về mặt trực quan với nhiều điểm độc đáo và khác biệt khác nhau bằng phương pháp thay thay đổi trọng lượng, color và kích thước của ký tự văn văn bản.
Những hình ảnh dưới đó là ví dụ để xây dựng khối hệ thống phân cấp tương xứng mà ko làm fan xem rối mắt:

Hình 33: Ví dụ hoàn hảo và tuyệt vời nhất về khối hệ thống phân cấp rõ ràng, đơn giản dễ dàng chỉ cùng với tiêu đề, văn bản nội dung và chú giải hình ảnh. (erdem özsaray).

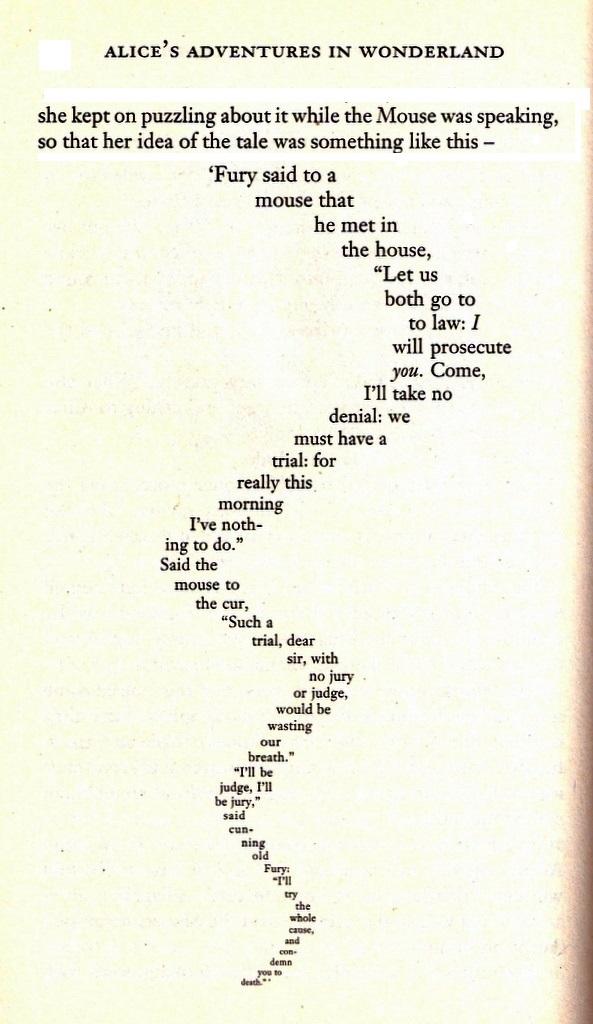
Hình 34: Dạng văn bản phân cấp không chỉ là để phân loại thông tin mà cũng giúp chế tạo hình ảnh hấp dẫn. (Macmillan).

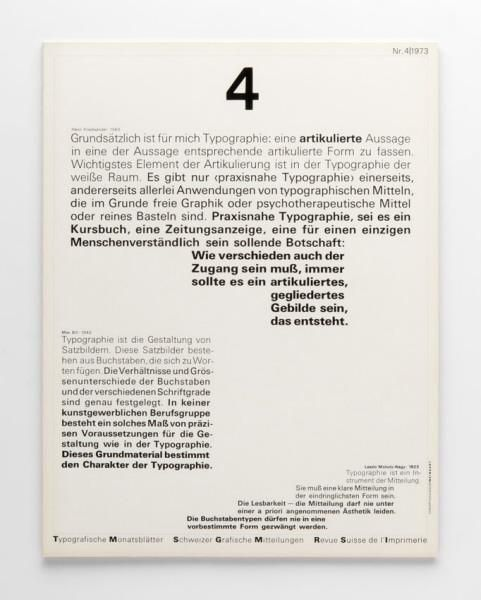
Hình 35: Phân cấp để tạo hiệu ứng văn phiên bản hình cầu vồng khi đổi khác dần dần độ đậm nhạt của chữ. (Typografische Monatsblätter).
Grid
Một một trong những yếu tố đặc biệt quan trọng nhất khi làm việc với câu chữ văn bản là thi công theo dạng lưới – grid. áp dụng grid nghĩa là những thông tin sẽ hiển thị theo phương thức khối và xuất hiện một khung có khá nhiều khối thông tin bên trong. Từ đó, bạn có thể tùy chỉnh xuất sắc hơn các bộ phận văn bạn dạng trên trang của mình. Với việc thực hiện đúng lưới, bạn có thể tạo các bố viên thu hút góc nhìn người xem, giúp thông tin dễ dàng được tiếp thu hơn. Phương diện khác, tùy thuộc vào mục đích và sở thích, chúng ta có thể chọn các dạng trình bày bằng lưới không giống nhau từ dễ dàng đến phức tạp.

Hình 36: tuy nhiên tổng thể grid cho bố cục này khá dễ dàng và cầm cố định, nhưng lại về tổng thể, khoảng không lớn chính giữa và hai khoảng tầm trống nhỏ dại giúp làm đoạn văn bản trông độc đáo hơn khôn cùng nhiều. Theo Süddeutsche Zeitung , minh họa qua Dirk Schmidt .
Một điều rất đặc trưng khác bắt buộc ghi lưu giữ khi bố trí thông tin trên trang là khoảng tầm trắng – bạn nên học cách sử dụng những khoảng trắng cho hợp lý để văn bản trông hút đôi mắt hơn.
Mặt khác, đa số người muốn phủ đầy phần đông góc của trang bởi văn bạn dạng hoặc hình ảnh nhưng chừa ra khoảng trắng thường là 1 ý tưởng hay. Điều này giúp fan xem có không gian nghỉ trước lúc đọc tiếp thông tin khác, đôi khi giúp bố cục tổng quan chữ thông thoáng rộng hơn và dễ dàng tìm kiếm thông tin.

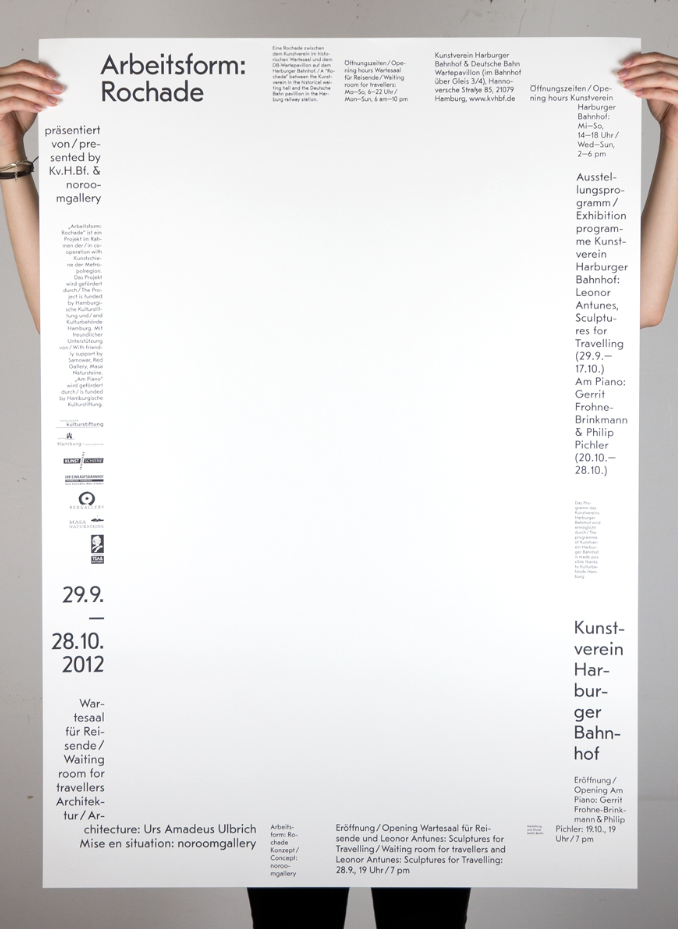
Hình 37: các ví dụ đẹp về thứ hạng và khoảng tầm trắng phối hợp với nhau để tạo nên một ba cục gọn gàng và nháng mát. Theo Arbeitsform: Rochade.

Hình 38: không tồn tại gì sai khi tự do xây dựng bố viên nội dung, miễn là văn bản của bạn vẫn dễ đọc. Theo futuraproject.cz.
Sức mạnh mẽ của kiểu chữ
Thiết kế loại chữ tất cả sức tác động lớn mang lại thông điệp bắt buộc truyền tải. Khi được sử dụng đúng cách — sự kết hợp thích thích hợp giữa thứ hạng dáng, kích thước, cấp cho bậc, kerning và leading — thì không gì chúng ta không thể diễn tả chưa tốt được. Từ đầy đủ nội dung với kiến thiết bố cục trang trọng và thanh lịch cho đến những thành quả năng rượu cồn và hấp dẫn, chúng ta cũng có thể làm bất cứ điều gì nhưng mà trí tưởng tượng của chúng ta có thể nghĩ ra.
Xem thêm: Lãi Tiền Gửi Ngân Hàng Vietcombank, Lãi Suất Ngân Hàng Vietcombank Cập Nhật Hàng Ngày
Bằng cách hiểu các quy tắc và thực sự về các chữ chiếc và những cách áp dụng thiết lập cấu hình chữ loại khác nhau, bạn hoàn toàn hoàn toàn có thể truyền tải hồ hết thông điệp độc đáo giàu ý nghĩa tới khách hàng của doanh nghiệp. Nhưng mọi quy tắc này chỉ nên trên lý thuyết. Mango
Ads hết sức khuyến khích chúng ta phá vỡ lẽ quy tắc để thường xuyên sáng tạo đổi mới hơn nữa! bạn cần phải không ngừng học hỏi, demo nghiệm,, mắc sai lầm và tiếp tục bước đầu lại. Bằng cách đó, các bạn sẽ phát triển một phong thái riêng của bạn.
search
Liên hệ để được hỗ trợ tư vấn về Typography
Mango
Ads Co., Ltd
8th Floor, Charmington Building,181 Cao Thang, Ward 12, District 10, HCMC