Google Maps rất gần gũi gì với chúng ta nữa, đó là 1 trong những dịch vụ bản đồ được Google vạc triển nhằm thay thể cho những loại phiên bản đồ giấy thông thường như trước kia, giúp người dùng tiện lợi tìm kiếm xác định của add một giải pháp nhanh chóng. Riêng đối với các trang web thì chức năng phổ trở thành nhất sẽ là hiển thị địa điểm lên website, giúp khách hàng rất có thể dễ dàng tìm đến trụ sở của công ty. Vậy chúng ta có biết cách nhúng Google bản đồ vào website tuyệt không. Bài viết này doanh nghiệp seo Tùng phạt sẽ trả lời giúp bạn.
Bạn đang xem: Tích hợp bản đồ vào website
Danh Mục
Cón đề nghị nhúng Google map vào website?
Các bước chèn mang key API Google Maps
Cón bắt buộc nhúng Google bản đồ vào website?
Hiện nay việc có hình hình ảnh bản đồ dùng của địa chỉ thì việc kinh doanh của các bạn sẽ có nhiều điểm mạnh hơn so với câu hỏi bạn chỉ cho hiện loại địa chỉ.
Với bản đồ Google map khi quý khách hàng truy cập hoàn toàn có thể định vị được ngay giải pháp đi tới một công ty, doanh nghiệp nhanh nhất và cho thấy bạn vẫn đi ở đường nào.
Anh / Chị cần tư vấn dịch vụ seo toàn diện uy tín, thương mại dịch vụ seo entity chuyên nghiệp hóa hoặc muốn support quản trị website giá thấp IB hỗ trợ tư vấn miễn phí tổn cho Anh/ Chị

Hãy lựa chọn loại bản đồ có rất nhiều cách đi, vày mộtsố chỉ chụp ảnh màn hình địa điểm từ Google Maps giỏi các phiên bản đồ bên trên mạng. Một sốkhác thì dùng bạn dạng đồ tất cả tính tương tác trực tiếp tự Google Maps vày tính năngnày là miễn phí.
Những nguyên nhân bạn yêu cầu chèn Google Maps vào website
✅ gồm tính can dự cao, khi quý khách hàng truy cập vào và dịch rời xung quanh bạn dạng đồ để định vị tốt hơn.
✅ khi chúng ta chèn bản đồ Google Maps vào website thì khi người tiêu dùng truy cập vào website sẽ hiểu rằng tổng quan lại về địa chỉ công ty bạn.
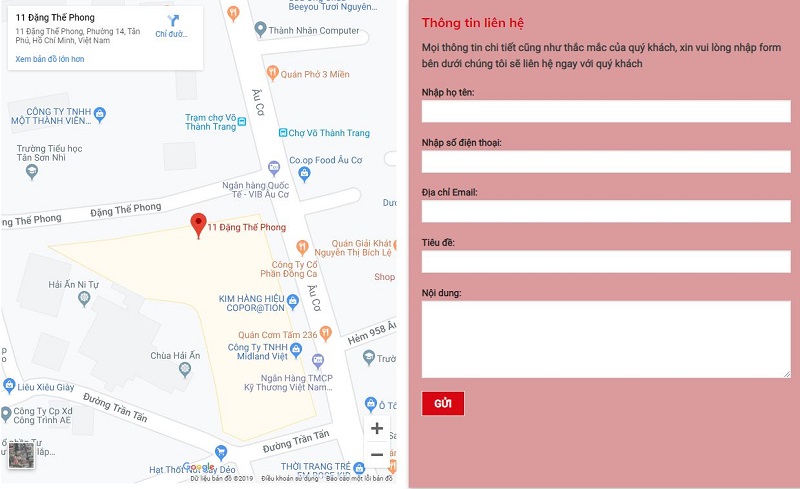
✅ Google Maps vẫn ghi chú trực quan nhất về địa chỉ, bảo đảm an toàn cho bạn sẽ có đầy đủ tính năng của một trang contact và giới thiệu.
✅ chỉ cần bạn đăng ký địa điểm của mình lên Google thì người tiêu dùng vẫn có thể tìm được địa điểm của khách hàng bạn chỉ thông qua website.
Tất nhiên là cũng có tương đối nhiều dịch vụ bản đồ khác lân cận Google Maps, nhưng Google có tương đối nhiều lợi thay hơn so với các đối thủ do có lượng người dùng siêu lớn. Hầu hết chúng ta đều quen thuộc với giải pháp dùng Google Maps nên cũng không gây khó khăn gì đến họ ví như website bạn có Google Maps.
➡️➡️Báo giá thương mại & dịch vụ seo google bản đồ lên top 1 google với hàng nghìn keyword ⬅️⬅️
Cách lấy code để nhúng phiên bản đồ Google maps vào website
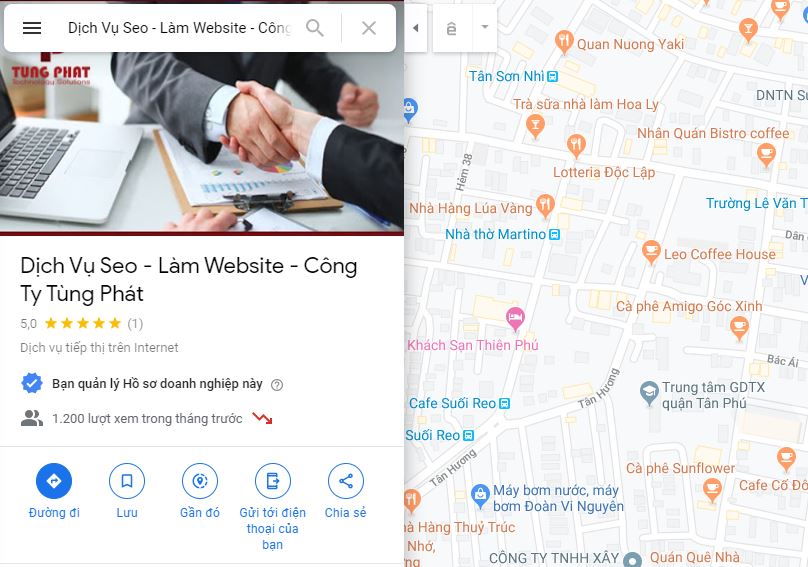
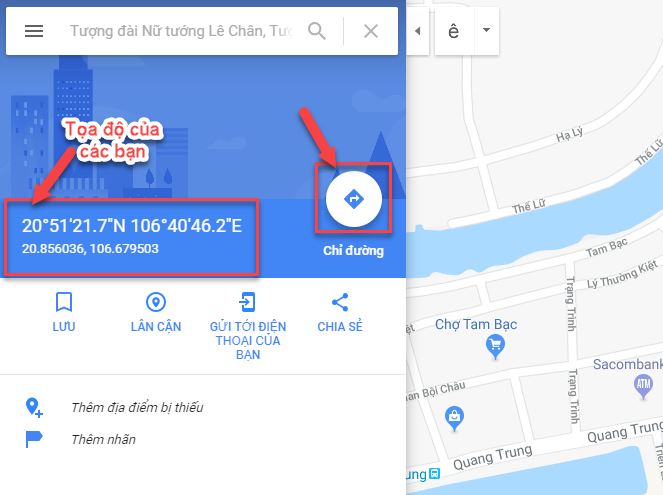
Bạn truy cập vào link: https://www.google.com/maps. Tiếp nối gõ vị trí bạn đề xuất nhúng vào thanh tra cứu kiếm.
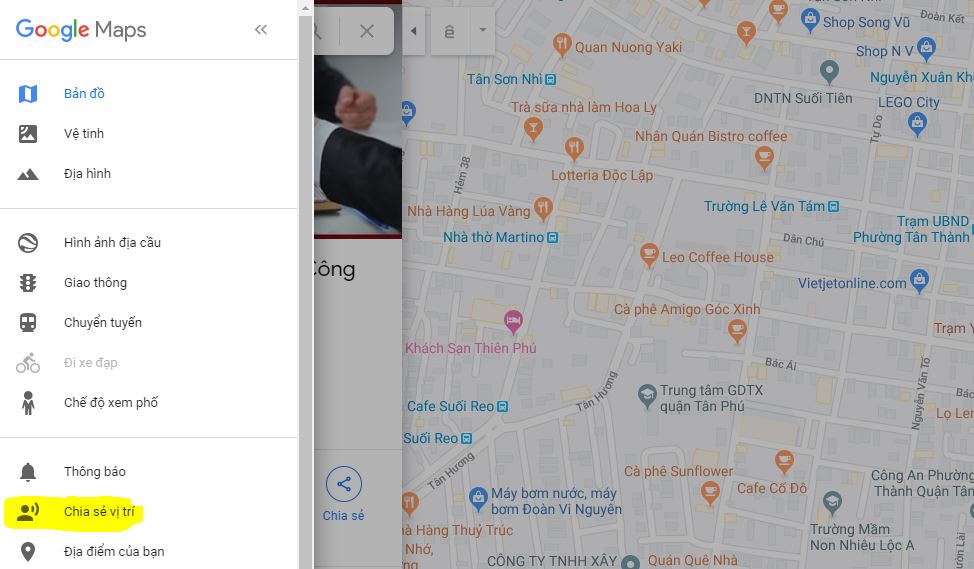
Bạn sẽ thấy gồm 3 vén sọc ngang ở phía góc cao mặt trái, bạn sẽ nhấn vào nút đó.

Bạn kéo thanh thực đơn xuống bên dưới rồi lựa chọn chức năng chia sẻ hoặc nhúng bản đồ.

Khung phiên bản đồ hiện ra, chọn tab Nhúng bạn dạng đồ, chúng ta có thể chọn size hiển thị bạn dạng đồ phóng to, thu nhỏ bản đồ (dùng phím Ctrl + nhỏ lăn thân chuột). Tiếp sau bạn copy đoạn code


Chèn Google Maps vào website
Bước 1: Thêm tọa độ bản đồ
Bạn mở trang web và thêm các bước sau vào
Head của tài liệu.
Thay thay đổi phẩn được đánh dấu theo vĩ độ cùng kinhđộ mà bạn đã chú giải lại ở cách 2.
Bước 2: Thêm những yếu tố bản đồ vào website của bạn
Khi đang thêm hết các yếu tố vào Head của tài liệumình thì bạn cần định vị bản đồ địa điểm trên website. Triển khai viêc này bằngcách thêm một trong những phần tử DIV với thuộc tính id= “map – canvas”. để ý là chế tạo kiểudiv với độ cao và chiều rộng lớn cho phù hợp với trang web bạn.
Bước 3: Upload cùng kiểm tra
Việc sau cuối là tải trang của doanh nghiệp lên cùng kiểmtra xem phiên bản đồ tất cả hiển thị tuyệt không.
Thêm biểu tượng đánh dấu vào bạn dạng đồ
Việc thêm hình tượng đánh dấu vị trí giúp người dùng biết được nơi người ta muốn đến. Để thêm một điểm ghi lại màu đỏ chuẩn của Google Maps, các bạn hãy thêm đoạn mã sau vào dòng lệnh dưới chiếc var maps = …:
Trước khi bắt đầu, bọn họ cần gồm key của Google Maps APIs dành riêng cho developer. Với một thông tin tài khoản Google bất kỳ, chúng ta có thể dễ dàng đk cho bản thân một key bằng links sau.
Tất nhiên, với mỗi thông tin tài khoản miễn chi phí thì các bạn sẽ bị số lượng giới hạn 25000 lần load bản đồ trong một ngày - chũm chắc là cũng quá đầy đủ để bạn nghịch rồi rò rỉ


Mình xin bắt đầu với một ví dụ đơn giản dễ dàng nhất lúc tích thích hợp Google maps vào web.
div id="map">div>script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=init
Map" async defer>script>Bạn có thể thêm một số trong những params như languages, region... Vào mang đến src ở đây để khẳng định ngôn ngữ, vùng địa lý,.. Mà các bạn cần.
#map height: 100%;html, body height: 100%; margin: 0; padding: 0;Khởi chế tạo một google.maps.Map mới dễ dàng nhất bằng như sau :
function init
Map() { var maps = new google.maps.Map(document.get
Element
By
Control, map
Type
Control, street
View
Control, scale
Control.... Tham khảo thêm ở đây
Xem test ở đây
Với ví dụ trên đây thì bạn đã có thể tích hòa hợp Google maps vào website của mình, bạn có thể kéo tuyệt là zoom trên đó. Mặc dù nhiên, Google cung cấp cho những lập trình viên (ngay cả ở bản miễn phí) nhiều nhân kiệt rất hoàn hảo mà bọn họ cần tham khảo thêm để có thể sử dụng. Bạn gần như là chỉ câu hỏi tùy chỉnh, thay đổi trong javascript nhưng mà thôi.
Bài viết này mình xin trình diễn những phần theo mình là cơ bản và cũng hay chạm mặt nhất bạn mà nên biết khi tích hòa hợp Google map.
MarkerMarker dùng làm xác định, khắc ghi một địa điểm trên phiên bản đồ, bạn có thể đánh vết một hoặc những điểm.
Sau khi khởi tạo ra một map, ở đây họ sẽ khởi tạo nên một marker mới bằng google.maps.Marker ngay lập tức trong hàm init
Map() :
function init
Map() var lat
Lng // code // each marker define one point var marker = new google.maps.Marker( position: lat
Lng, map: map, );Nếu cần khắc ghi nhiều điểm trên phiên bản đồ thì các bạn chỉ câu hỏi khởi tạo các google.maps.Marker tương tự. Khoác định sẽ cần sử dụng icon như hình để đánh dấu nhưng chúng ta cũng có thể thay đổi bằng thuộc tính icon khi khởi chế tác marker.

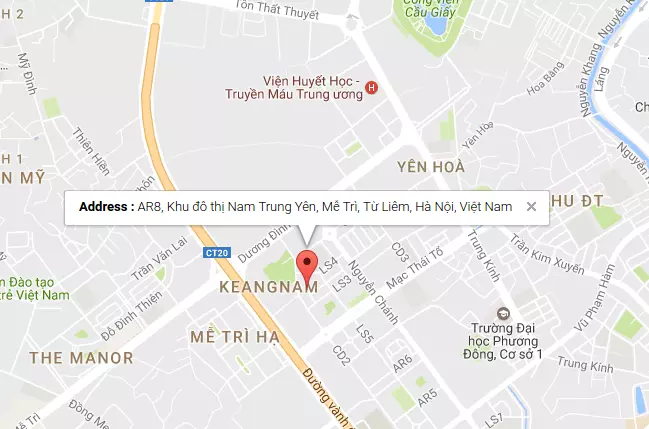
Cho ta biết thông tin chi tiết của từng địa điểm trên bản đồ.
Chỉ đề xuất truyền tọa độ vào đối tượng người tiêu dùng google.maps.Geocoder, họ sẽ gồm có danh sách những điểm có thể thỏa mãn cùng với tọa độ đó, thường thì sẽ là điểm đầu tiên trong danh sách đó sẽ đúng chuẩn nhất.
Với mỗi điểm trên bản đồ, ta có các phương thức như formatted_address, geometry... Nhằm xem thông tin về tên, tọa độ, id ... Của điểm đó. Ở ví dụ sau đây mình sẽ kết phù hợp với google.maps.Info
Window nhằm in một vài thông tin của đặc điểm này trong một khung nhỏ dại trên phiên bản đồ :
function init
Map() var lat
Lng // code // create marker for position is lat
Lng // code var geocoder = new google.maps.Geocoder; // create new geocoder var infowindow = new google.maps.Info
Window(); // create new info
Window geocoder.geocode( "location": lat
Lng , function(results, status) if (status === google.maps.Geocoder
Status.OK) if (results<0>) // set nội dung for infowindow infowindow.set
Content( "
" + "Address : " + results<0>.formatted_address + "" + "Latitude : " + results<0>.geometry.location.lat() + "" + "Longitude : " + results<0>.geometry.location.lng() + "
" ); // print infowindow in map infowindow.open(map, marker); else console.log("No results found"); else console.log("Geocoder failed due to: " + status); );

Xem những ví dụ khác ở đây
Sự kiện clickĐây là phần rất hấp dẫn mà Google đã hỗ trợ cho lập trình viên khi làm việc với map. Ta bắt sự khiếu nại click cho map bằng add
Listener. Cùng với ví dụ mặt dưới, khi chúng ta click vào trong 1 điểm ngẫu nhiên trên bạn dạng đồ, thì hệ thống sẽ tiến hành :
Xóa điểm lưu lại trước kia (nếu có).
Đánh lốt một điểm bắt đầu với hành lang cửa số mô tả thông tin.
Bản đồ chuyển trung chổ chính giữa về vị trí điểm bắt đầu được lưu lại đó.
function init
Map() var lat
Lng // code var geocoder = new google.maps.Geocoder; var infowindow = new google.maps.Info
Window(); map.add
Listener("click", function(e) // Clear all old markers after click for (var i = 0; i markers.length; i++) markers.set
Map(null) markers = <>; // Create new marker with position is e.lat
Lng // code geocoder.geocode( "location": e.lat
Lng , function(results, status) if (status === google.maps.Geocoder
Status.OK) if (results<0>) infowindow.set
Content( "
" + "Address : " + results<0>.formatted_address + "" + "Latitude : " + results<0>.geometry.location.lat() + "" + "Longitude : " + results<0>.geometry.location.lng() + "
" ); infowindow.open(map, marker); else console.log("No results found"); else console.log("Geocoder failed due to: " + status); ); map.pan
To(marker.position); // mix new point to lớn center of maps markers.push(marker); // địa chỉ cửa hàng new marker to markers array );Trên đây chúng ta có khởi tạo một mảng markers nhằm lưu các marker được tạo nên sau mỗi lần bấm vào trên phiên bản đồ.
Bạn hoàn toàn có thể xem một demo đơn giản dễ dàng ở đây
Place autocompleteChúng ta có thể tiến hành tra cứu kiếm địa điểm bất kỳ bằng tên. Chúng ta gõ tên địa điểm vào search box, sẽ sở hữu được danh sách các gợi ý, các bạn chỉ việc chọn vị trí nào đó, bản đồ sẽ dịch rời đến điểm bạn phải tìm. Mình đã trình bày qua 1 chút cách làm ở bên dưới.
Vì đó là tính năng mang đến Place, đề nghị để áp dụng nó chúng ta phải thêm param libraries=places vào src của script mặt view. Hình như phải thêm 1 ô tìm kiếm kiếm cho bản đồ (ngay trên chỗ hiển thị map). View của mình bây chừ sẽ cầm cố này :
input id="pac-input" class="controls" type="text" placeholder="Enter a location">div id="map">div>script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=init
Map&libraries=places" async defer>script>Trong hàm javascript, ta sẽ khởi tạo mới một đối tượng người tiêu dùng google.maps.places.Autocomplete với trường đoản cú khóa tra cứu kiếm, sau đó sẽ bắt sự khiếu nại places_changed cho đối tượng đó với xử lý ví dụ :
var input đầu vào = (document.get
Element
By
Id("pac-input"));map.controls
To("bounds", map);autocomplete.add
Listener("place_changed", function() // code for);Bạn có thể xem demo đơn giản ở đây.
Tính năng này cũng tạo điều kiện cho ta tìm kiếm showroom như autocomplete, tuy nhiên ngoài việc hoàn toàn có thể tìm kiếm chính xác theo tên thì chúng ta cũng có thể tìm tìm một tập đúng theo các add thoả mã từ khóa search kiếm. Chúng ta cũng có thể xem chi tiết ở đây
Ở đây chúng ta sẽ thao tác với google.maps.places.Search
Box.
allows users lớn perform a text-based geographic search, such as "pizza in New York" or "shoe stores near robson street"
Sau đây bạn có thể xem chạy thử của mình. Test này là tổng hợp tất cả những bản lĩnh mà tôi đã đề cập sinh hoạt trên.
Xem thêm: Top 10 Phần Mềm Bán Hàng Shop Thời Trang Tốt Nhất, Phần Mềm Quản Lý Shop Thời Trang, Quần Áo
Hi vọng bài viết này đã giúp chúng ta có thể tự bản thân tích vừa lòng Google maps cho trang web.